프로젝트
1.유튜브 페이지 클론코딩 리뷰

'HTML/CSS'로 유튜브의 한 페이지를 클론코딩 해보았다. 기본적인 레이아웃을 짜는 법을 많이 연습해볼 수 있었다. 코드를 짜보면서 구글링을 통해 새로 배우고 기억하고 싶은 CSS 코드들을 정리해보고자 한다!모바일first로 먼저 시작하여, 웹으로 페이지 크기 확장
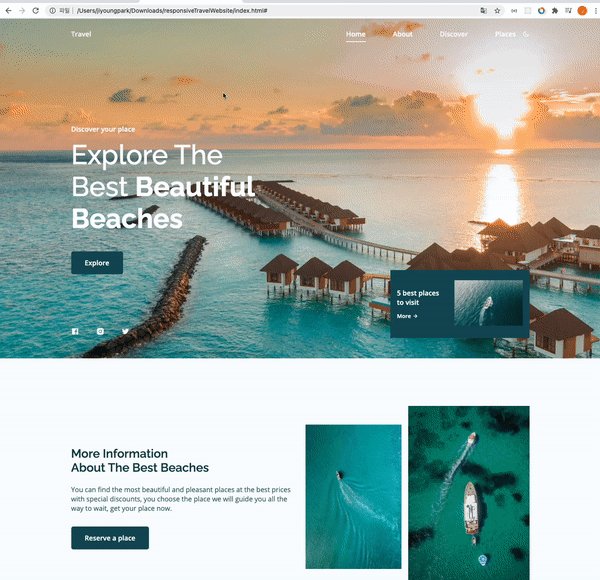
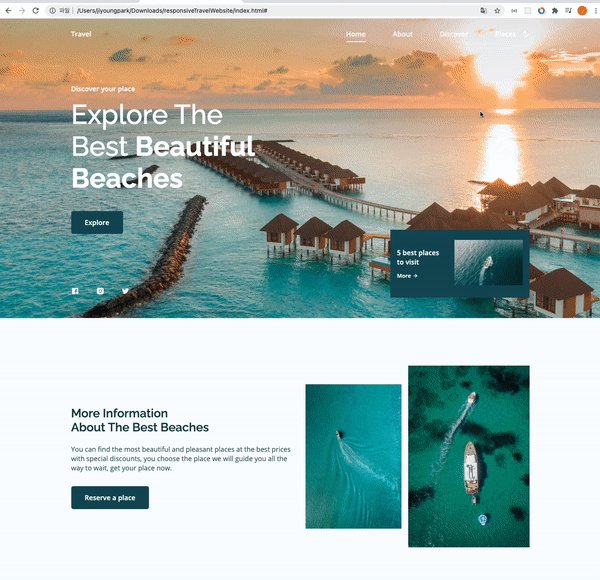
2.반응형 여행 웹사이트 만들기 리뷰_HTML/CSS편

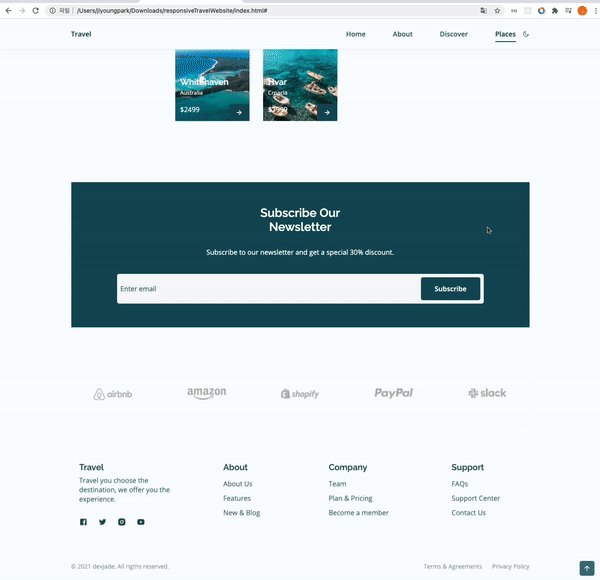
