개념 정리
1.javascript basic #1 변수

11📝오늘 배운 것💬 What is variable?변수는 데이터를 다루는 방법이다.아래와 같이 구구단을 출력할 때동일하게 반복되는 데이터(=3)을 변수(=num)로 대체하고변수에 해당 데이터를 저장할 수 있다.💬 What does it mean?컴퓨터에는 데이터
2.javascript #2 함수

📝오늘 배운 것코드와 변수를 저장하고 있는 기계이다.반복적으로 실행되는 일이 필요한 경우에 함수로 만들 수 있다.위와 같은 코드를 함수로 표현한다면함수는 코드의 묶음, 즐겨찾기 버튼이다따라서 함수는 기능의 단위라고 볼 수 있다구체적인 입력값과 출력값을 가질 수 있고(
3.javascript #3 조건문, 연산자

📝오늘 배운 것💬 조건문이란?어떠한 조건을 판별하는 기준을 만드는 것조건문에는 반드시 '비교 연산자'가 필요하다💬 비교 연산자비교의 결과는 아래와 같이 늘 boolean이다💬 다양한 비교 연산자: 초과<: 미만= : 이상<= : 이하===: 같다!==
4.javascript #4 문자열

💬 Accessing a characterstrindex 사용하기index로 접근은 가능하지만 쓸 수 없다💬 Concatenating strings(문자열 나열)연산자를 쓸 수 있음.concat메소드를 쓸 수 있음.💬 length PROPERTY문자열의 전체 길이
5.javascript #5 반복문

💬 반복문이란?같거나 비슷한 코드를 여러 번 실행시켜야 할 경우에 쓰는 구문ex.let sum = 1;sum = sum + 2;sum = sum + 3;sum = sum + 4;console.log(sum);여기서 1, 2, 3, 4 ... --> n 으로 일반화 시
6.javascript accessing a character

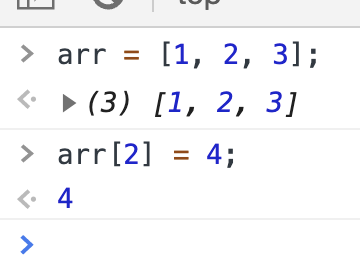
strindex 사용하기index로 접근은 가능하지만 쓸 수 없다(read-only)그렇지만 문자열이 아닌 배열에서는???콘솔에 입력해보았더니 arr2 = 4; 라는 값을 할당하고 난 후 arr의 값도 바뀌게 되었다객체에서는???역시 바뀌었다데이터 저장 형태가 다른지
7.javascript 원시자료형 & 참조자료형

원시 자료형과 참조 자료형은 무엇인가!원시 자료형(primitive type)과 참조 자료형(reference type)의 구분이 왜 필요한지?원시 자료형과 참조 자료형의 차이를 이해하고, 각자 맞는 상황에서 사용할 수 있다.원시 자료형이 할당될 때에는 변수에 값(va
8.javascript 스코프에서 가리키는 변수 찾기 연습

스코프가 중첩되어 있을 때, 각 변수가 가리키는 값이 어떤게 헷갈릴 때는 아래 4가지 내용을 꼭 체크할 것!1\. 전역/지역 스코프 각각 확인하기2\. 전역/지역 스코프에서 선언된 변수 있는지 확인하기3\. 변수 접근 가능: 안쪽 스코프 --> 바깥 스코프4\. 변수
9.javascript 원시 자료형 vs 참조 자료형 연습

값을 '복사'하여 할당하는지 vs '주소'를 할당하는지 구분할 수 있어야 한다연습 코드📝
10.DOM 이해하기

What is the DOM?DOM은 Document Object Model의 약자로, HTML 요소를 Object(JavaScript Object)처럼 조작(Manipulation)할 수 있는 Model이다.자바스크립트는 다양한 일을 할 수 있지만, 웹 페이지를 제어
11.DOM으로 HTML 조작하기

📝오늘 배운 것DOM을 JavaScript로 조작하여 HTML Element를 추가하거나 삭제, 혹은 내용을 변경해보았다.createElement - CREATEquerySelector, querySelectorAll - READtextContent, id, clas
12.DOM으로 HTML 조작하기 연습

div를 전부 조회하는 방법?아이디가 "javascript"이고, 내용이 "awesome"인 a 태그를 생성?id가 "world"인 div 엘리먼트의 자식 엘리먼트로 2번 추가?아래 HTMLdptj aElement를 제거하기 위한 올바른 방법?\--> 아래 HTML에서
13.React onClick함수로 파라미터를 전달하는 방법

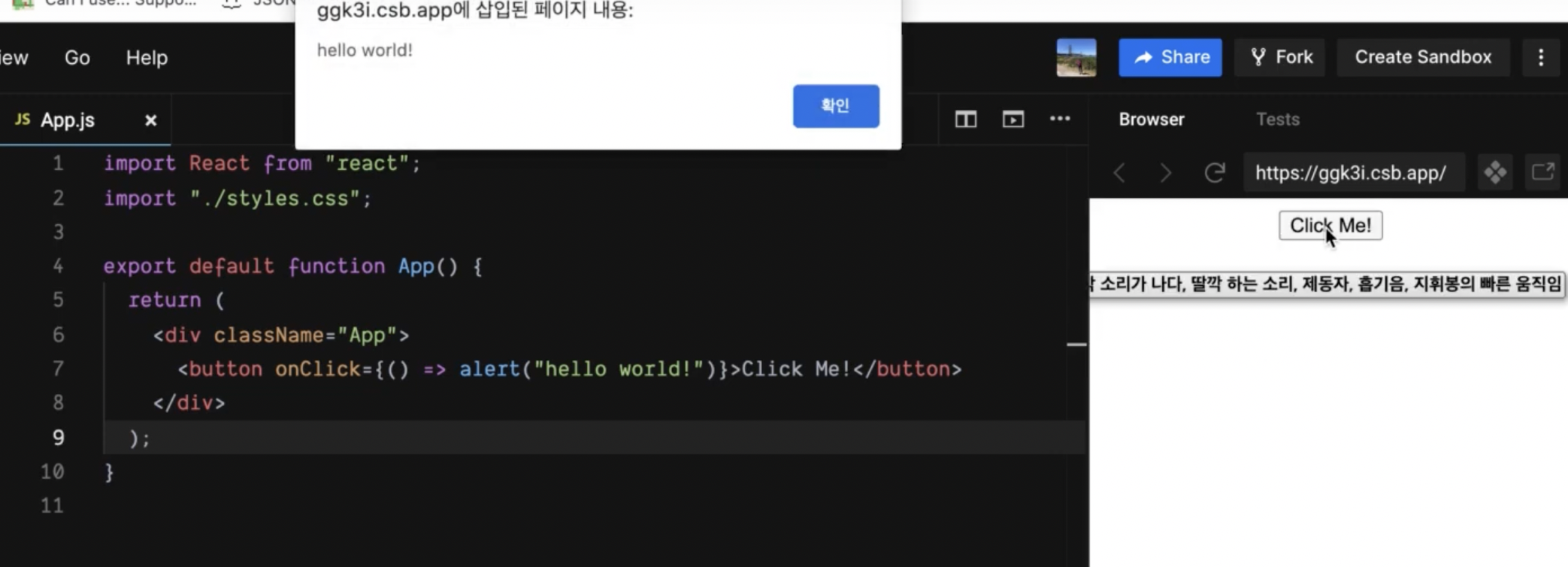
Hiring Assessment에서 리액트로 이미지를 클릭했을 때 해당 이미지가 변경되는 페이지를 구현해보았다.개인적으로 저어어어엉말 헸갈렸던이 있었는데,,, 바로 '콜백함수의 전달인자!'하루종일 구글링을 해봐도 내가 이해 안 가는 부분을 정확하게 딱 짚어주는 컨텐츠를
14.객체지향 JavaScript

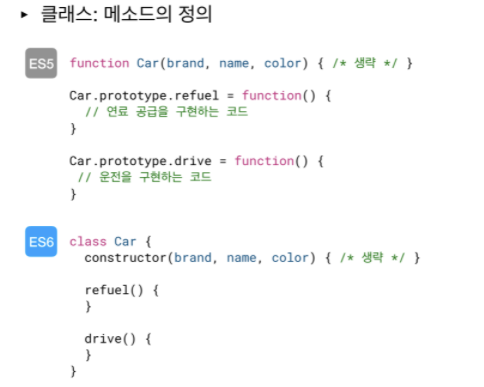
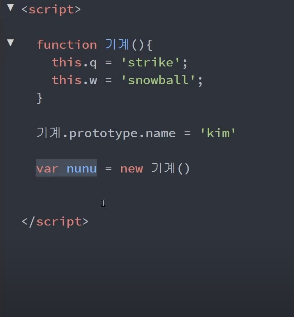
클래스는 함수로 정의할 수 있다.ES6에서 class라는 키워드를 이용하여 정의할 수도 있다.(최근에 자주 사용하는 방식)new 키워드를 통해 클래스의 인스턴스를 만들어낼 수 있다.클래스에 속성과 메소드를 정의하고, 인스턴스에서 사용한다. —> 클래스는 템플릿/청사진!
15.비동기 처리: Callback, Promise, Async-Await

