🔍들어가기전
우연히 유튜브에서 해외 개발자가 이런 면접 질문을 받았을 때 당신은 대답할 수 있냐는 영상을 보게 되었다.
'google.com'을 검색하면 일어나는 과정을 설명해봐라
google.com을 검색하면...google창이 나옵니다...
라고 말한다면 면접 광탈하겠지..^_^
대충 DNS가 컴퓨터가 읽을 수 있는 IP주소로 변환해줘서 그걸 서버로 요청해서 응답받는 과정이라고만 알고있어서 이 기회에 확실히 대답할 수 있도록 공부해야겠다는 생각이 들었다.
정말 단순한 질문인 것 같은데 '너 네트워크의 기초를 알고 있니?'에 대한 대답을 들을 수 있는 질문인 것 같아서 네트워크 개념을 말할 수 있는 좋은 질문 같다.
그래서 이번 포스팅에서는 네트워크 기본 원리에 대해 설명할 수 있도록 정리해보았다.
먼저, 우리는 google.com이라고 검색을 해봤다.


브라우저는 제일 먼저 어떤 일을 할까?
1. 브라우저의 URL 파싱
제일 먼저 웹 브라우저는 우리가 보낸 URL이 무엇인지 파악한다.
웹 브라우저에서 어떤 Protocol, domain, port, path로 요청할 것인지 입력한 정보를 바탕으로 해석 및 분석하는 과정이다.