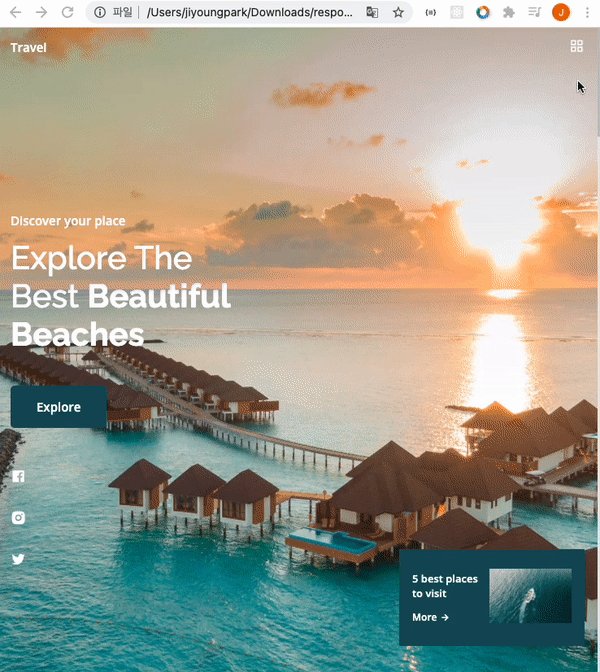
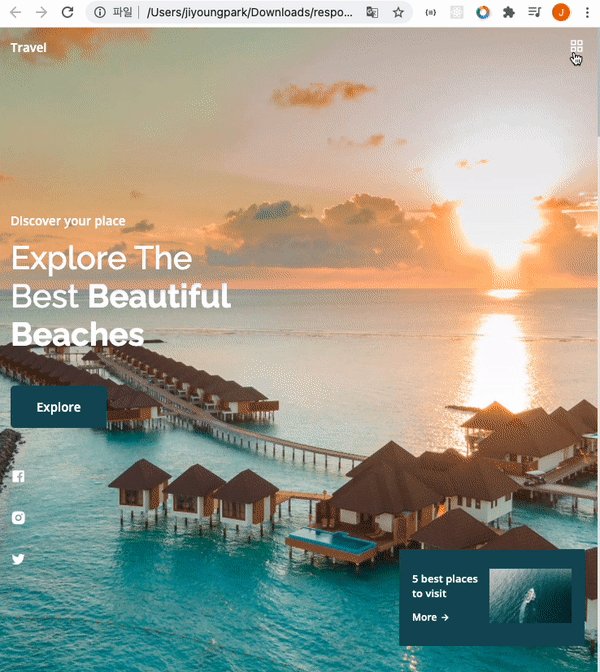
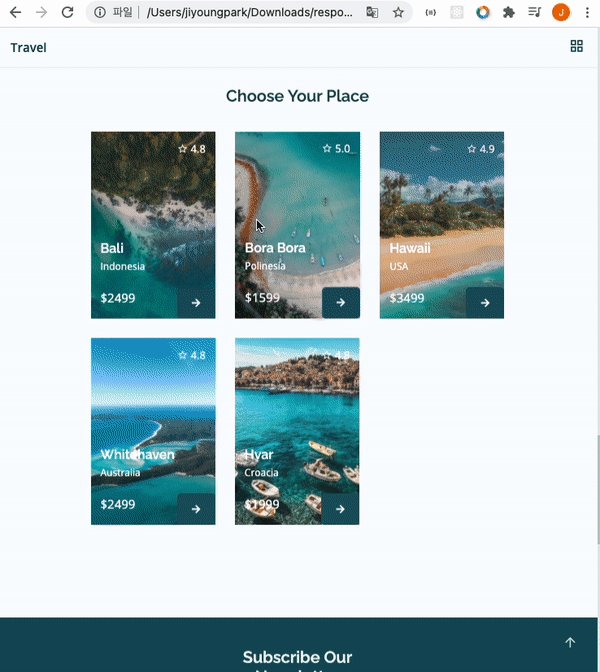
개발공부 3개월 차... html, css, javascript를 배우면서 이제 슬슬 뭐 좀 만들어보고 싶은 생각이 개발공부 3개월차에 들기 시작했다. 페이지 레이아웃 짜는 것을 계속 연습해보고 싶었고(flexbox, grid 등), css의 다양한 속성들에 대해서는
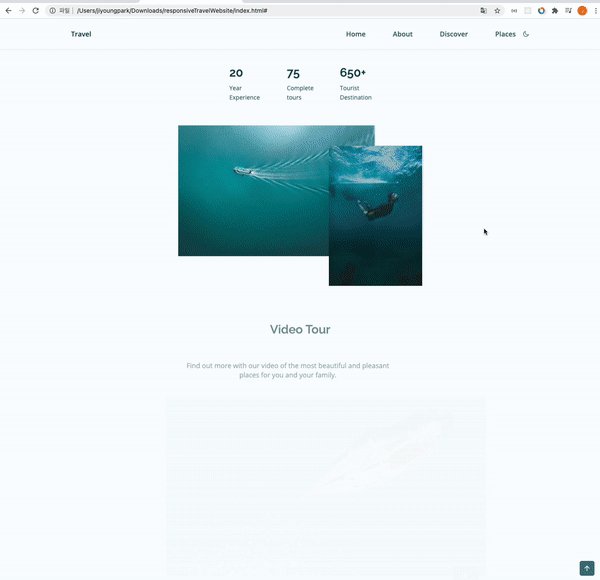