SPA에서는 한 페이지 안에 다양한 기능이 존재하고, 한 기능이 실행 되었을 때 나머지 기능들이 동기적 실행이 완료 되기를 대기하며 작동하지 않으면 안된다. 예를 들어 유튜브에서 어떤 영상을 클릭했는데 그 영상이 모두 로딩될 때까지 어떠한 추가 기능도 실행되지 않고 b
16.객체 지향 프로그래밍(OOP)은 어떻게 절차적 언어와 다른가?(feat. prototype)

https://www.youtube.com/watch?v=wUgmzvExL_E
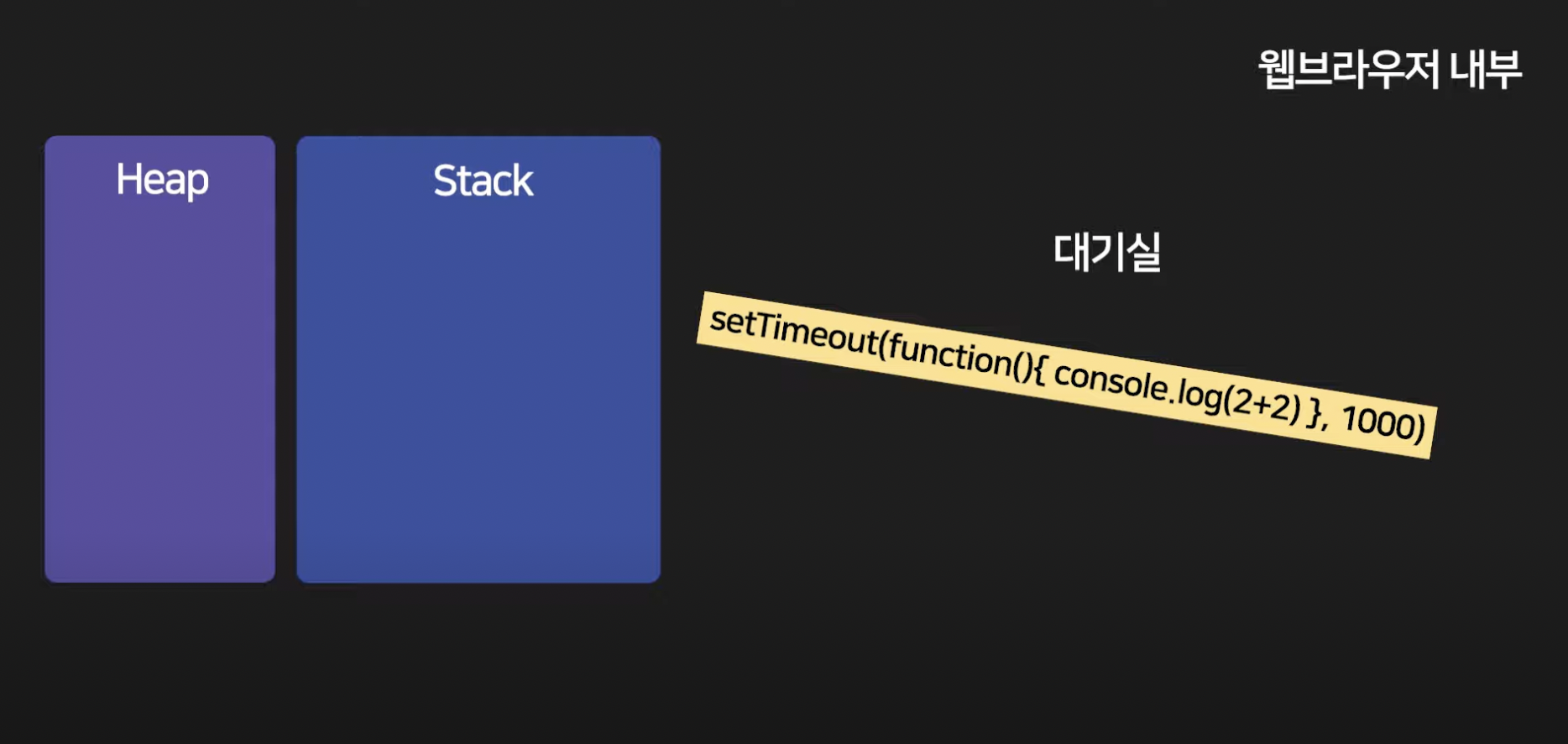
17.JavaScript 동작원리(stack, queue, event loop) & 비동기 프로그래밍이 가능한 이유

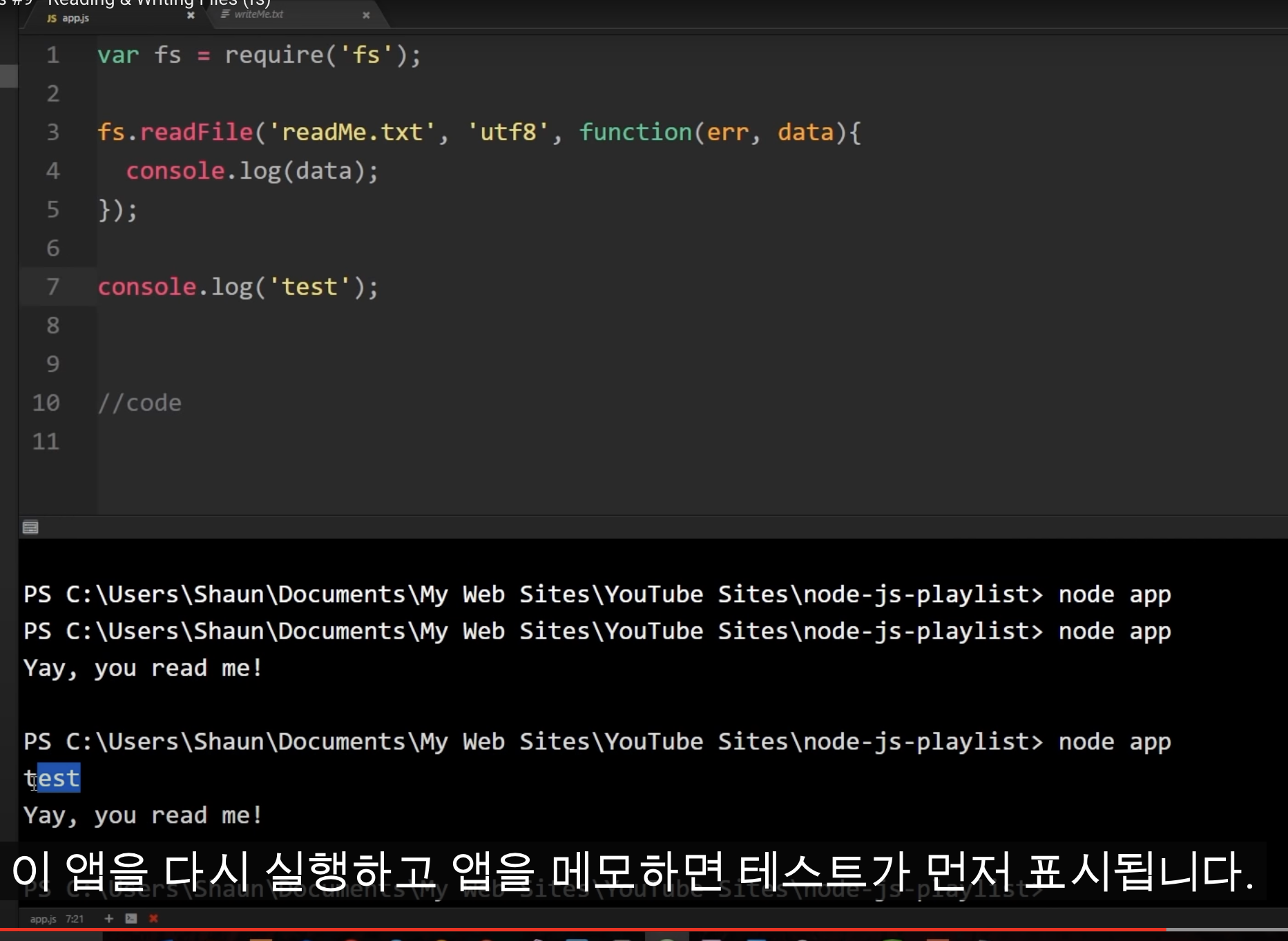
자바스크립트라는 언어는 싱글 쓰레드 언어라고 알려져있다. 보통 싱글 쓰레드라고 하면 한 번에 하나의 작업만 수행할 수 있다고 생각한다. 그런데 주로 사용하는 웹 사이트에서는 어떻게 한번에 여러 요청을 받는 '비동기적 프로그래밍'이 가능할까?
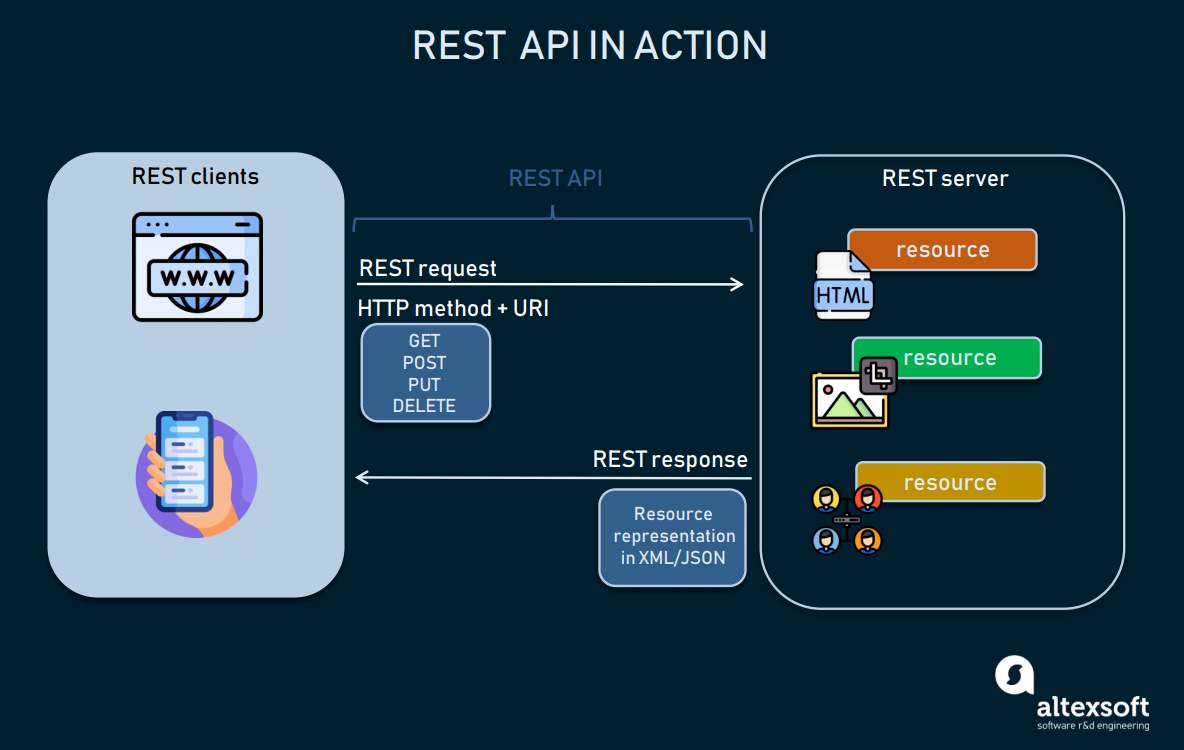
18.REST API

