
Javascript 정리...
Javascript는 웹페이지 간에 상호작용을 위해 만들어진 언어로
웹페이지를 동적(dynamic)이고, 상호작용(interactive) 하게 만들 수 있게 해 준다.
Variables
프로그래밍을 하기 위해서는 다양한 값을 다뤄야 하고, 그 값들은 각각의 변수에 저장되어 사용이 되는데, 예전에는 var라는 변수 선언을 사용했지만, ES6 이후, 추가 된 변수 선언 방식중에 let 과 const 이다.
let, const, var 차이점
let - 변수를 선언하고 값을 재정의 할 수 있다.
const - const는 'constance'의 약자로 상수이므로 한번 선언하고 값을 재정의 할 수 없고, 다시 선언 할 수도 없다.
var - 선언하기도 전에 값을 할당할 수 있고, block scope 또한 무시한다.
var hoisting ? - 어디에 선언했느냐 상관없이 항상 제일 위로 끌어 올려준다.
✔ 변수를 지정할 때 다음과 같은 주의사항이 있다.
:: 변수 이름 주의 사항 (naming convention)
- 한 파일에서 같은 변수 이름을 중복해서 사용할 수 없다.
- 대소문자 구문 - 변수이름, 함수이름, 연산자 모두 대소문자를 구분한다.
- 변수 이름을 정할 때, 첫 번째 문자는 반드시 글자나 밑줄(_), 달러기호($)중 하나 이다.
- 두 번째 문자 부터는 글자, 밑줄, 달러, 숫자 중에서 자유롭게 쓸 수 있다.
- 변수이름, 함수이름 등 camelCase(카멜케이스) 방식으로 사용한다.
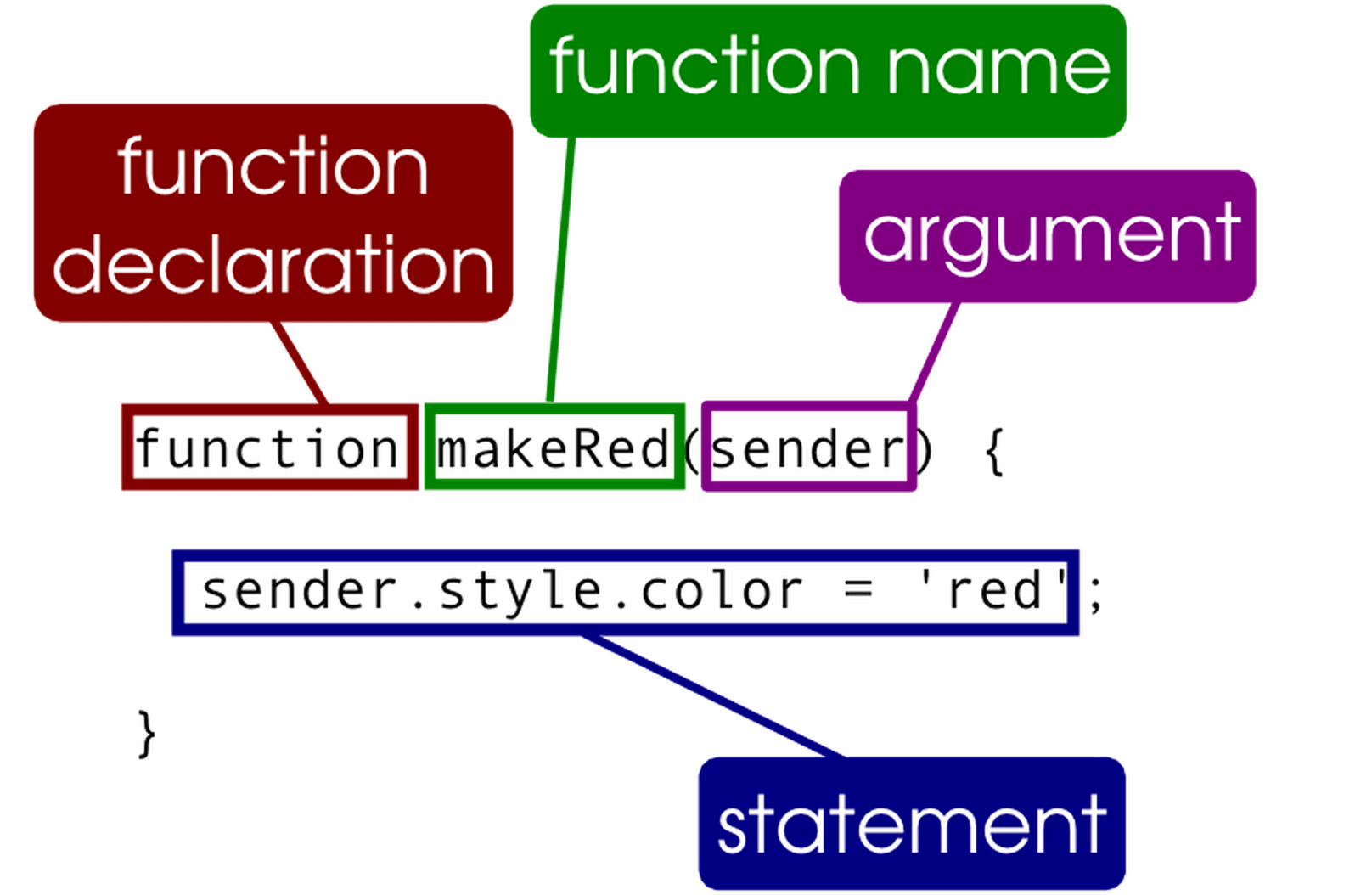
function

함수란? 하나의 특정한 작업을 수행하도록 설계된 독립적인 블록이다.
- 함수를 정의하고 호출한다.
- 모든 함수는 반환(return) 한다. (함수가 반환을 생략하면 undefined 라는 값을 반환)
- 함수에 데이터를 전달 할 수 있다.
- 함수를 정의하고 함수 선언식의 괄호
()안에 어떤 변수명 을 쓰면, 우리는 그걸 매개변수 라고 한다. 함수 안쪽에서 변수와 같은 역할을 하게 된다. - 어떤 함수를 호출하면서, 호출문의 괄호 안에 어떤 값 또는 값이 정의된 변수를 쓰면, 우리는 그걸 인자 라고 부른다.