3.반응형 여행 웹사이트 만들기 리뷰_JS편

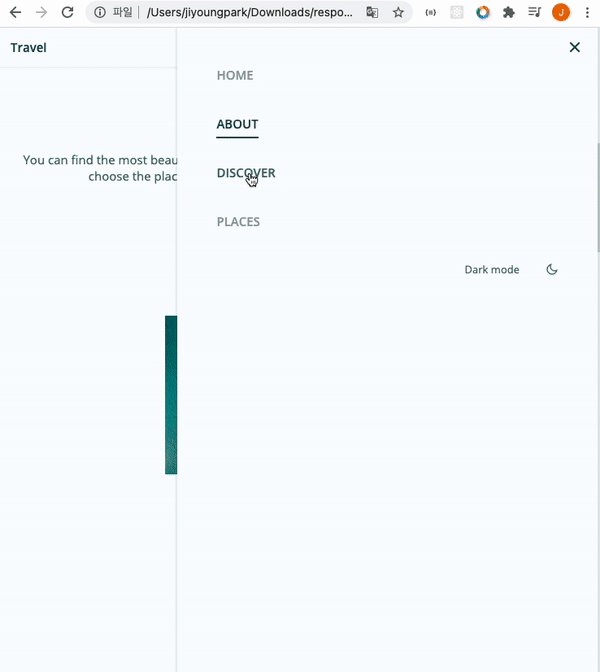
이전 포스팅에 이어...만들었던 반응형 여행 웹사이트에, 자바스크립트를 활용하여 기능적인 부분을 구현한 것을 리뷰해보고자 한다.특정 아이콘 클릭 시 클래스 속성을 add/remove함으써 메뉴바를 조절하였다.상세 코드는 아래와 같다.show-menu클래스의 속성값은 아
4.[프로젝트] 양자택일에서 고민하고 있는 사람들을 위한 SNS 서비스 - SR기획

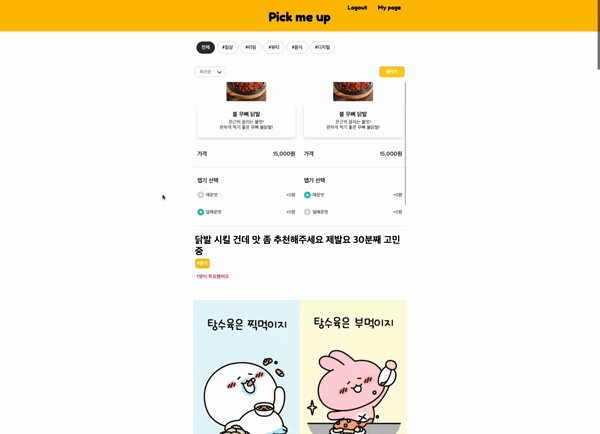
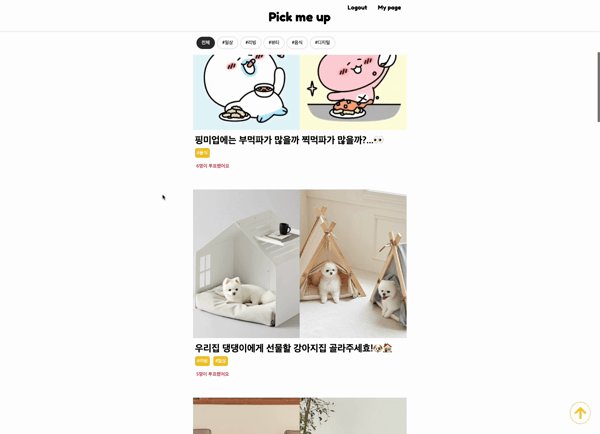