REST API란 HTTP요청을 보낼 때 어떤 URI에 어떤 메소드를 사용할 지 개발자들 사이에 널리 지켜지는 약속이다
19.Server와 Node.js

서버는 무엇일까? 서버: 요청을 받으면 요청한 내용을 보내주는 프로그램(요청을 처리할 수 있는 기계) 서버개발자들이 짜는 코드들... 여기서 요청은 여러가지 종류가 있음 (ex. HTTP요청(아래 크게 4가지 요청이 있음: 읽기, 쓰기, 수정, 삭제)) 읽기(GE
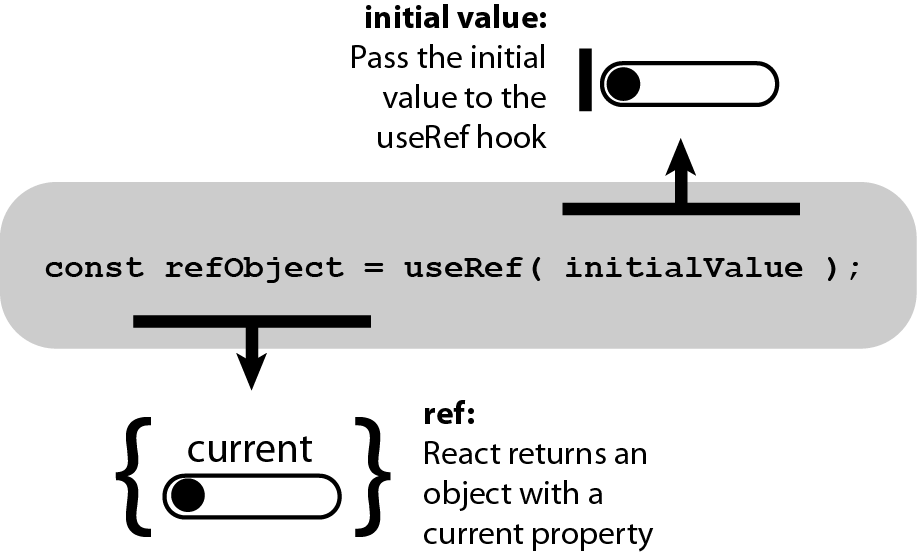
20.React useRef의 다양한 활용 방법(+useCallback과 forwardRef)

리액트에서는 render() 메서드에 의해 만들어지는 DOM에 접근하는 방식 으로 ref 를 제공한다.
21.컴포넌트 기반 CSS 작성에 적합한 Styled-Component

CSS-in-JS 관련 React 라이브러리 중 가장 인기 있는 Styled Component에 대하여 배워보았다.Styled Component 는 React 의 컴포넌트 기반 개발 환경에서 스타일링을 위한 CSS의 성능 향상을 위해 생기게 되었다. 컴포넌트에 스타일을
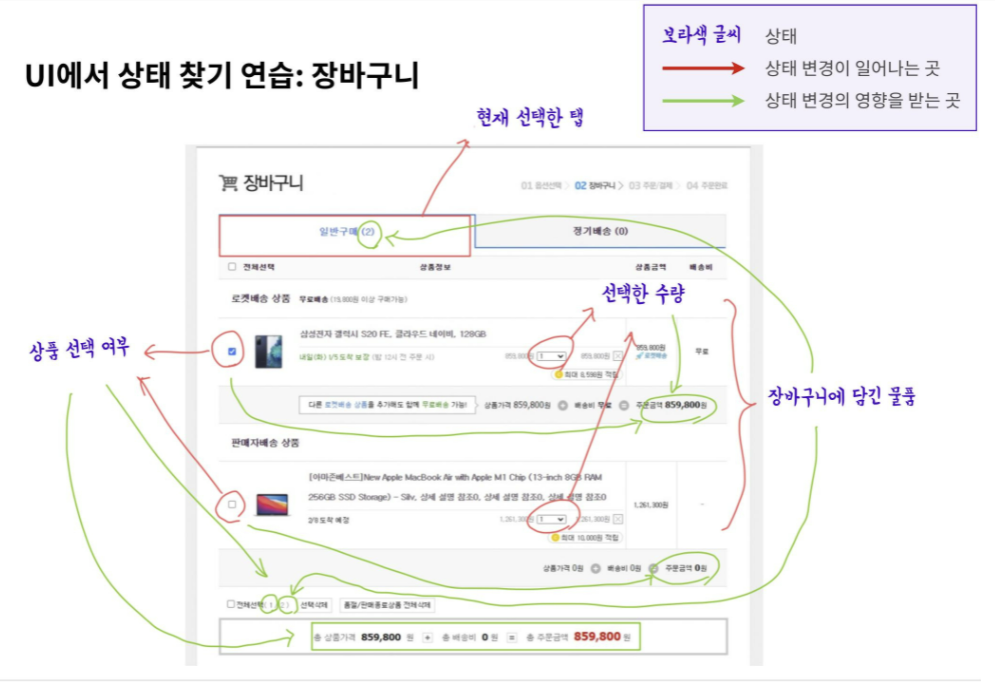
22.리액트적으로 사고하기

상태 관리의 주요 원칙을 잘 이해하고 숙지하면, 컴포넌트 간 서로 느슨하게 결합된(loose coupled), 구조적으로 아름다운 코드를 작성할 수 있다!
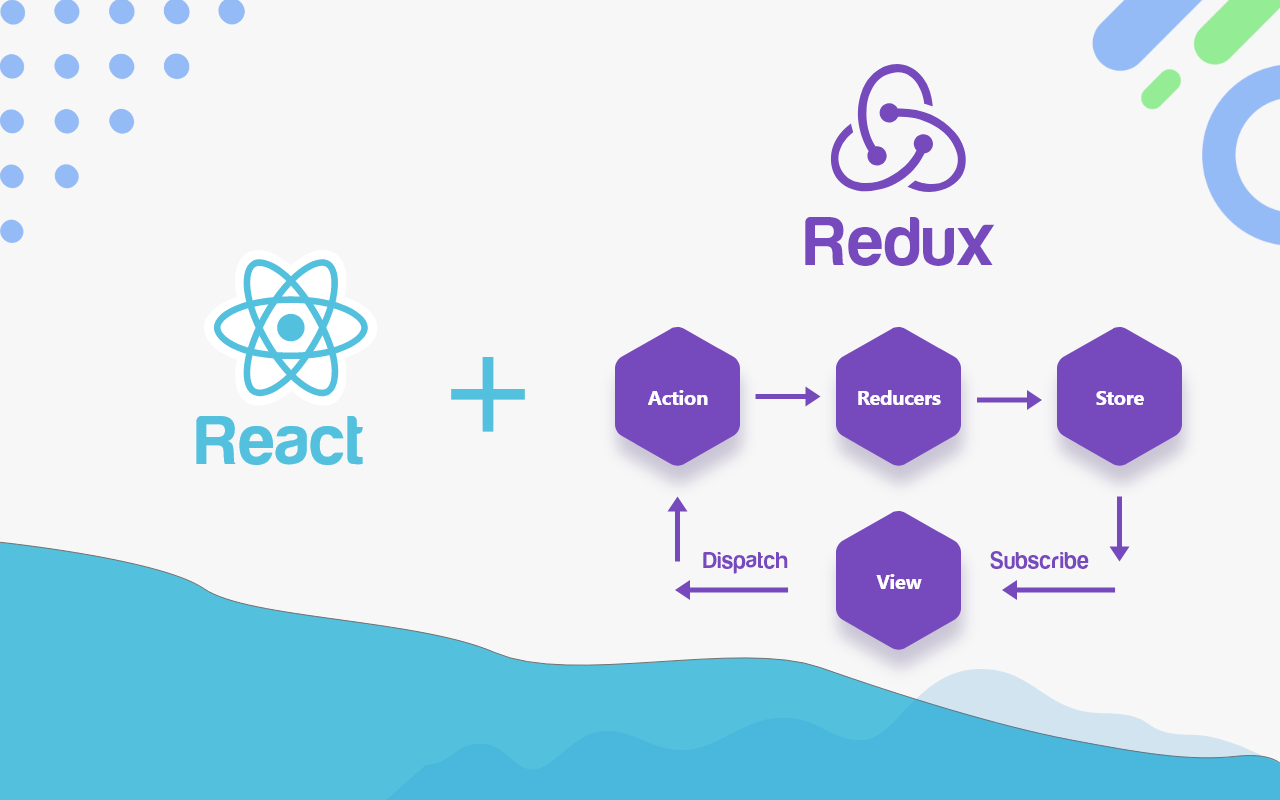
23.Redux 상태 관리 라이브러리 알아보기

