이 포스트는 메타 태그를 통한 검색엔진 최적화 (SEO),
HTML meta tag, 메타태그(Meta Tag)와 메타데이터(Meta Data), 표준 메타데이터 이름, HTML Standard, 링크의 미리보기 제목, 설명, 이미지를 결정하는 open graph 태그 를 참조하여 작성하였습니다.
메타 태그 (Meta Tag)
메타 태그란,
웹페이지가 담고 있는 컨텐츠가 아닌 웹페이지 자체의 정보를 명시하기 위한 목적으로 사용되는 HTML 태그를 말한다.
웹 페이지 내에서 HTML 에 대한 메타데이터를 제공하는 역할을 한다.
따라서 메타태그를 이해하기 위해서는 메타데이터에 대한 이해가 필요하다.
1. 메타데이터(Meta Data)
데이터를 위한 데이터, 어떠한 목적을 가지고 만들어진 데이터.
웹사이트의 메타 데이터의 경우 주로 웹페이지에 대한 정보 제공 목적으로 사이트 설명, 키워드 등을 뜻한다.
2. 메타태그(Meta tag)
웹페이지가 담고 있는 컨텐츠가 아닌 웹페이지 자체의 정보를 명시하기 위한 목적으로 사용되는 HTML 태그.
HTML 문서가 어떤 내용을 담고 있고, 문서의 키워드는 무엇이며, 누가 만들었는지 등의 문서 자체의 특성을 담고 있다.
브라우저나 검색 로봇에게 해당 페이지의 정보를 알려주는 역할,
다시말해 웹 페이지내에서 HTML에 대한 메타데이터(Meta Data)를 제공하는 역할을 한다.
기술이 발전해도 웹 문서와 같은 비정형적인 정보를 100% 인식하기가 어렵기 때문에, 검색 잘되는 사이트의 필수조건.
The
metatag defines metadata about an HTML document. Metadata is data (information) about data.
metatags always go inside the head element, and are typically used to specify character set, page description, keywords, author of the document, and viewport settings.
Metadata will not be displayed on the page, but is machine parsable.
Metadata is used by browsers (how to display content or reload page), search engines (keywords), and other web services.
출처 : HTML meta tag
HTML로 작성된 웹은 사람이 볼 수 있는 부분과 사람이 볼 수 없는 부분으로 나뉘는데,
사이트의 목적, 사이트의 핵심 키워드 등은 페이지에 표시되지 않아서 사람이 볼 수 없다.
웹사이트를 제작하는 개발자는 해당 정보를 메타태그를 이용해서 표시하고,
네이버(Naver), 구글(Google)과 같은 포털사이트의 검색엔진 봇은 이러한 메타태그를 수집하여 사용자에게 필요한 정보를 제공한다.
메타태그는 head 내부에 작성한다
메타데이터처럼 검색엔진이나, 외부의 브라우저들이 최우선적으로 가져가는 정보들은 head 태그 내부의 상단에 작성한다.
메타데이터들을 읽기 위해 더 깊이 내려와 CSS나 JS 등을 읽을 필요가 없기 때문.
3. SEO(Search Engine Optimazation)
검색 엔진 최적화라고 한다.
다른 검색포털에서 정보를 가져가기 쉽게 정보를 최적화하는 것.
( 오픈그래프나 트위터카드 역시 검색엔진이 가져갈 정보를 최적화 하는 행동이므로 SEO에 포함된다 )
4. HTML 명세가 정의하는 표준 메타데이터 name
<meta name="" content="" >-
application-name: 웹 페이지에서 구동 중인 애플리케이션의 이름.
단순한 웹 페이지에서는 지정하지 말아야한다. -
author: 문서 저작자. -
description: 페이지에 대한 짧고 정확한 요약.
Firefox, Opera 등 여러 브라우저는 즐겨찾기 페이지의 기본 설명 값으로 description 메타데이터를 사용한다. -
generator: 페이지를 생성한 소프트웨어의 식별자. -
keywords: 페이지의 콘텐츠와 관련된, 쉼표로 구분한 키워드 목록. -
referrer: 문서에서 시작하는 요청의 HTTP Referer 헤더를 통제한다.