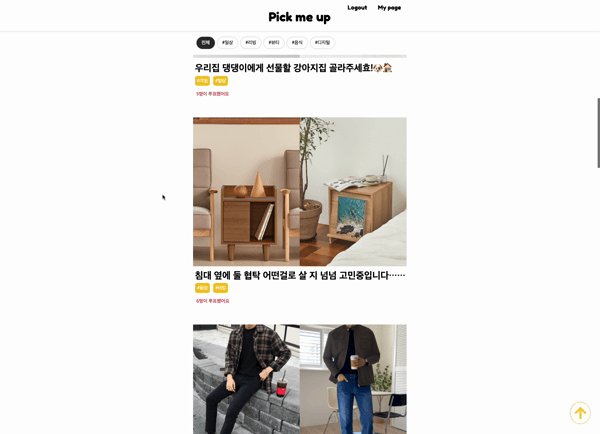
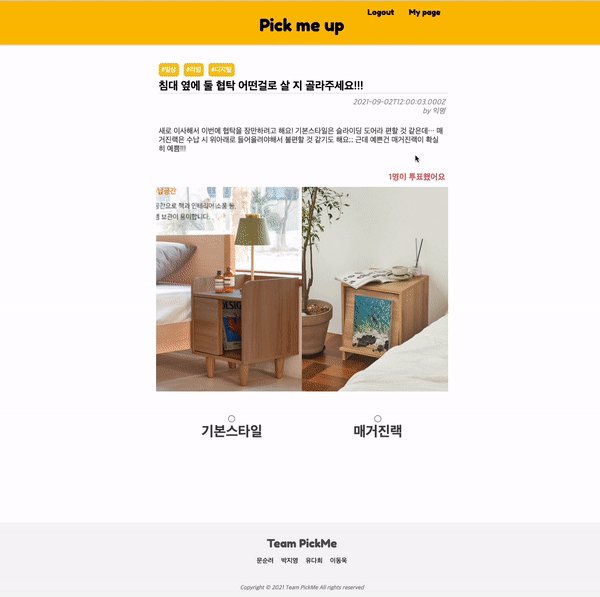
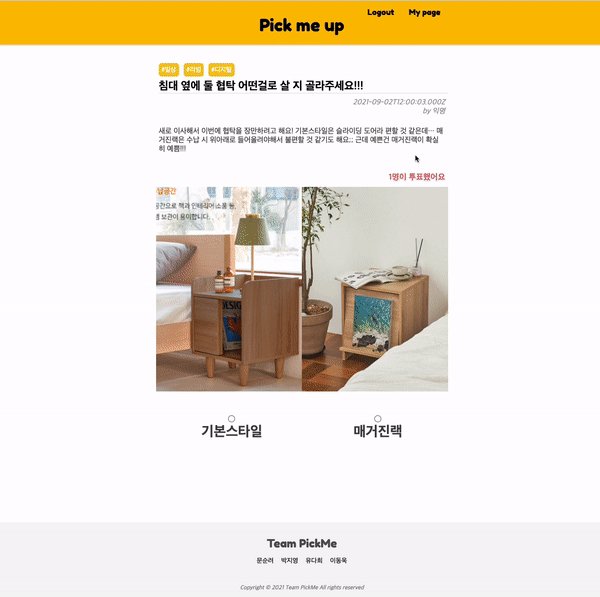
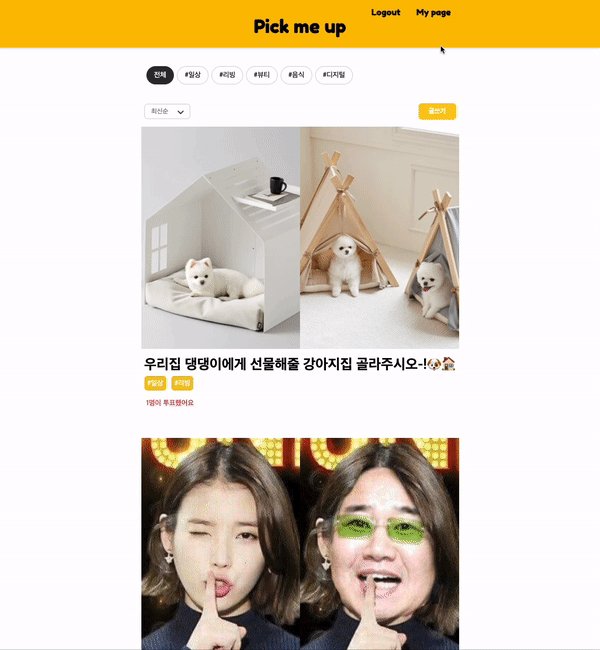
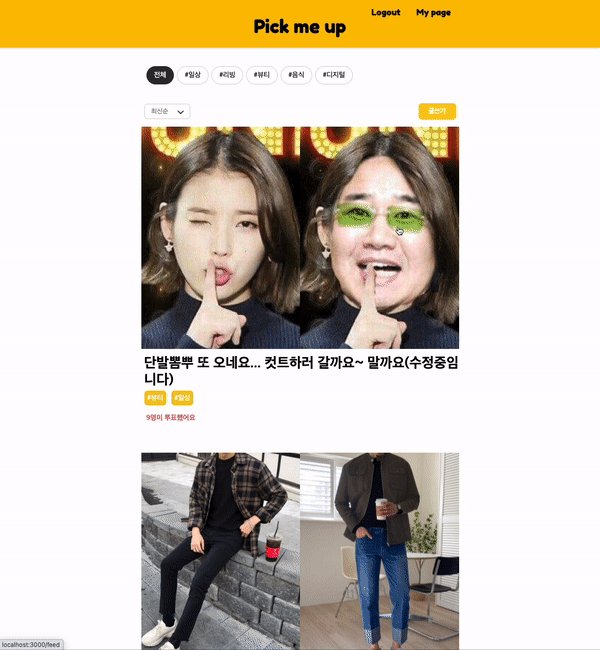
결정장애가 있는 유저들의 결정을 도와주는 SNS 서비스💬 , 픽미업(Pick Me Up)을 만들어보았습니다:)
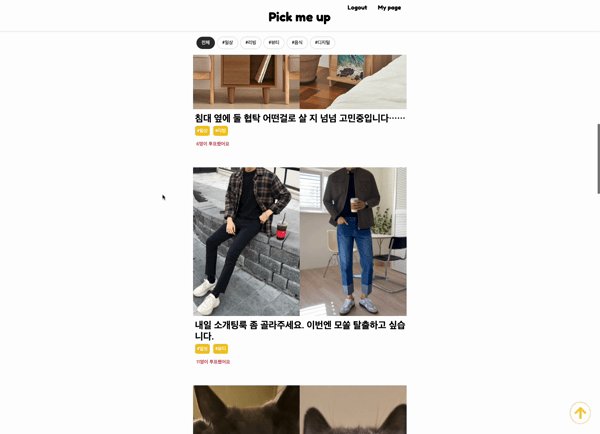