드디어 리덕스를 배우게 되었다! 이번주 금요일 오전엔 리덕스에 대한 개념을 정리하고, 오후엔 조그마한 커머스 페이지(장바구니에 상품 추가, 삭제 및 수량 조절 등의 기능을 가지고 있음)를 만들어보았다. 추상적인 개념들이 많기 때문에... 각 개념의 역할들을 충분히 숙
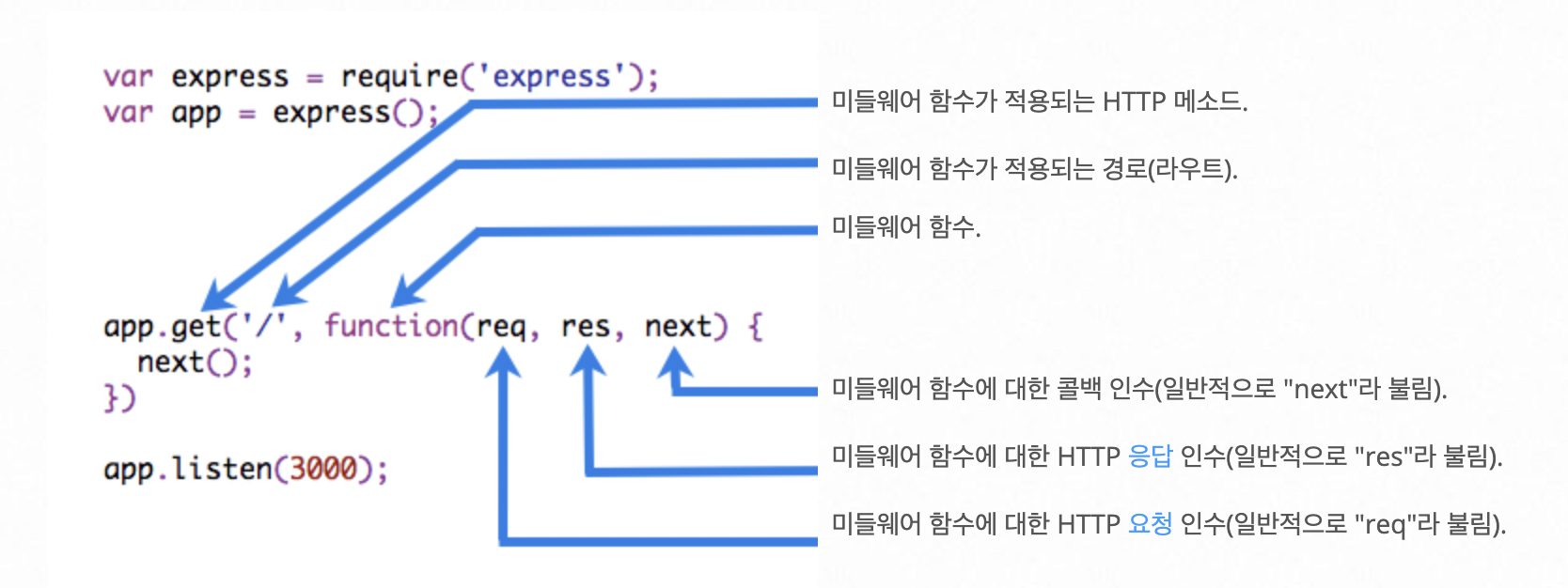
24.express 라이브러리로 Web Server 구현하기

서버를 Node.js에서 (+express라는 라이브러리를 써서) 만들어보기 express 설치 라이브러리? 코드를 쉽게 짜기 위해 빌려쓰는 코드 모음집. 작업 진행하려는 폴더에서 npm init 입력하여 셋팅하기 npm --> 라이브러리 설치를 도와주는 도구 어떤
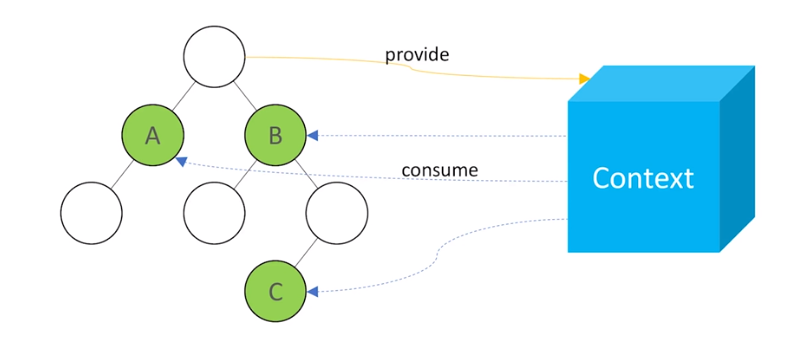
25.context API로 리액트 상태관리하기

리액트에서는 props만으로 데이터를 전달하기 힘든 상황이 있다. 여러 자식 컴포넌트들이 단계별로 있는데, 아주 여러 레벨을 거친 자식 컴포넌트에서 props를 사용한다거나,, 등등 규모가 큰 프로젝트를 할 때에는 props가 아닌 contextAPI로 상태를 관리한
26.React의 setState() 제대로 사용하기

setState()는 리액트의 함수형 컴포넌트 내에서 상태를 관리하기 위해 사용하는 hooks인 useState()를 통해 반환되는 함수이다. 기본적으로 비동기로 동작한다. 연속적으로 호출했을 때 리액트 내부적으로는 BATCH 처리를 한다. state 객체를 넘겨
27.contextAPI + styled-components 로 재사용 컴포넌트 만들기

CSS-in-JS 관련 React 라이브러리 중에서 가장 인기 있는 Styled Component와 contextAPI를 이용해서 재사용 컴포넌트를 만드는 것을 잘 설명한 유튜브 컨텐츠가 있어 해당 내용을 복기하고자 한다.
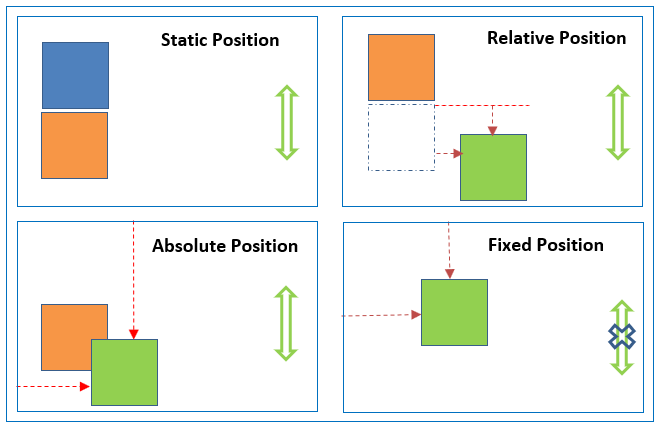
28.CSS position 속성으로 좌표 레이아웃 만들기

