Semantic Web
- 의미론적인 웹이라는 뜻으로, 단순한 코드로 구현된 사이트가 아닌 '의미'와 '관련성'으로 이루어진 사이트이다.
HTML5 이전에 코드에는 id나 class를 이용해서 레이아웃을 나누고 스타일을 정했지만 HTML5 Semantic Web에서는 더 짧고 의미있게 표현 할 수 있다.
[HTML4]
<div id="main">
[HTML5]
<main>
Semantic Tag
Semantic tag는 의미있는 웹을 만들기 위해 필요한 요소로, 브라우저 및 개발자에게 의미를 명확하게 설명한다.
<의미없는 요소와 의미 있는 요소>
non-semantic :
<div> and <span>
semantic :<form> and <header> ...

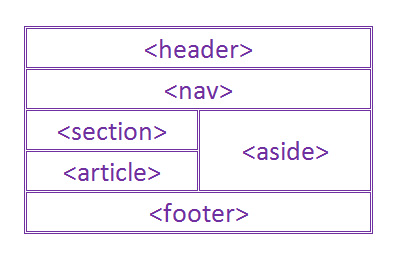
HTML5 Semantic tag
<header></header> 문서의 헤더를 설정
<nav></nav> 네비게이션 링크를 정의
<main> 주요 컨텐츠 내용 부분을 지정
<section></section> 문서의 일반적인 영역 설정
⭐ <section> 안에 <section>을 넣을 수도 있고,
<actiocle>을 이용해 내용을 넣을 수도 있다.
<acticle></acticle> 독립적으로 구분되거나 재사용이 가능한 영역을 설정
<footer></footer> 문서의 바닥글을 설정(저작권,작성자 등)img tag vs background-image
img tag : 사용할 이미지가 컨텐츠의 일부일 때 즉, 의미있는 HTML 컨텐츠 이미지 요소를 사용 할 때 (alt 속성을 사용)
background-image : 컨텐츠의 일부가 아닌 사용할 이미지가 디자인 또는 장식으로 이미지 요소를 사용 할 때
✔ img 태그는 속성을 이용해서 이미지 로딩이 실패할 경우 부가적인 요소를 나타낼 수 있다(검색엔진에 영향)
✔ background-images는 img 태그와는 달리 구글 검색 등에 노출이 되지 않는다.