5.[프로젝트] 양자택일에서 고민하고 있는 사람들을 위한 SNS 서비스 - Overview

결정장애가 있는 유저들의 결정을 도와주는 SNS 서비스💬 , 픽미업(Pick Me Up)을 만들어보았습니다:)
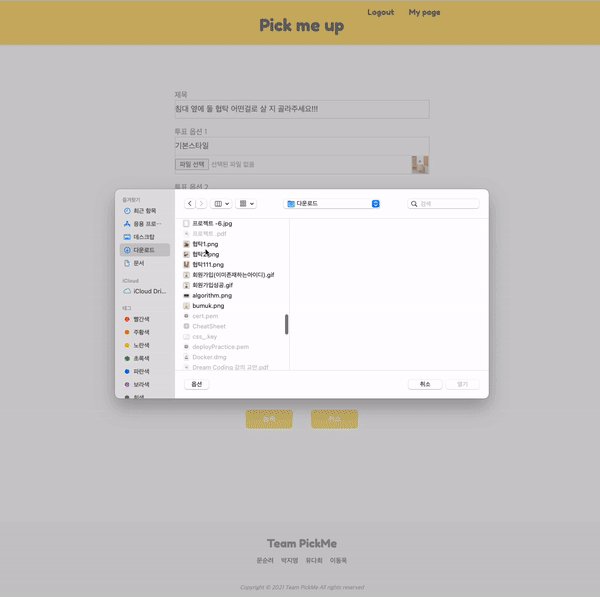
6.2주 프로젝트 다이어리 - AWS S3를 활용해 이미지 저장 서버 구축하기

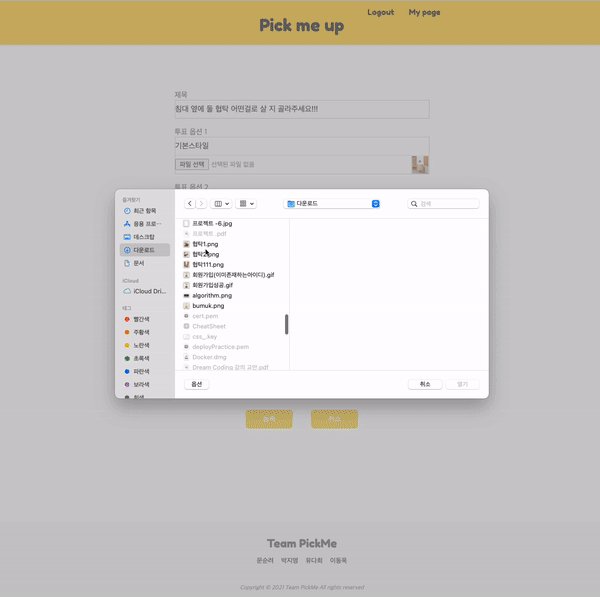
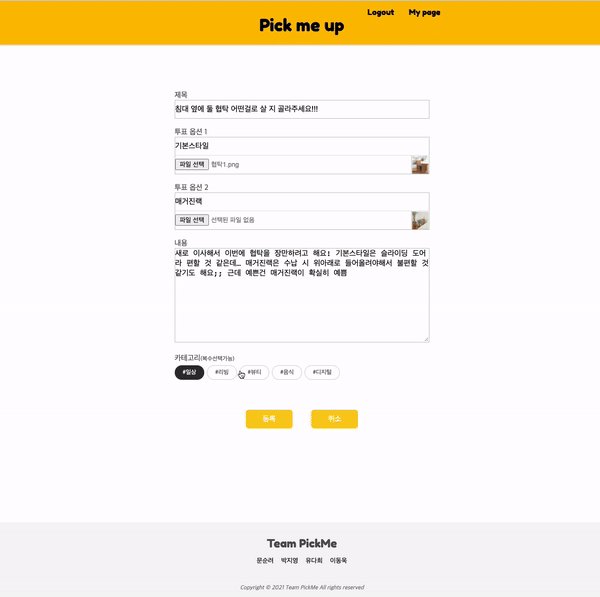
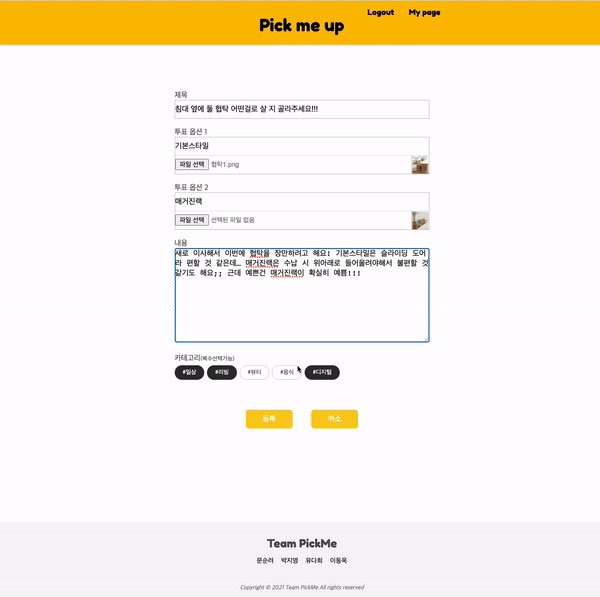