HTML에서는 static 포지션이 기본값이다. 이는 HTML이 작성된 순서대로 나열이 되어있는 형태를 의미한다. 원하는 위치에 요소들을 배치하기 위해서는 relative, absolute, fixed를 position의 속성으로 정의해줘야 한다.position의 속성
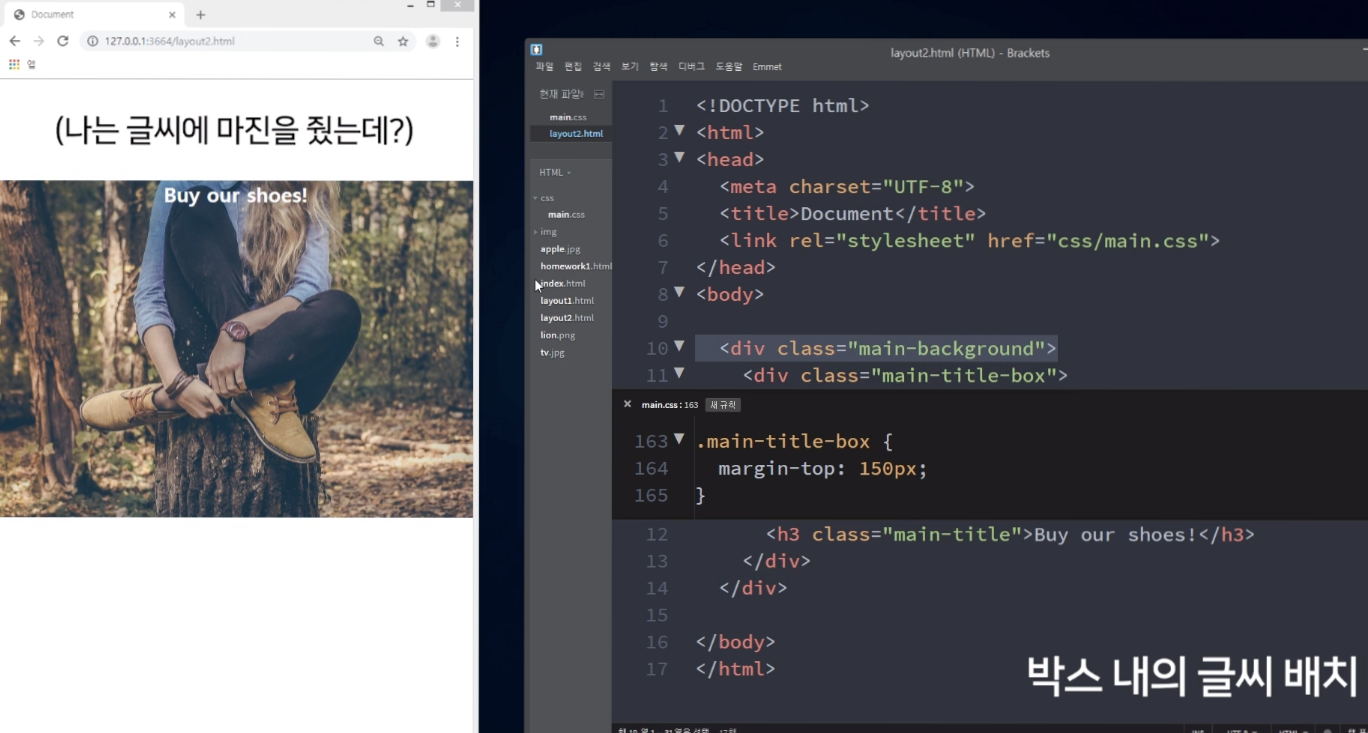
29.CSS background

반응형 웹을 만들 때 특히 기억해야 할 속성들이 많았다.width: 100%라는 속성만을 부여했더니, 창 크기를 아무리 변경시켜도 사진의 크기가 변경되지 않고 그대로 박제되어 있다. 따라서 background-size: 100%라는 속성을 부여했더니 창 크기에 따라 배
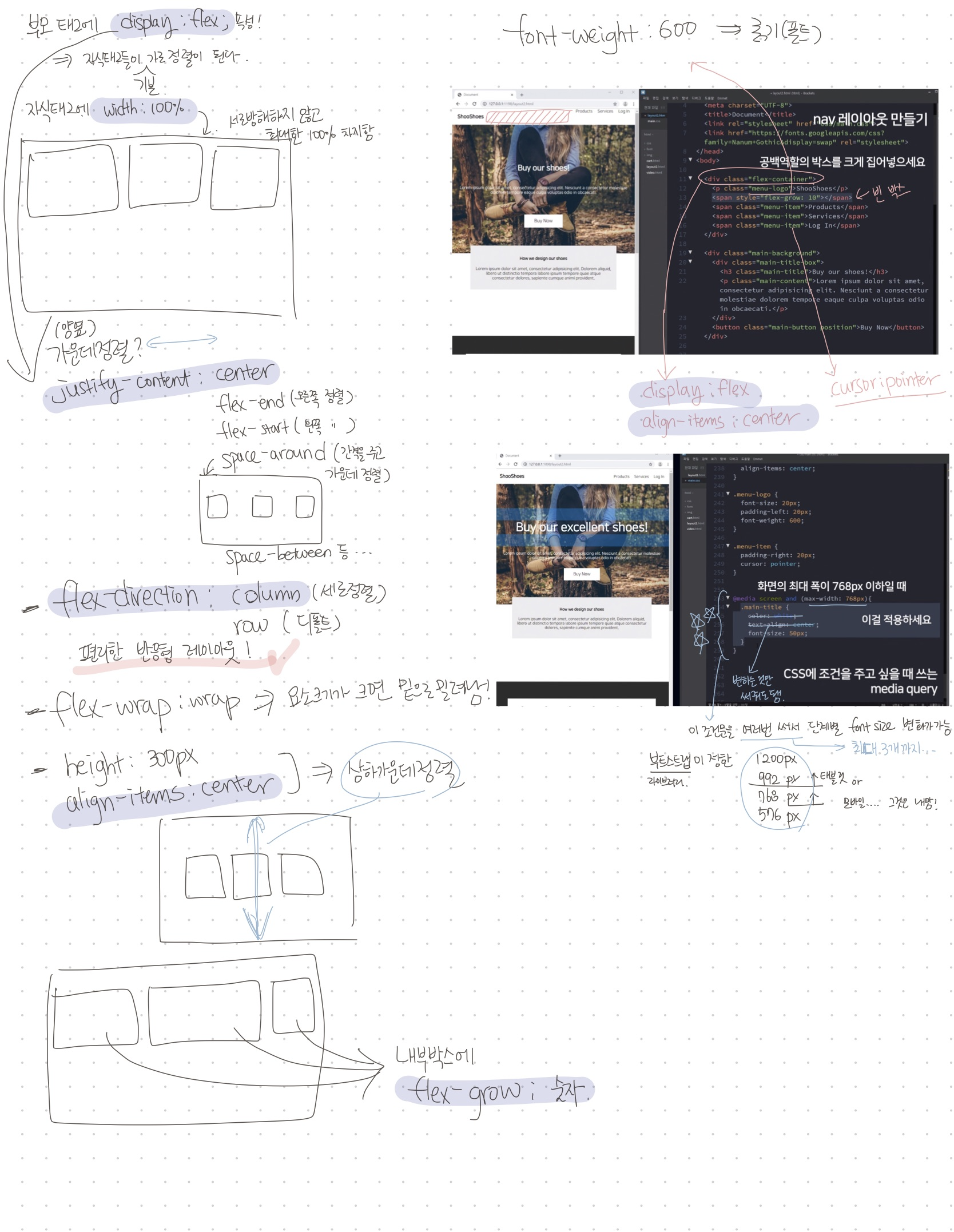
30.CSS Flexbox & 반응형 웹 만들기

박스들을 감싸는 부모 요소에게 display : flex를 사용하면 된다. 그럼 박스들이 기본적으로 가로정렬로 배치된다.
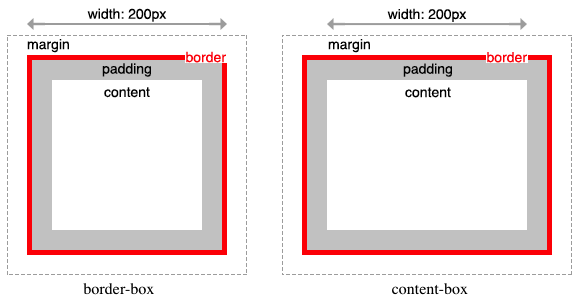
31.CSS 반응형 width & box-sizing

웹 창이 커지면 어떠한 div 박스가 계속 커지는 게 아니라 어느 순간 크기가 고정되게 할 수 있다.반응형 웹을 만들 때 많이 사용된다.width와 height 프로퍼티는 요소의 너비와 높이를 지정하기 위해 사용된다. 이때 지정되는 요소의 너비와 높이는 콘텐츠 영역을
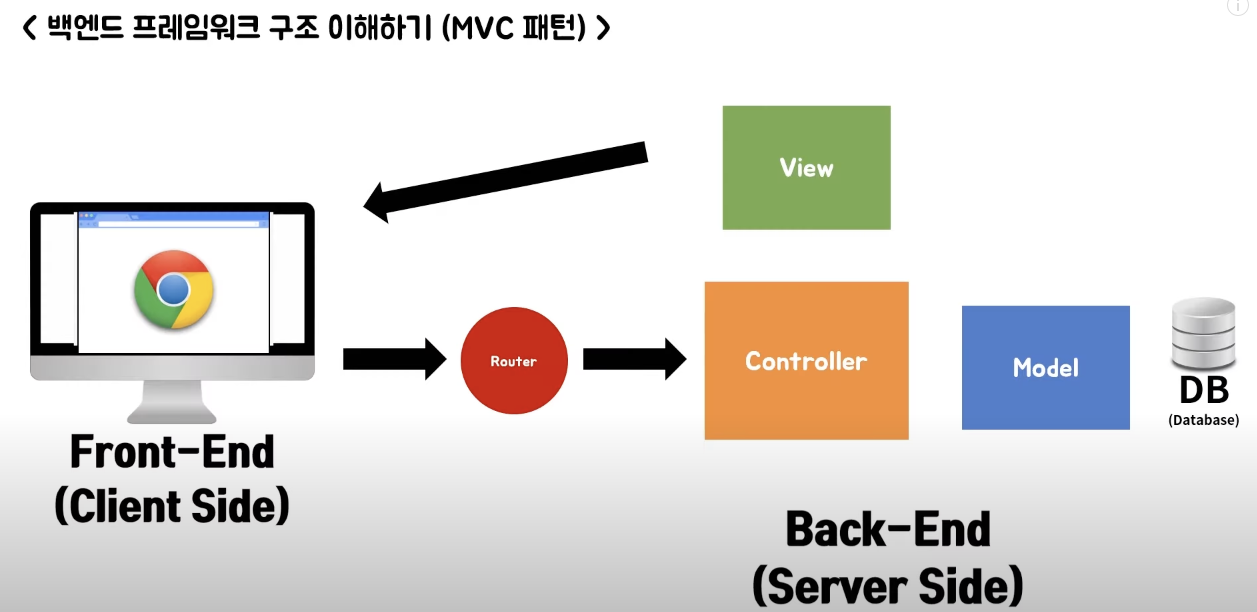
32.Database - mySQL & MVC

