SafeAreaLayoutGuide
Areas where controls won't be blocked or hidden from
- Status bars
- Navigation bars
- Tab bars
- Tool bars

NSLayoutConstraint.activate([
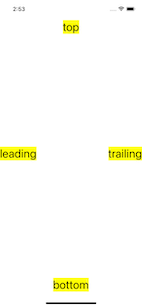
topLabel.topAnchor.constraint(equalTo: view.safeAreaLayoutGuide.topAnchor, constant: 8),
topLabel.centerXAnchor.constraint(equalTo: view.centerXAnchor),
bottomLabel.bottomAnchor.constraint(equalTo: view.safeAreaLayoutGuide.bottomAnchor, constant: -8),
bottomLabel.centerXAnchor.constraint(equalTo: view.centerXAnchor),
leadingLabel.leadingAnchor.constraint(equalTo: view.safeAreaLayoutGuide.leadingAnchor),
leadingLabel.centerYAnchor.constraint(equalTo: view.safeAreaLayoutGuide.centerYAnchor),
trailingLabel.trailingAnchor.constraint(equalTo: view.trailingAnchor),
trailingLabel.centerYAnchor.constraint(equalTo: view.centerYAnchor)
])top, bottom, leading, trailing 각 label에 safeLayoutGuide를 적용했을 때의 모습.
top label은 상태바 아래로 내려갔고 bottom label도 위로 올라갔지만 leading과 trailing은 뷰의 그냥 anchor에 적용했을 때와 차이가 없다.
LayoutMarginsGuide

Rectangular layout guide used to provide default margins for spacing as well as custom layout areas for extra space
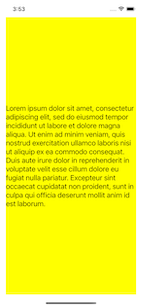
ReadableContentGuide


A dinamically calculated area that tries to preserve content for reading based on orientation and font size
