'HTML/CSS'로 유튜브의 한 페이지를 클론코딩 해보았다. 기본적인 레이아웃을 짜는 법을 많이 연습해볼 수 있었다. 코드를 짜보면서 구글링을 통해 새로 배우고 기억하고 싶은 CSS 코드들을 정리해보고자 한다!
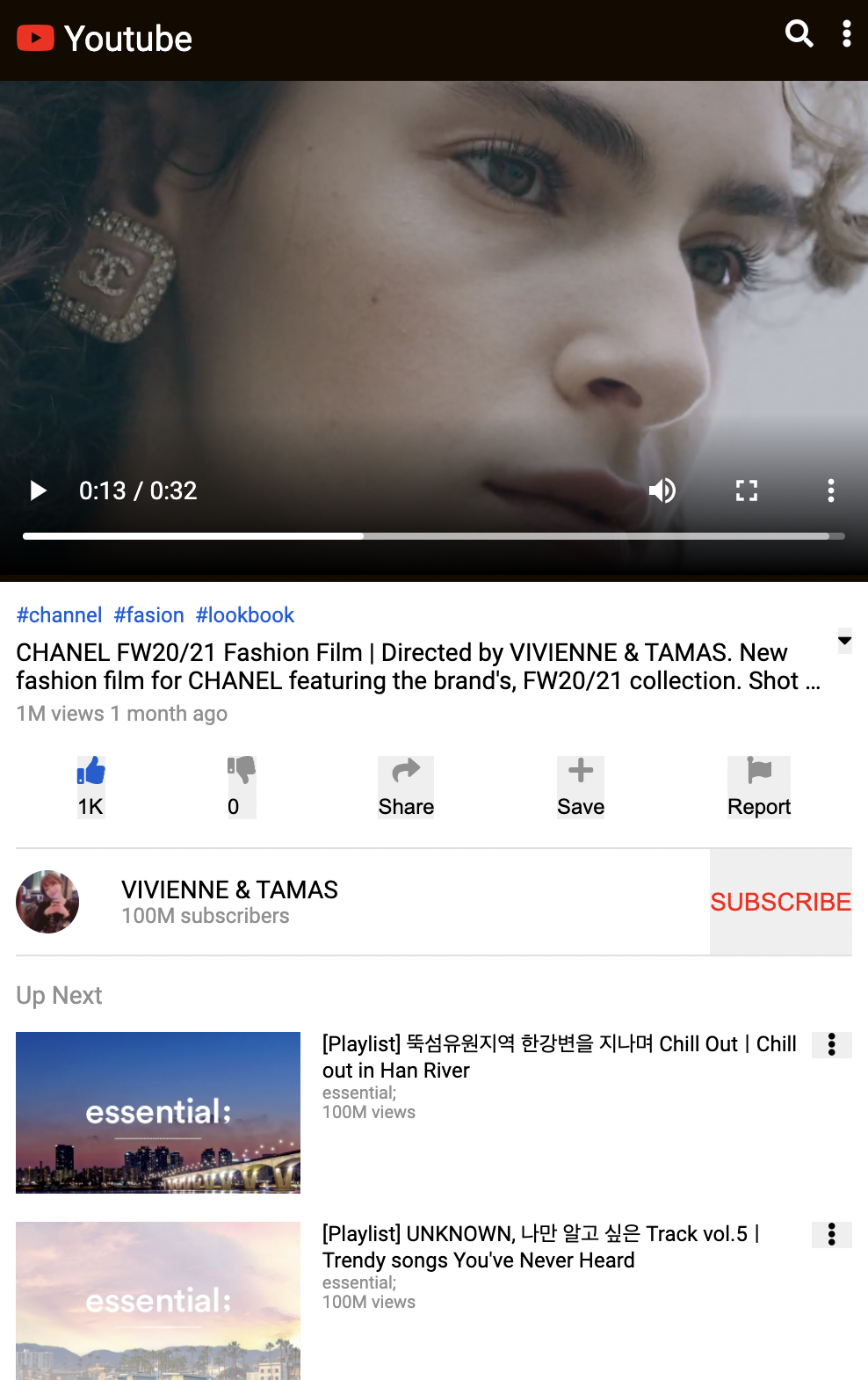
모바일first로 먼저 시작하여, 웹으로 페이지 크기 확장 시 레이아웃에 변화를 주었다(반응형)

1. position: sticky
스크롤을 내렸을 때 영상 부분은 상단에 붙어있는 기능을 아래와 같이 position: sticky를 사용하여 구현하였다. top: 0; 속성도 같이 추가하여 상단에 붙어있도록 하였다.
.player {
position: sticky;
top: 0;
text-align: center;
background-color: var(--black-color);
}2. 제목 2줄만 보이다가 오른쪽 more버튼 클릭시 모두 보이게 하기. (+버튼 에니메이션 추가)
.info .metadata .titleAndBtn .title {
font-size: var(--font-medium);
margin-right: var(--padding-small);
margin-top: var(--padding-small);
}
.info .metadata .titleAndBtn .title.clamp {
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
overflow: hidden;
}
.info .metadata .titleAndBtn .moreBtn {
height: 100%;
transition: transform 150ms ease-in-out;
}
.info .metadata .titleAndBtn .moreBtn.clicked {
transform: rotate(180deg);
}따로 연결된 js파일에서 아래와 같이 이벤트 함수를 구현해두었다.
const moreBtn = document.querySelector('.info .metadata .moreBtn');
const title = document.querySelector('.info .metadata .title');
moreBtn.addEventListener('click', () => {
moreBtn.classList.toggle('clicked');
title.classList.toggle('clamp');
});3. justify-content: space-around
flexbox안 속성들을 좌우방향 기준 동일한 간격으로 떨어뜨려놓고 싶을 때!
