position
CSS position을 이용해서 자신이 원하는 위치로 지정할 수 있는 프로퍼티로, 복잡한 레이아웃을 만들 때 사용한다. position 속성 값에는 여러가지로 사용할 수가 있다.
기본적으로 postion: static; 기본 값을 가지고 있고, 다음과 같이 속성 값을 변경할 수 있다.
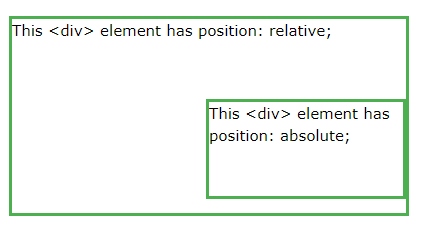
postion: relative;
기본적으로 정적으로 배치가 되고 top, right, bottom, left 프로퍼티를 이용해 위치에서 이동이 가능하다. 또한 absolute 영역을 잡아줄때도 사용된다.
postion: absolute;
viewport를 기준으로 배치되는 대신 가장 가까운 위치에있는 부모를 기준으로 절대적인 위치로 배치할 수 있다.
postion: fixed;
부모가 필요없고, fixed 라는 속성 값을 이용해 고정시킬 수 있는데 스크롤이 되도 같은 위치에 유지 시킬 수 있다.

출처: https://www.w3schools.com/cssref/pr_class_position.asp
display
웹페이지를 만들 때 요소를 어떤 방식으로 보여줄지 설정할 수 있다.
display: inline;
인라인 속성은 width, height를 지정할 수 없고 필요한 만큼의 너비를 사용한다. 다른 특징으로는 수평으로 쌓이는 구조이고, 대표적으로 span img tag가 있다. 보통 text를 사용할 때 주로 사용한다.
display: block;
블록 요소는 width, height를 지정할 수 있고, 사용 가능한 최대 가로 너비를 사용한다. 블록 요소는 수직으로 쌓이는 구조이고 대표적으로 div p tag가 있다. 보통 레이아웃을 만들 때 사용된다.
display: inline-block;
inline 요소와 block 요소의 특징을 둘 다 가지고 있다. inline-block 뒤에는 줄바꿈을 하지는 않지만 인라인 블록 요소는 width, height / margin, padding 상하간격을 설정할 수 있다.
float
float 속성은 콘텐츠 위치나 서식을 지정하는 프로퍼티로 예전에는 레이아웃을 잡을 때 많이 사용되었으며, 현재는 flex 속성을 이용해 레이아웃을 잡는다.
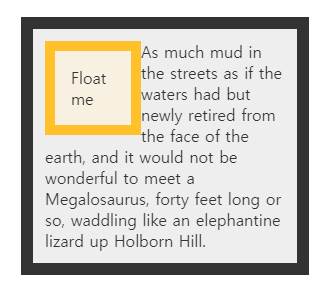
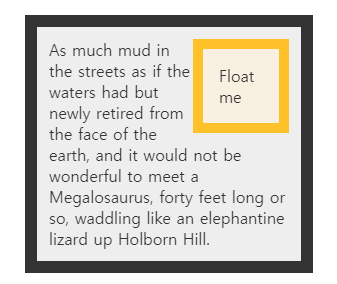
가장 간단하게 텍스트나 이미지 주위에 텍스트를 감싸는데 사용을 할 수 있는데, 다음과 같이 float: left; 또는 float: right;를 이용해서 사용할 수 있다.
float: left

float: right

출처: https://developer.mozilla.org/ko/docs/Web/CSS/float
✔ float를 사용하면 float 해제를 반드시 사용해야 하는데, float 속성이 적용된 요소의 주위로 다른 요소들이 흐르게 되는데 이것을 방지하기 위해 해제를 시켜줘야한다.
-
형제요소에 clear: (left,right,both) 추가하여 해제해야 한다. 하지만
div태그를 형제요소에 한개 더 만들어줘야 한다. -
부모 요소에서 해제할 때는 float 속성이 추가된 요소의
부모요소에overflow: hidden;을 이용해서 해제한다.
이 방법은overflow: hidden;이용해서 해제하는 방법으로float과 관련 없는 방법으로 해야하기 때문에 좋은 방법은 아니다. -
부모요소에 미리 지정된 clearfix 클래스를 추가해서 float를 해제 할 수 있다.
.clearfix::after를 추가해 clear 해준다.