데이터베이스를 학습하기 전에는 데이터를 서버 컴퓨터의 in-memory 방식으로 저장하고, 클라이언트의 HTTP 요청에 따라 서버에서 알맞은 데이터를 응답했다. in-memory 방식은 서버 프로그램이 실행중일 때, 변수에 값을 할당하여 저장하는 것을 의미한다. 이 방
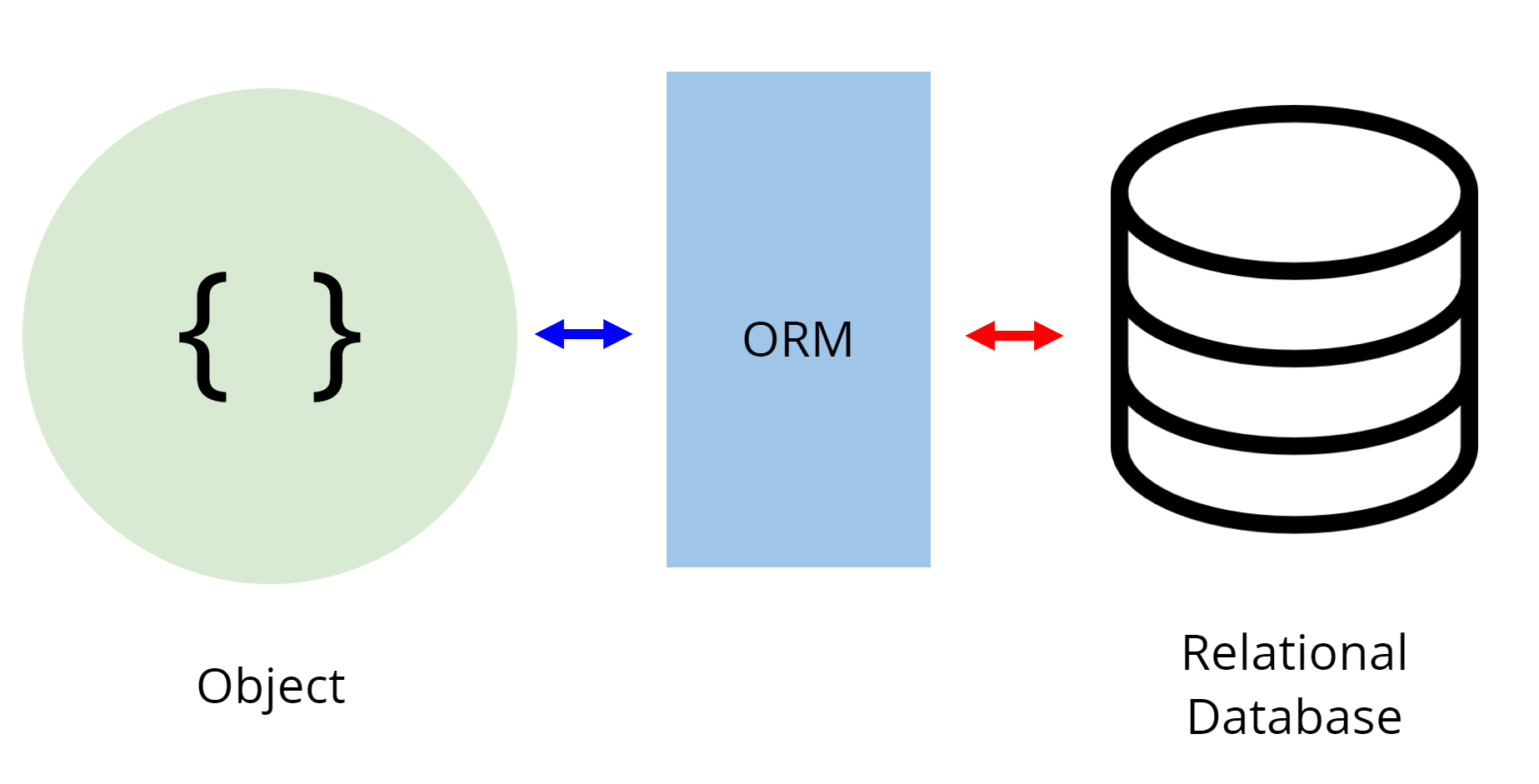
33.Sequelize ORM

이전 포스팅에서 MVC 모델에 대하여 간략히 정리하였다. ORM은 바로 Model을 기술하는 도구이다. 이를 통해 데이터베이스 세계와 프로그래밍 언어 사이의 개념의 간극을 줄여준다(개발자들에겐 객체지향적 프로그래밍이 익숙하므로). 이전에 쇼핑몰 데이터베이스 구축 시 S
34.NoSQL/ MongoDB

RDBMS : Relational Database Management System데이터를 테이블에 나누어 담고 테이블 간 관계를 정의하여 사용하는(이 부분에서 불필요한 테이블 생성과 관계 정의 과정이 발생) 형식의 데이터 베이스SQL Database 특징: Strict
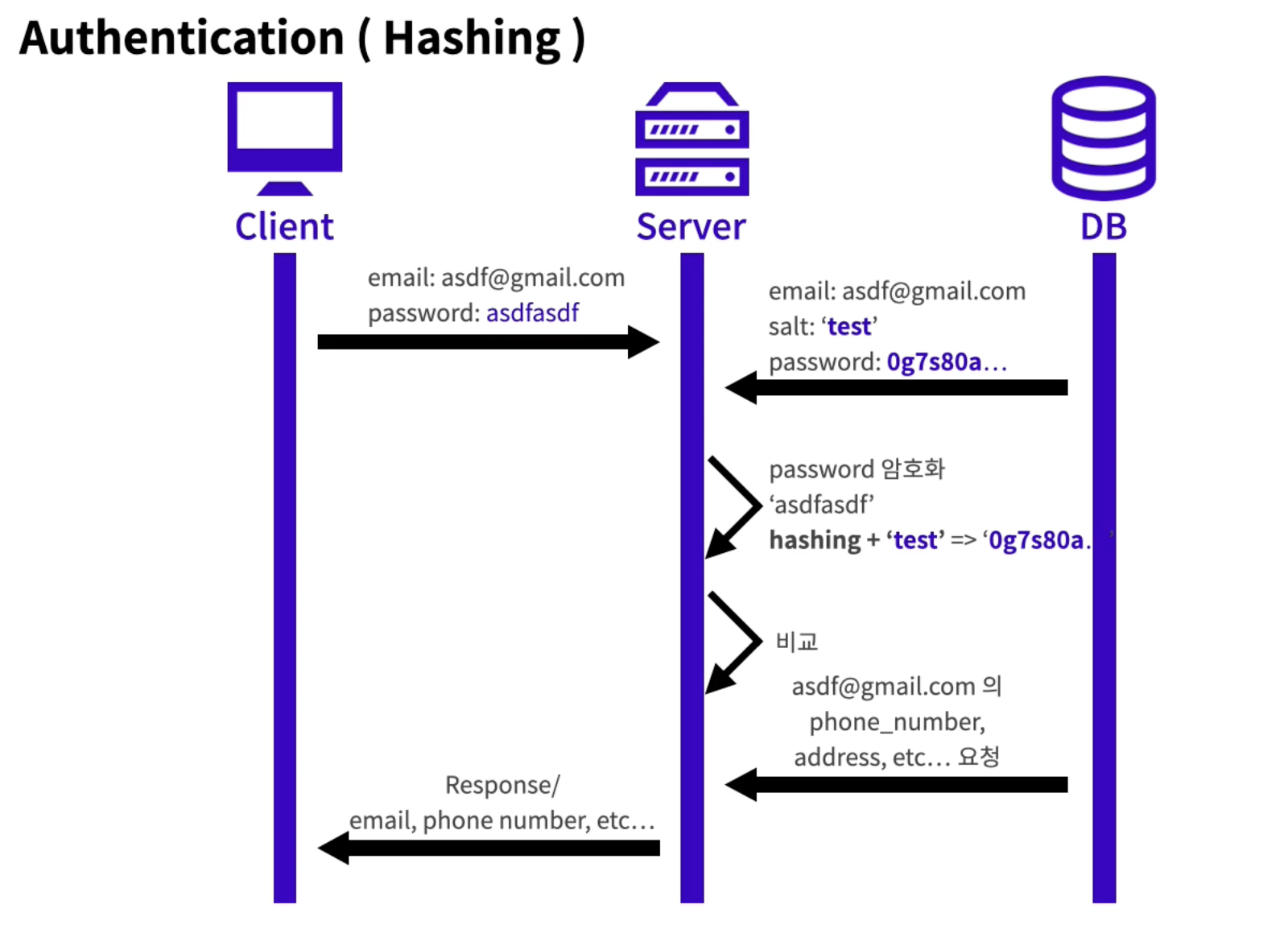
35.Session-based Authentication