.info .actions {
display: flex;
justify-content: space-around;
margin: 16px 0;
}4. flex 박스 안에서 비율 설정
flexbox안 속성들의 크기를 100% 비율로 놓고 특정 %로 나누고 싶을 때
.upNext .item {
display: flex;
margin-top: var(--padding);
}
.upNext .item .thumnail {
flex: 1 1 35%;
margin-right: var(--padding);
}
.upNext .item .thumnail img {
width: 100%;
}
.upNext .item .info {
flex: 1 1 60%;
display: flex;
flex-direction: column;
}
.upNext .item button {
flex: 1 1 5%;
height: 100%;
}5. 모바일/웹 버전 나누기
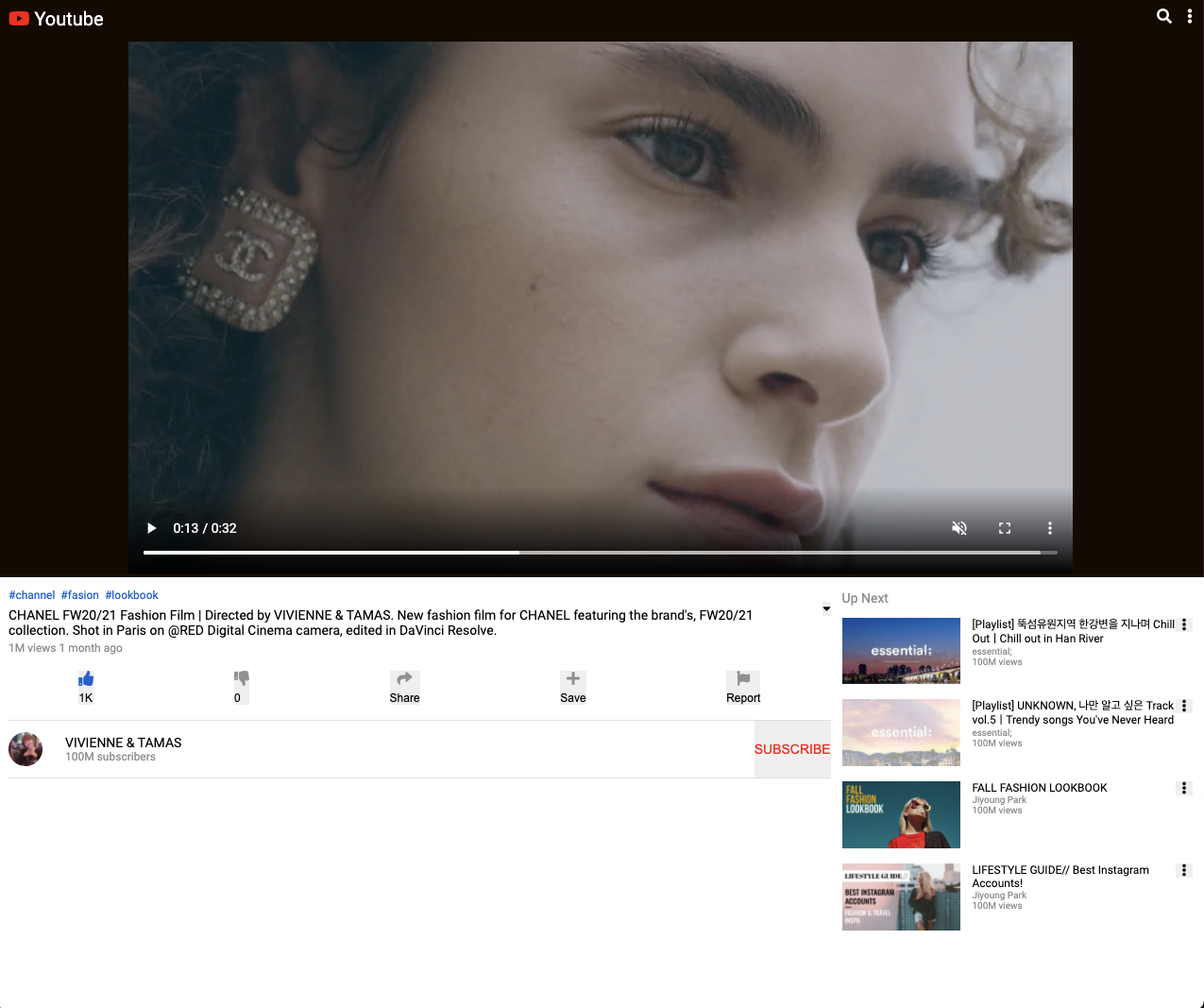
아래와 같이 창의 크기가 커졌을 때 up next 채널목록을 우측에 위치하는 레이아웃으로 변경시켰다.

.infoAndUpNext {
display: flex;
flex-direction: column;
}
@media screen and (min-width: 768px) {
.infoAndUpNext {
flex-direction: row;
}
.infoAndUpNext > .info {
flex: 1 1 70%;
}
.infoAndUpNext > .upNext {
flex: 1 1 30%;
padding: var(--padding) var(--padding) var(--padding) 0;
}
}