NSLayoutConstraint

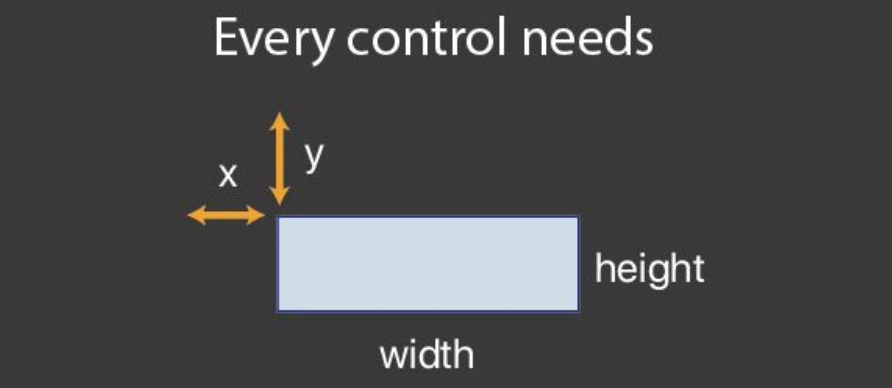
Auto Layout에 필요한 필수 constraint 4가지
- x position
- y position
- width
- height
width와 height 고정하는 법 2가지
1. 사이즈 명시
redView.heightAnchor.constraint(equalToConstant: 50).isActive = true
redView.widthAnchor.constraint(equalToConstant: 100).isActive = true2. 동적 사이즈 지정
// width
redView.leadingAnchor.constraint(equalTo: view.leadingAnchor, constant: 20).isActive = true
redView.trailingAnchor.constraint(equalTo: view.trailingAnchor, constant: -20).isActive = true
// height
redView.topAnchor.constraint(equalTo: view.safeAreaLayoutGuide.topAnchor, constant: 100).isActive = true
redView.bottomAnchor.constraint(equalTo: view.safeAreaLayoutGuide.bottomAnchor, constant: -100).isActive = trueIntrinsic Content Size
Labels, buttons, text fields처럼 intrinsin content size가 존재하는 경우 x position과 y position만 지정해줘도 괜찮다.
Tip
- 변수에 constraint를 저장해놓고 constant를 바꾸거나 .isActive 속성을 사용하여 enable/disable 할 수 있다.