-
viewport: 뷰포트의 초기 사이즈에 대한 힌트. 모바일 장치에서만 사용한다.
- CSS Device Adaptation 명세가 정의한 메타데이터 이름인 viewport는, 표준은 아니지만 사실상 표준적인 위치로 인해 대부분의 모바일 브라우저가 선언을 준수한다.<meta name="viewport" content="width=1190" > -
robots: 협조적인 크롤러, 또는 "로봇"의 동작을 지정한다.
마찬가지로 비표준 메타데이터. 아래 표의 항목을 쉼표로 구분한 목록을 값으로 사용한다.<meta name="robots" content="index,nofollow" >값 설명 index 크롤러가 페이지를 색인할 수 있다 noindex 크롤러가 페이지를 색인하지 않게 요청 follow 크롤러가 페이지 내의 링크를 따라갈 수 있다 nofollow 크롤러가 페이지 내의 링크를 따라가지 않게 요청 all index, follow와 동일 none noindex, nofollow와 동일 noarchive 크롤러가 페이지를 캐시에 포함하지 않도록 요청 nosnippet 검색엔진 결과에 어떤 설명도 표시하지 않도록 요청 noimageindex 크롤러가 페이지 이미지를 색인하지 않도록 요청 nocache noarchive와 동일
SEO를 위한 가장 중요한 메타태그
Meta title
<meta name="title" content="This is Page Title">Meta description
<meta name="description" content="네이버 메인에서 다양한 정보와 유용한 컨텐츠를 만나 보세요">Meta robots
<meta name="robots" content="index,nofollow">Meta refresh redirect
<meta http-equiv="refresh" content="5;url="https://example.com/">Meta charset
<meta charset="utf-8">Meta viewport
<meta name="title" content="This is Page Title">오픈그래프(open graph)
브라우저나 검색 로봇에게 해당 페이지의 정보를 알려주는 메타태그,
그 표기방법 중 페이스북의 오픈그래프 프로토콜을 사용하는 것이 바로 og이다.
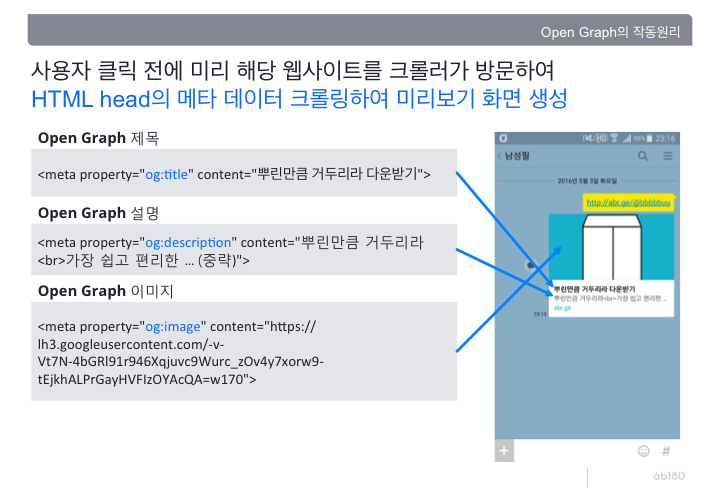
미리보기를 통해 보는 제목, 설명, 이미지는 HTML 문서의 head에 표기된 오픈그래프 프로토콜에 의해서 나타난다.
예시
<meta property="og:url" content="https://redkiwiapp.com" />
<meta property="og:type" content="website" />
<meta property="og:title" content="RedKiwi, YouTube-based English Trainer" />
<meta property="og:description" content="How could you speak English if you cannot understand it? It's time to improve your English listening skills! Try RedKiwi right now :)" />
<meta property="og:image" content="redkiwi.jpg" />오픈그래프 작동원리

동작 순서
- 사용자가 링크를 입력창에 입력
- 페이스북, 네이버 블로그, 카카오톡은 입력창의 문자열이 "링크"라는 것을 파악
- 링크라는 것이 파악되면
크롤러는 미리 그 웹사이트를 방문해서 HTML head의오픈그래프(Open Graph)메타 데이터를 긁어온다.- 이중에서도
og:title,og:description,og:image가 각각 제목, 설명, 이미지의 정보를 나타낸다.- 그 정보를 바탕으로 미리보기 화면을 생성
Open Graph 적용 여부 확인
Facebook sharing debugger(공유 디버거)에서 오픈그래프가 적용되었는지 확인할 수 있다.