보통 URI를 입력하면 위와 같은 그림이 된다.
브라우저는
사용자가 단순 검색을 한 것인지 아니면 URL을 입력한 것인지 등등 어떤 URI를 썼는지 분석한다.
이때, port를 쓰지 않았다면 HTTP는 80, HTTPS는 443이 디폴트값으로 요청된다.
2. Cache 체크 후 URL의 IP주소 요청
당연하지만, 우리가 입력한 www.google.com은 컴퓨터가 읽을 수 없다.
그래서 우리는 서버가 이해할 수 있는 IP주소로 변환해주어야 통신이 가능하다.
바로 변환해주나? 아니!
이미 내가 google.com 요청한 적이 있다면
브라우저는 어딘가에 google.com에 대한 IP주소를 가지고 있을 것이다.
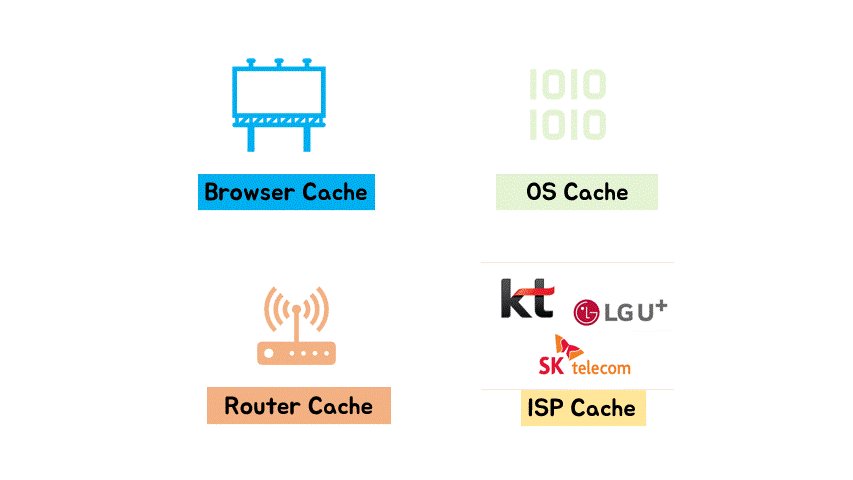
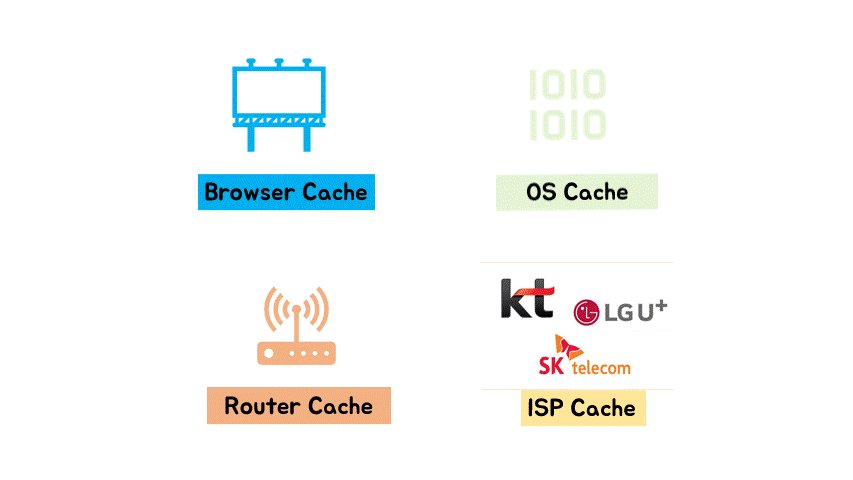
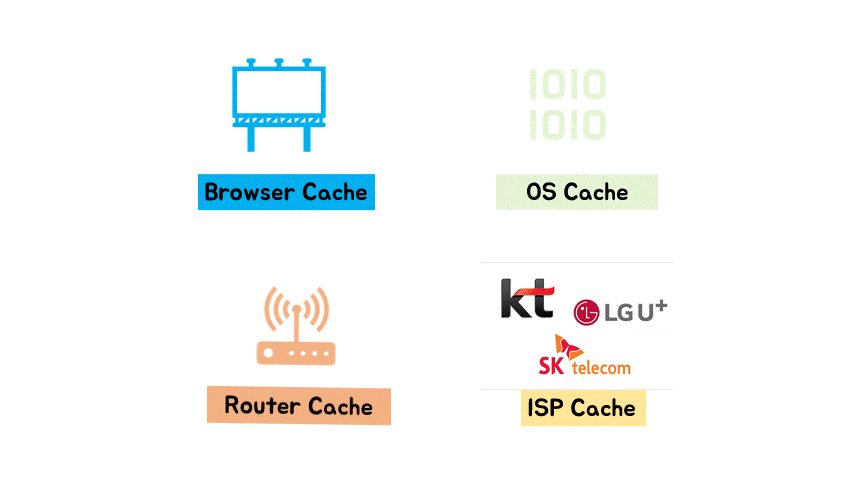
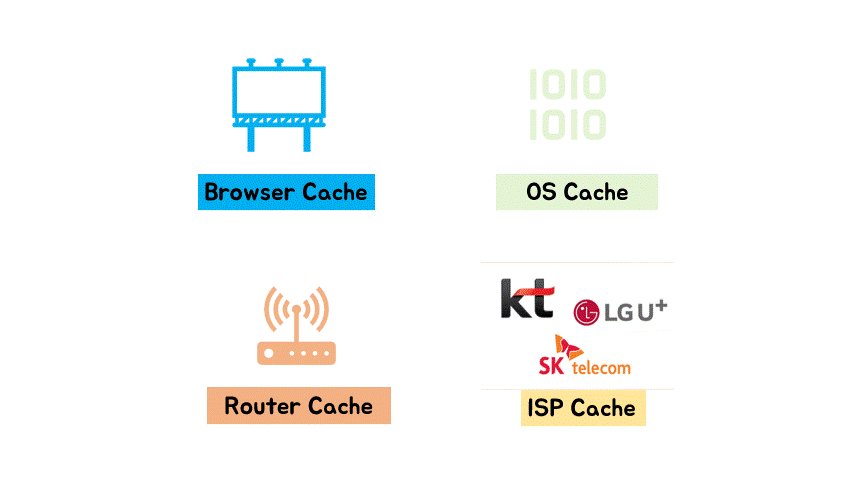
도메인 주소(googel.com)에 해당하는 IP주소를 찾기 위해 4가지의 캐쉬 기록을 순차적으로 체크한다.