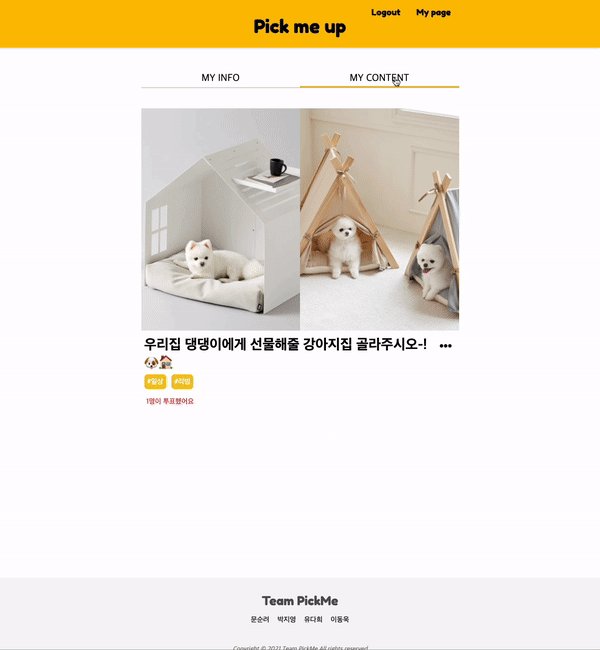
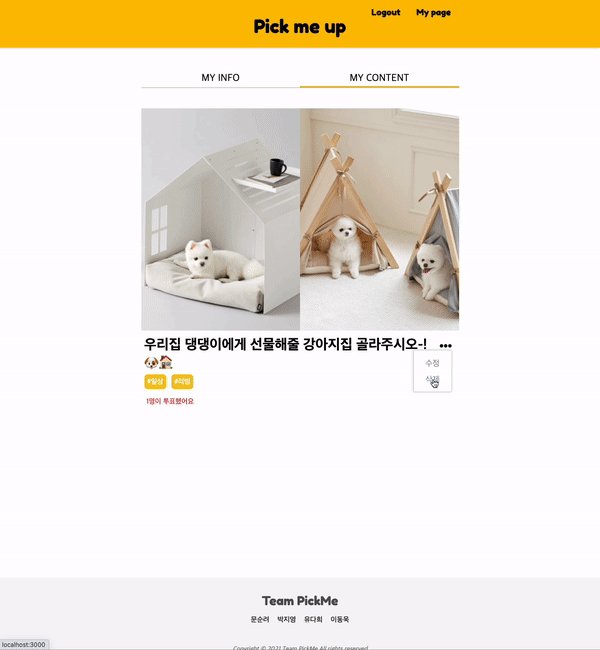
2주간 빠르게 진행되었던 프로젝트, 리팩토링 할 정신도 없이 기능구현에 몰두했다. 프로젝트 과정에서 꼭 기억하고 싶은 내용을 정리해보고자 한다.Pick me up에서는 사용자가 새 피드를 생성할 때, 투표를 올리고 싶은 옵션 두 개 이미지 파일을 업로드한다.(아래 움짤
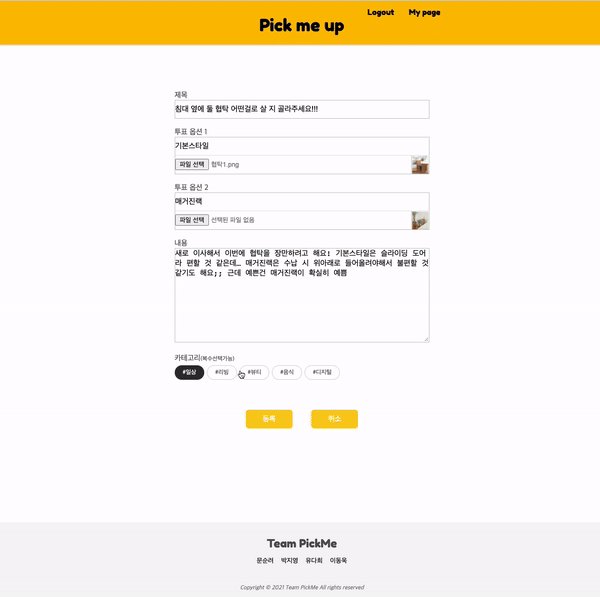
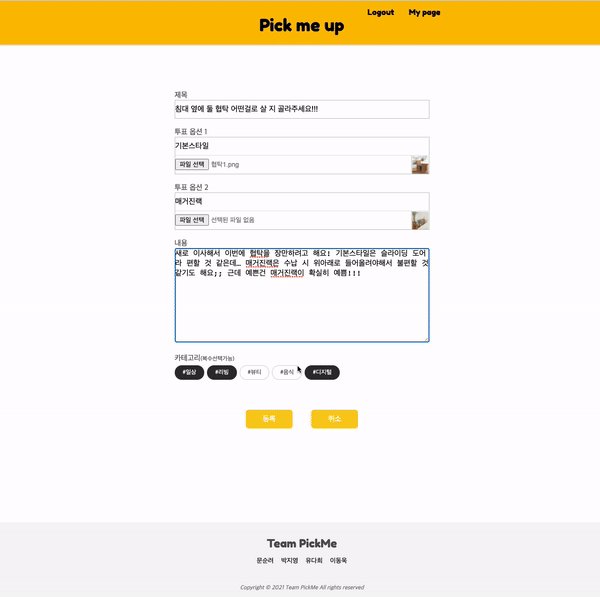
7.2주 프로젝트 다이어리 - 이미지 파일 업로드하고 preview 띄우기 (feat. AWS S3)

지난 글에 이어 새 피드 작성하기 페이지에서 이미지 파일을 유저가 업로드 할 수 있도록 하고, 이미지를 업로드하면 곧장 S3에 올라갈 수 있도록 하는 과정을 설명하려고 한다.이를 구현하는 과정을 크게 input 태그 커스텀 - AWS SDK 연동 - 대체 이미지 설정
8.2주 프로젝트 다이어리 - 비동기 순서 파악하기(axios 요청과 react-router 의 순서)

새 피드 작성, 내 피드 수정, 내 피드 삭제할 때 홈으로 다시 돌아갔을 때 바로 변경사항이 적용되지 않는 버그가 있었다.