트위터 카드(twitter cards)
페이스북, 네이버 블로그, 카카오톡 등 대다수의 서비스에서는 오픈그래프 프로토콜에만 준하여 미리보기를 보여주지만, 트위터는 이에 더하여 자체적인 메타데이터 표기법을 가지고 있다.
트위터 카드는 트위터의 트윗에서 페이스북의 오픈 그래프 태그와 유사한 동작을 한다.
예시
<meta name="twitter:card" content="summary" />
<meta name="twitter:title" content="RedKiwi, YouTube-based English Trainer" />
<meta name="twitter:description" content="How could you speak English if you cannot understand it? It's time to improve your English listening skills! Try RedKiwi right now :)" />
<meta name="twitter:image" content="redkiwi.jpg" />
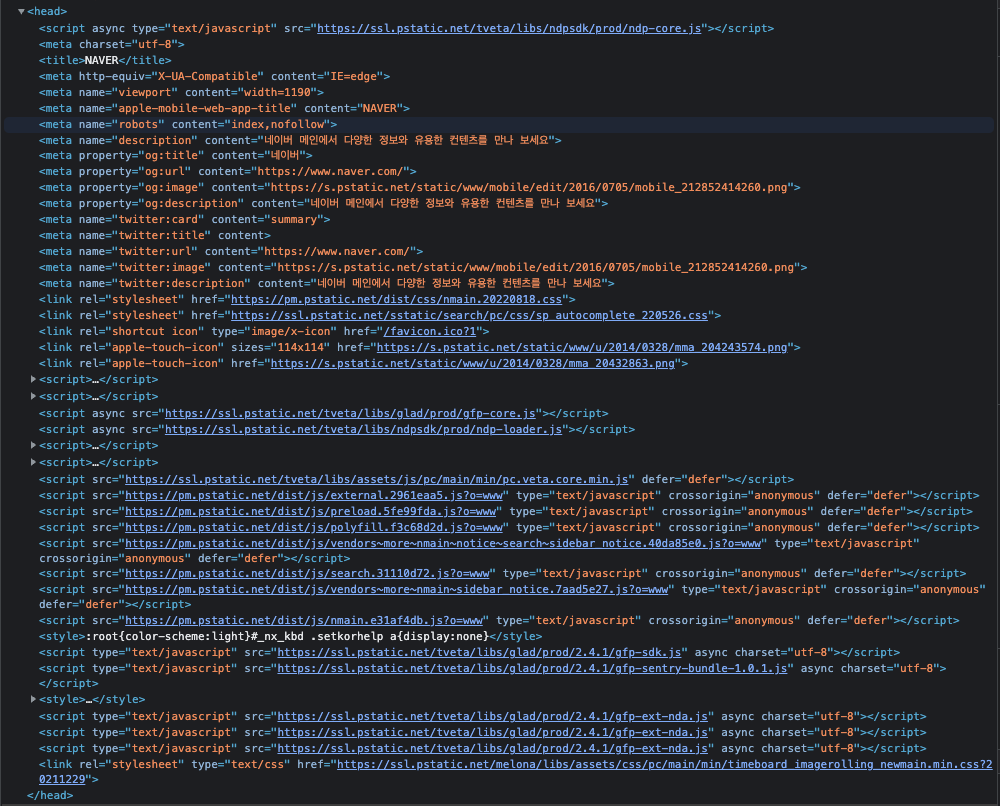
네이버의 경우

네이버 홈페이지의 head 안에 들어있는 meta tag