속성
innerHTML
먼저 innerHTML은 'Element'의 속성으로, element내에 포함 된 HTML 또는 XML 마크업을 가져오거나 태그와 함께 입력하여 내용을 직접 설정할 수 있다.
사용하면 내부 HTML 코드를 JavaScript 코드에서 새 내용으로 쉽게 변경할 수 있는 것이다.
// html 코드와 함께 작성 가능
document.documentElement.innerHTML = "<p>innerHTML</p>"
// 스타일 적용
document.documentElement.innerHTML =
"<span style='color:blue'>innerHTML</span>"
// 이런 식으로 빈 문자열을 넣으면 body의 전체 내용을 지울 수 있다.
document.body.innerHTML = "";innerText
innerText는 'Element'의 속성으로, element내에서 사용자에게 보여지는 text값들을 가져오거나 설정할 수 있다.
const innerT = document.getElementById('innerT');
innerT.innerText = "<div style='color:red'>innerText</div>";
console.log(innerT)
// 스타일 적용되지 않은 기본 폰트로 <div style='color:red'>innerText</div> 출력
const innerH = document.getElementById('innerH');
innerH.innerHTML = "<div style='color:red'>innerHTML</div>";
console.log(innerH)
// 스타일 적용된 빨간색 폰트로 innerHTML 출력innerHTML은 요소 내에 있는 HTML과 XML 모두를 의미하고,
innerText는 요소 내에서 사용자에게 보여지는 text를 의미한다.
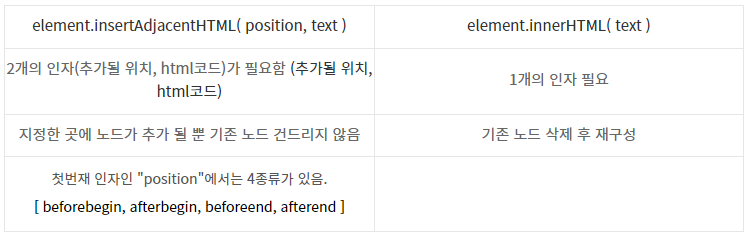
insertAdjacentHTML()
innerHTML과 같은 것이지만 둘의 차이가 있다.
insertAdjacentHTML() 메서드는 사용되고 있는 요소를 다시 파싱하지 않고 해당 요소 내의 기존 요소들을 건들이지 않아 직접적인 innerHTML 조작보다 훨씬 빠르다.
삽입된 콘텐츠의 가능한 위치를 시각화할 수 있다.

position
요소와 상대적인 위치를 나타내는 문자열이고, 다음 문자열 중 하나여야 한다.
"beforebegin"
요소 이전에 위치. 부모 요소를 가지고 있을 때만 유효.
"afterbegin"
요소 바로 안에서 처음 자식 이전에 위치.
"beforeend"
요소 바로 안에서 마지막 자식 이후에 위치.
"afterend"
요소 이후에 위치. 부모 요소를 가지고 있을 때만 유효.
text
HTML 혹은 XML로 파싱되고 트리에 삽입되는 문자열이다.
요소
createElement()
요소를 만드는 메서드const hello = document.createElement( "h1" )
// <h1></h1> 코드가 생성된다.HTML에 없기 때문에 요소를 만들기만해서는 사용할 수 없다.
그래서 다른 요소에 집어넣을 수 있도록 하는 메서드가 필요한데 그게 appendChild()이다.
appendChild()
선택한 요소 안에 자식요소를 추가한다.document.body.appendChild(hello);
// <h1>태그 코드를 가진 hello라는 변수가 body태그 내부에 생성된다.기본적으로 appendChild 를 통해 요소를 삽입하면 맨뒤에 위치하게 된다.
prepend()
appendChild()와 달리 요소의 맨 앞에 위치하게 된다는 차이점이 있다.
실습 - s14.html
주석으로 설명
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- beforebegin -->
<ul id="list">
<!-- afterbegin -->
<!-- beforeend -->
</ul>
<!-- afterend -->
<script>
// id가 list인 ul을 가져온다
const list = document.querySelector("#list");
// ul 안에 li를 넣는다
// 문자열로 태그 안에 자식 태그 넣는 방법
// list.innerHTML = `<li id="item1" style="color:red;">바나나</li>`;
// 자바스크립트에서 태그를 만들어서 넣는 방법
const li1 = document.createElement("li");
li1.innerText = "바나나";
const li2 = document.createElement("li");
li2.innerText = "사과";
list.appendChild(li1);
list.appendChild(li2);
const 과일리스트 = ["멜론", "수박", "딸기"];
// list에 반복문과 createElement, appendChild이용해서 li 추가
for (let i = 0; i < 과일리스트.length; i++) {
const tempLi = document.createElement("li");
tempLi.innerText = 과일리스트[i];
list.appendChild(tempLi);
}
// insertAdjacentHTML
// 문자열로 태그를 만들어서 추가시킬 수 있다
// 태그를 넣는 위치도 고를 수 있다
list.insertAdjacentHTML(
"beforeend",
`<li>무화과</li>`
);
const 과일리스트1 =["망고","귤","한라봉"];
// insertAdjacentHTML,forEach사용해서 추가
과일리스트1.forEach((value)=>{
list.insertAdjacentHTML(
"beforeend",
`<li>${value}</li>`
);
});
</script>
</body>
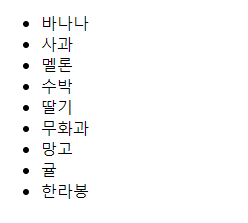
</html>실행결과


정말 좋은 글 감사합니다!