- Brower cache : 웹브라우저를 통해 방문했던 DNS record 기록을 일정기간동안 저장하고 있는 곳 중 가장 먼저 접근, 탐색 되는 곳
- router cache: 라우터에 저장된 데이터가 있는지 탐색
- Os cache : systemcall을 통해서 운영체제가 저장하고 있는 hosts 파일에 접근하여 DNS 기록 탐색
- ISP(Internet Service Provider) cache: 서비스 공급자의 약자로 여기서는 각 자의 DNS 서버를 보유하고 있기 때문에 이 곳을 마지막으로 탐색한다.
3. Cache에도 없어? 그럼 어쩔 수 없지! DNS에 IP 주소 요청하자
DNS 서버
사람이 읽을 수 있는 도메인 이름(예: www.amazon.com)을 머신이 읽을 수 있는 IP 주소(예: 192.0.2.44)로 변환해주는 시스템 서버
ISP의 DNS 서버가 DNS query로 서버의 IP주소를 요청한다.
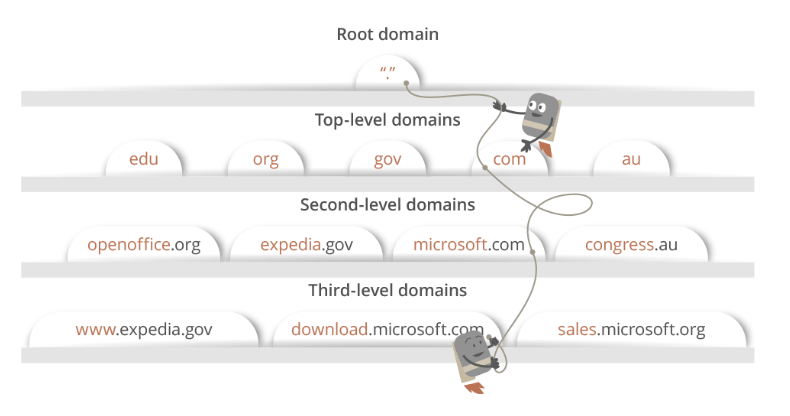
DNS QUERY를 통해 여러 다른 DNS 서버들을 검색해서 해당 URL의 IP주소를 찾는 것인데
아래와 같이 Root DNS 서버에서 마지막 Third-level DNS 서버까지 IP주소를 반환받거나 또는, Error를 발생시킬 때까지 계속해서 탐색한다(recursive search)

4. 드디어 IP 주소를 확인했어, 그러면 이제 브라우저와 서버를 연결하자! 어떻게? TCP Connection!
이제 IP주소를 받았으니, 해당 주소와 서버를 연결해야한다.
TCP연결을 맺는데,
이 과정에서 HTTP 요청일 경우, TCP(Transmisiion Control Protocol) 소켓을 열고 3-way-handshake 연결
HTTPS 요청일 경우 TLS 과정을 통해 세션키를 생성
3-way-handshake가 뭐야?
본 요청을 보내기 전에 클라이언트와 서버가 통신을 해서 서로 연결을 확인하는 절차!
리허설 느낌이라고 생각하면 된다.
5. 브라우저가 서버로 REQUEST 전송
위에서 말했던 리허설, 즉 3-WAY-handshake로 연결이 확인되었다면, 클라이언트에게 본 요청을 전송한다.
이 때, 필요한 경우 브라우저 식별정보(user-Agent), 수락 요청 유형 등 헤더에 다양한 정보가 포함이 되고, 일반적으로는 쿠키 정보도 함께 포함된다.
6. 서버가 요청 처리하고 응답(reponse)를 생성
7. 서버가 HTTP response를 보낸다.
우리가 흔히 아는 status 코드 응답 상태와 요청에 대한 쿠키 정보, encoding type, cache control 등 다양한 정보를 함께 반환한다.
8. 최종. 브라우저는 HTML 컨텐츠를 보여준다.
웹브라우저는 응답 받은 HTML을 단계별로 보여준다.
1차적으로, HTML 기본틀을 랜더링하고, 추가적으로 필요한 부분들을 보여준다(CSS, 이미지, javascript)
2차적으로, 정적 파일들은 브라우저에서 자동 캐싱
🧷참고자료
- https://smorning.tistory.com/237
- https://websetnet.net/ko/what-is-hsts-and-how-do-you-set-it-up/
- https://velog.io/@jewon119/TIL100.-HTTP-%EC%9B%B9%EB%B8%8C%EB%9D%BC%EC%9A%B0%EC%A0%80%EC%97%90%EC%84%9C-google.com%EC%9D%84-%EC%9E%85%EB%A0%A5%ED%95%98%EB%A9%B4-%EC%9D%BC%EC%96%B4%EB%82%98%EB%8A%94-%EC%9D%BC


덕분에 이해가 쏙쏙~ 됐습니다 ^_^ 좋은 글 감사합니다