HTTPS는 HTTP 요청을 SSL 혹은 TLS라는 알고리즘을 이용해, HTTP 통신을 하는 과정에서 내용을 암호화하여 데이터를 전송하는 방법입니다.HTTP보다 안전한 프로토콜이며, 데이터 제공자의 신원을 보장할 수 있다. 클라이언트는 데이터 제공자가 제공한 데이터밖에
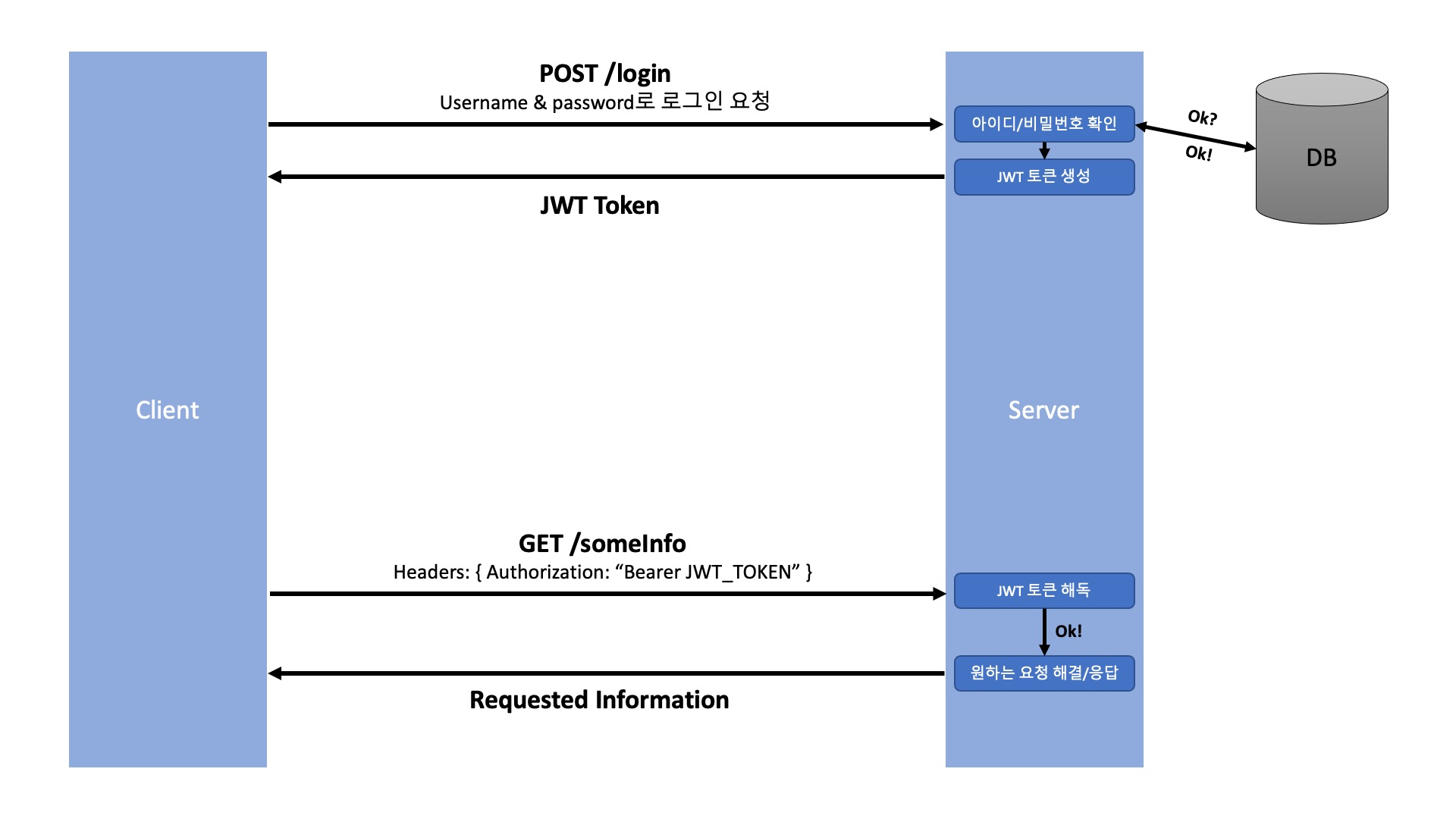
36.Token-based Authentication

session 방식과 달리 token 방식 인증에서는 서버가 세션을 저장하지 않는다. 대신 클라이언트와 소통을 위해 토큰을 만들어 발행하여 response의 cookie에 값을 담아 전달한다. 즉, 클라이언트에서 인증 정보를 보관하게 되는 것이다.토큰을 클라이언트에 저
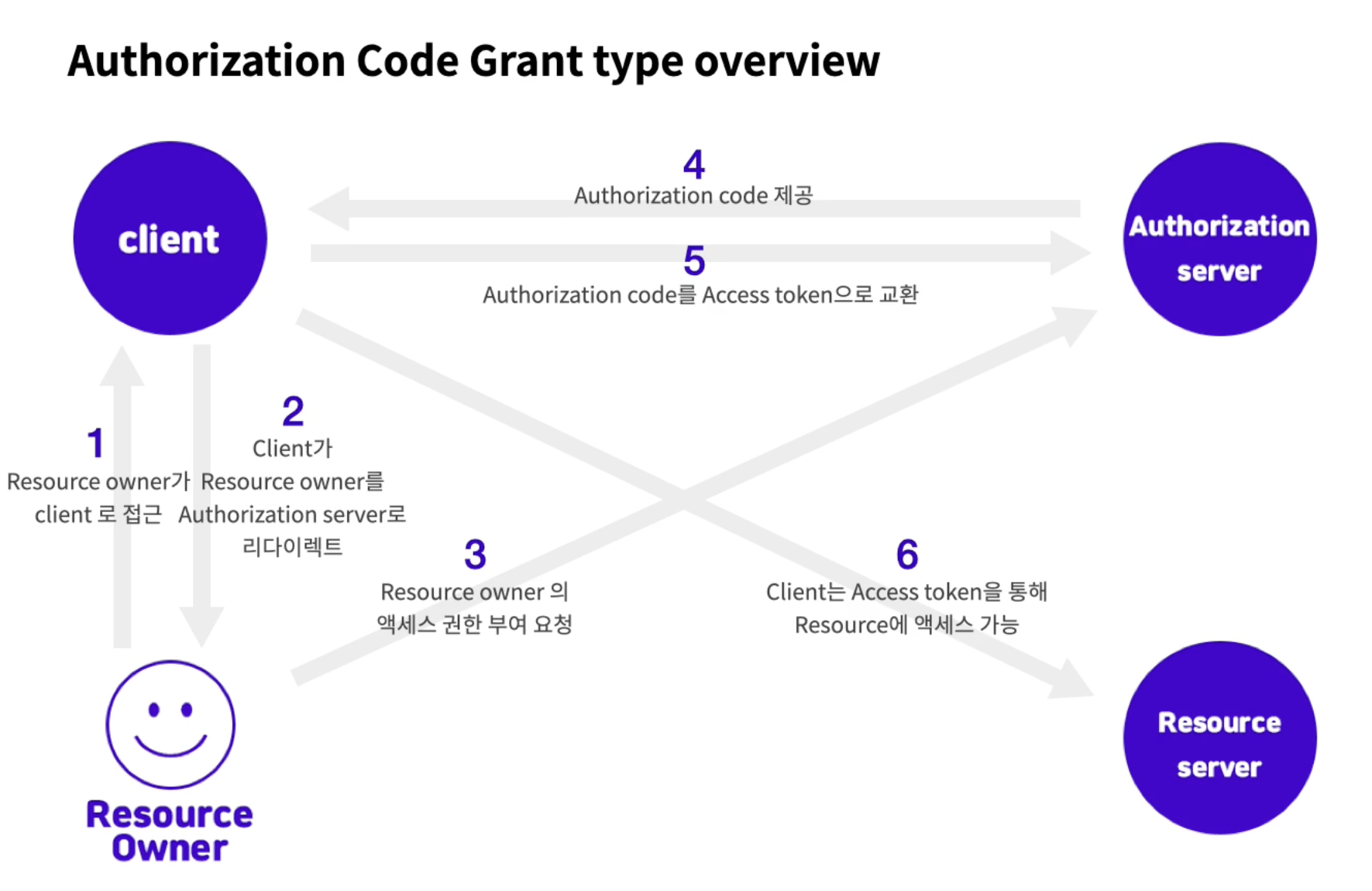
37.OAuth

OAuth2.0은 인증을 위한 표준 프로토콜의 한 종류보안 된 리소스에 액세스하기 위해 클라이언트에게 권한을 제공(Authorization)하는 프로세스를 단순화하는 프로토콜 중 한 방법이다.웹이나 앱에서 흔히 찾아볼 수 있는 소셜 로그인 인증 방식은 OAuth 2라는
38.AWS deployment