9.[프로젝트] 온라인 갤러리앱을 만들었어요! - SR기획

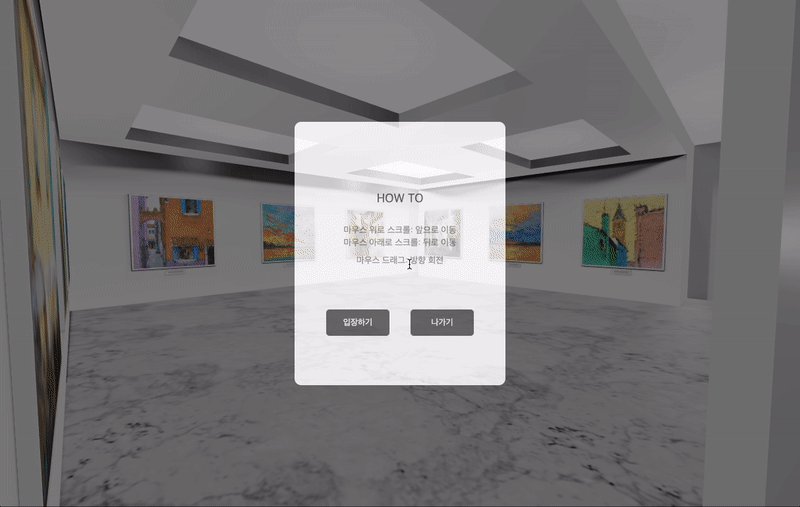
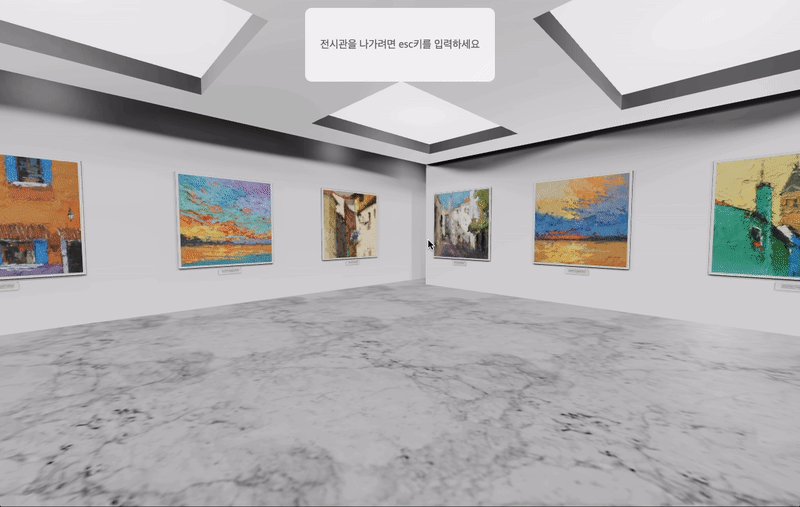
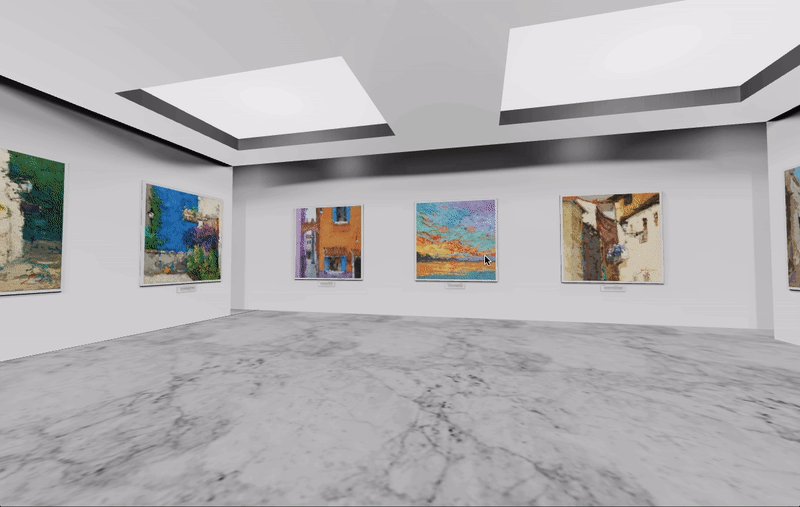
누구나 랜선 전시회를 열고 작품을 관람할 수 있는 온라인 갤러리 서비스🎨 , '아트그라운드(art-Ground)'라는 웹 서비스를 만들어보았습니다 :)
10.[프로젝트] 온라인 갤러리앱을 만들었어요! - Overview

누구나 랜선 전시회를 열고 작품을 관람할 수 있는 온라인 갤러리 서비스🎨 , '아트그라운드(art-Ground)'라는 웹 서비스를 만들어보았습니다 :)