css를 활용하여 웹 페이지 내 속성들 레이아웃을 잡거나 기본적인 스타일링을 할 때 display flex와 display grid를 자주 사용했었다.
그런데 오늘 처음 알게 된 사실...!
크롬을 제외한, 파이어폭스,IE,엣지 등의 브라우저는 flex와 grid를 완벽히 지원하지 않는다! 헐 ...........

지원하더라도 최신 버전들만 지원하고 구버전은 지원하지 않아 레이아웃이 깨진다.
대부분의 웹개발자들은 신기술들이 편하다는 것을 인지하고 있지만 신기술을 바로 사용하지 않는 이유가 이러한 크로스브라우징에 관한 문제 때문이라고 한다.
내 브라우저에서는 레이아웃이 깨지지 않고 잘 나오지만, 실제 사용하는 다수의 유저들, 즉 나의 개발환경과 똑같을 수 없는 다양한 브라우저와 버전을 사용하는 유저들의 환경까지 고려하여 개발하려면 브라우저가 완벽히 지원하는 기술들을 사용하는 것이 안정적인 방법일 것 같다.
float의 지원 범위
https://caniuse.com/?search=float
float이라는 css속성은 대부분의 브라우저들이 안정적으로 지원하고 있다.
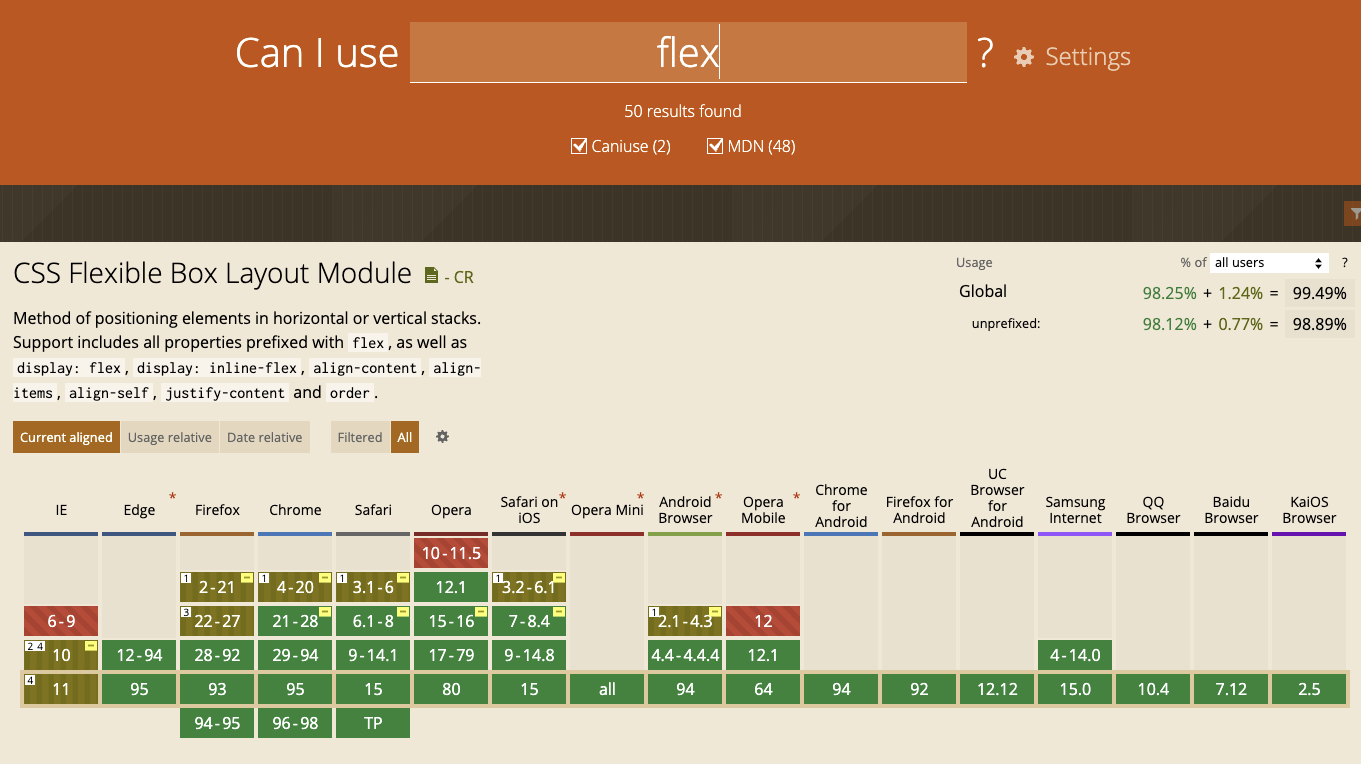
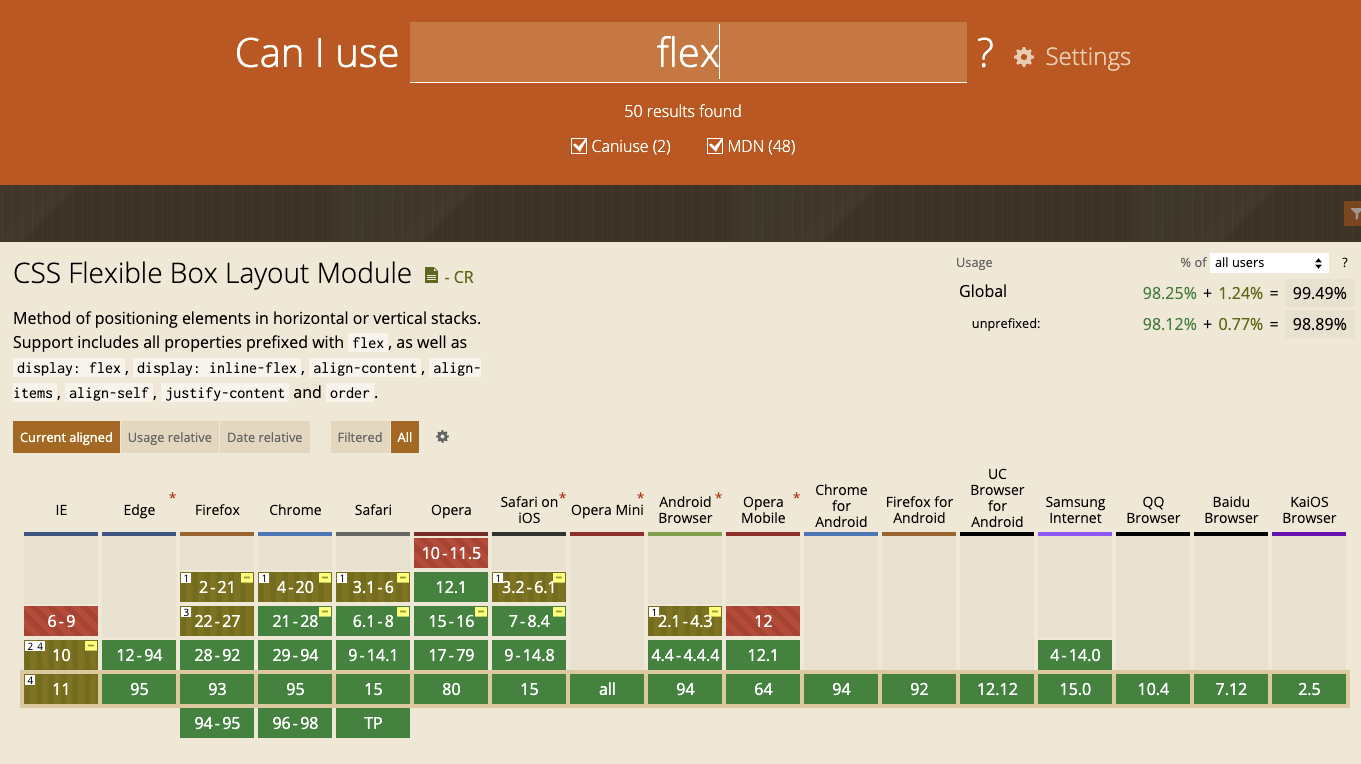
display flex와 grid의 지원 범위