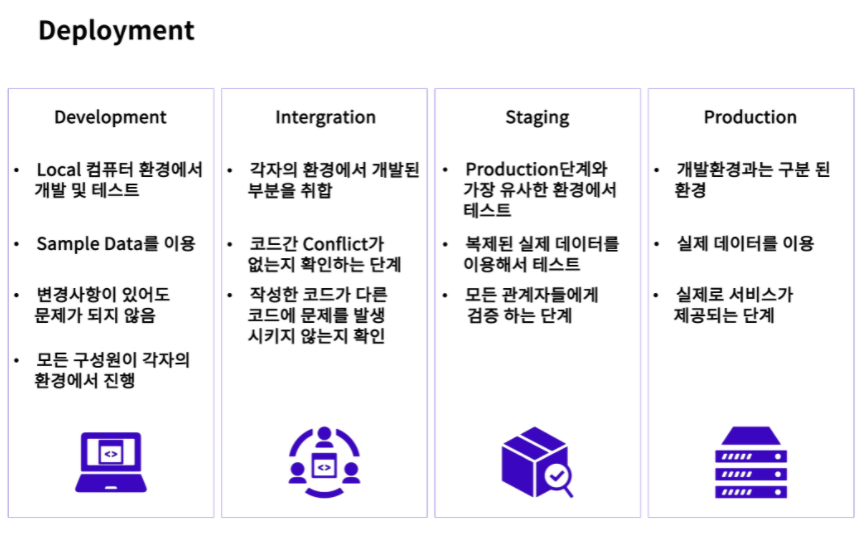
(이미지 출처: 코드스테이츠)배포란 개발용으로 사용하고 있는 내 컴퓨터 외 다른 컴퓨터에 개발 내용을 올리고 다른 사용자들이 원격으로 접속하여 서비스를 사용할 수 있도록 구동하는 것을 가리킨다.개발(development) : 개발 서버에서 서비스를 개발한다.통합(int
39.AWS 배포 자동화

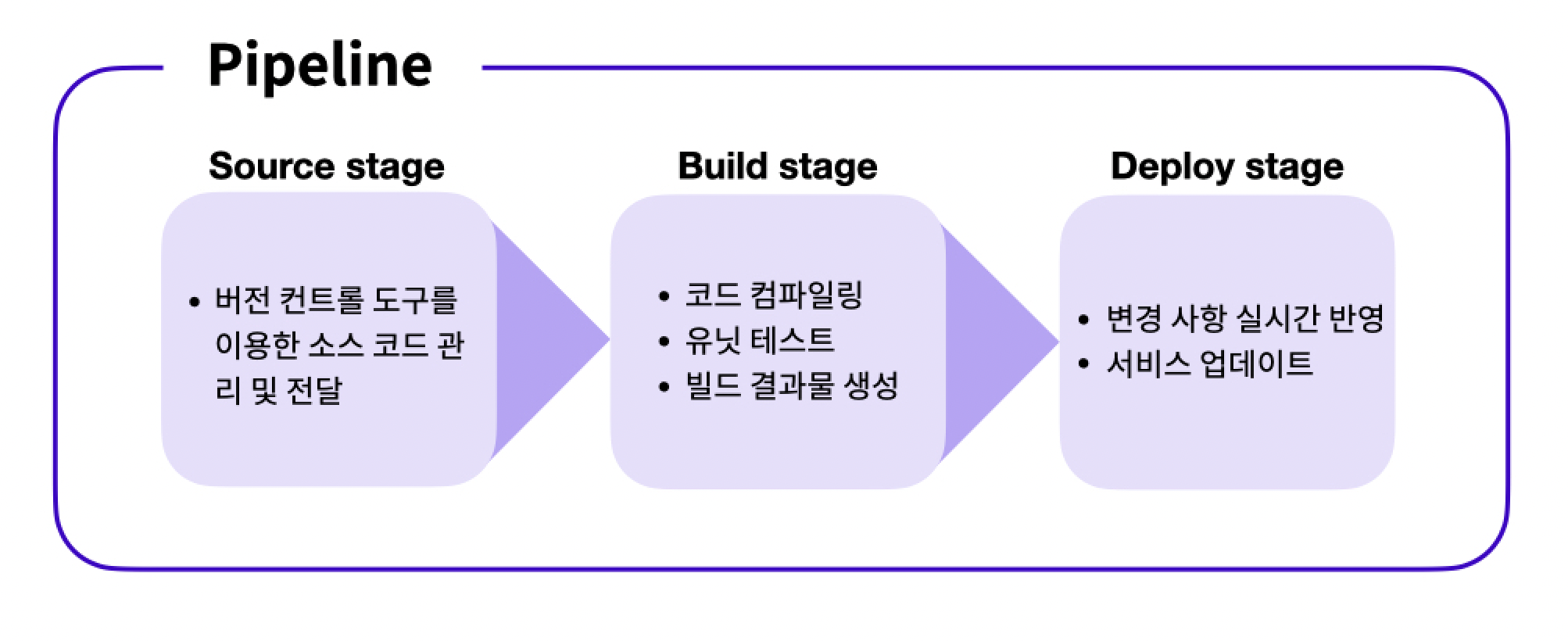
AWS 프리티어 계정으로 실습 시간에 정적 웹 페이지를 자동 배포 및 호스팅하는 파이프라인을 구축해보았다. 실습 후 오피스 아워시간에 추가로 다루었던 내용을 아래와 같이 정리해보았다.
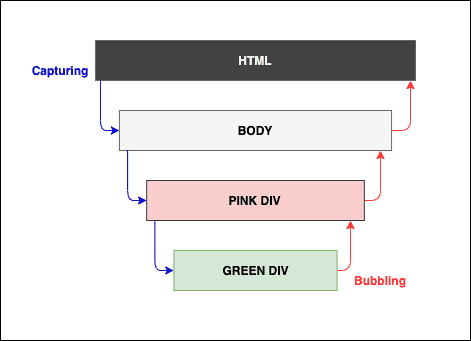
40.JavaScript의 이벤트 버블링 & 캡쳐(브라우저가 이벤트를 감지하는 방식)

브라우저에서 어떻게 특정 화면 요소의 이벤트를 감지하는지 그리고 그 이벤트를 어떻게 다른 화면 요소에 전파하는지 알아보기!
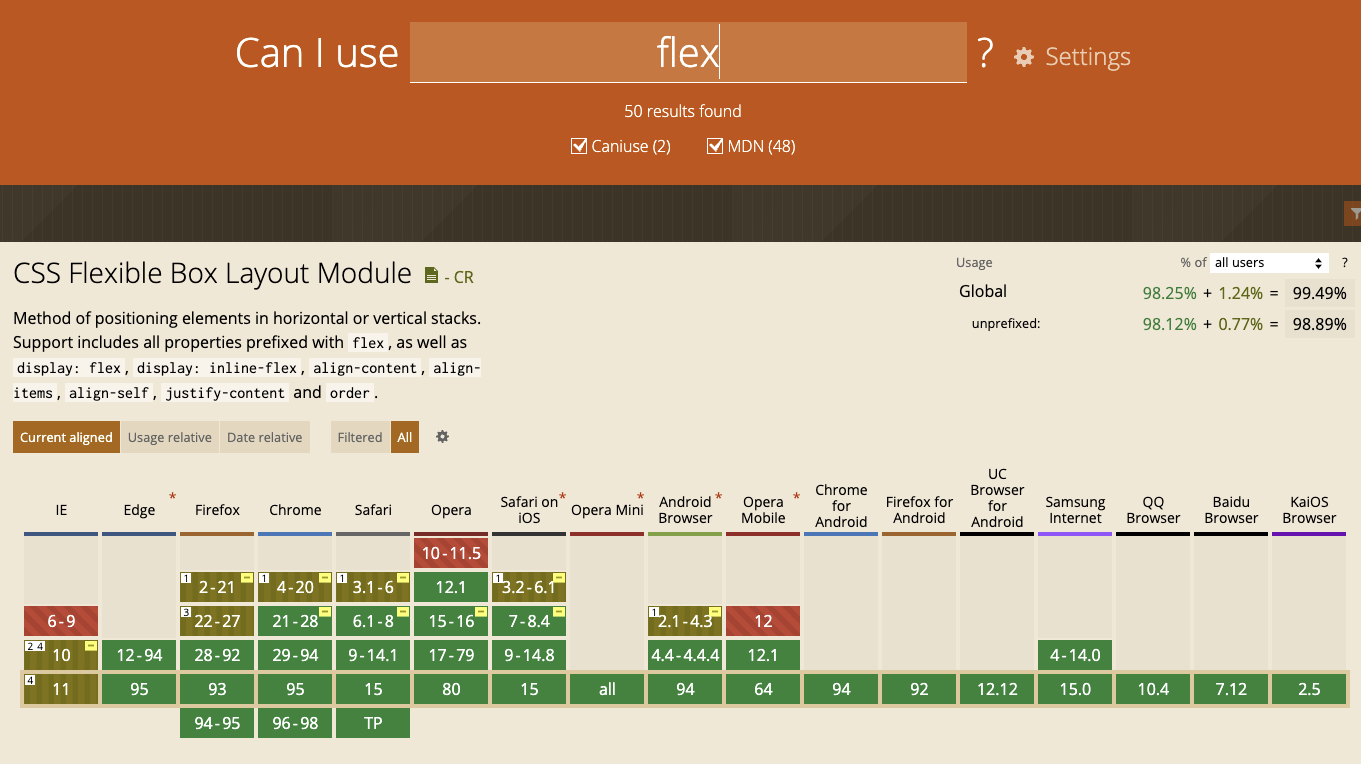
41.신기술과 크로스브라우징(구버전의 브라우저는 CSS display flex & grid를 지원하지 않는다)

css를 활용하여 웹 페이지 내 속성들 레이아웃을 잡거나 기본적인 스타일링을 할 때 display flex와 display grid를 자주 사용했었다.그런데 오늘 처음 알게 된 사실...!크롬을 제외한, 파이어폭스,IE,엣지 등의 브라우저는 flex와 grid를 완벽히