(2021. 10. 29 기준)
https://caniuse.com/?search=display%3A%20flex
https://caniuse.com/?search=grid
flex와 grid는 일부 버전은 전혀 대응하지 않는 경우도 있다😮
그렇기 때문에 현업자들은 안정적인 float과 어느정도 대응하고 있는 flex를 적절히 사용한다고 한다. (grid의 사용빈도는 많이 떨어짐)
예를 들자면 정부관련 사이트의 경우 아직 IE 9버전을 사용하는 유저들까지 생각해야 하기에 이러한 신기술들은 사용하지 않고 안정적인 기술들 table, float, position을 이용하여 레이아웃을 짠다.
반면에 인터랙티브하고 화려한 기술을 사용해서 웹페이지를 구성하는 사이트들의 경우 최신 css기술들을 적극 활용하여 레이아웃을 구성하고 디자인한다.
하나의 기술만 사용하는 것 보다, 적재적소에 알맞는 기술을 사용하고 활용하는 개발자가 되고 싶다. 개발하다가 종종 이런 편리하고 좋은 기술들이 있는데 왜 쓰면 안된다는 거지..? 라는 안일한 생각이 들 수도 있을 것 같은데 ㅋㅋ 그럼 안 될 것 같다 ㅠㅠ!
프로젝트할 때 크롬에서 테스트 하던 것들을 IE 구버전이나 파이어폭스, 엣지에서도 테스트 해봐야겠다. 요런 사이트도 있네! ==> can i use 사이트