- 함수에 인수가 한 개가 아닌 여러 개 전달할 수도 있다.
[ 정의 및 호출 ]
function add() {
let sum = 2+1;
return sum;
}
add()
[ 데이터 전달 ]
function alertSuccess(name) {
console.log(name + "님 안녕하세요?");
}
alertSuccess(김하이);arrow function
이름이 없는 함수의 기본적인 표현
//ES5 function() {} //ES6 () => {}
이름이 있는 함수의 표현
//ES5 function getName() {} //ES6 const getName = () => {}
인자가 있는 함수의 표현
//ES5 const getName = function(name, age) {} //ES6 const getName = (name, age) => {}
Array
배열은 여러 개의 변수를 생성하지 않고, 하나의 변수에 모든 데이터를 갖고 있을 수 있고, [] 를 이용해 배열을 사용 할 수 있다.
let cities = ["서울", "대전", "대구", "부산", "광주", "제주도"];-
배열 값 하나하나를 요소라고 부른다.
-
배열 인덱스 값은 1부터가 아니라 0부터 시작한다.
-
요소와 요소 사이에는 쉼표로 구분한다.
-
배열을 접근하려면 다음과 같이 인덱스 번호로 접근 할 수 있다.
console.log(cities[0]);
console.log(cities[1]);- for문이라는 반복문을 이용해 배열 길이(
arr.length) 만큼 반복문을 실행 할 수 있다.
const home = "대전";
for (let i = 0; i < cities.length; i++) {
if (cities[i] === home) {
alert("아, 여기 사시는군요");
}
}push와 unshift를 통해 배열 요소를 추가 할 수 있다.
push는 array의 마지막 부분, 즉 꼬리에 요소들을 추가하고,
unshift는 array의 맨 앞부분, 즉 머리 부분에 요소를 추가한다.
[shift]
let vegetables = ['설탕당근', '감자'];
let moreVegs = ['셀러리', '홍당무'];
// 첫번째 배열에 두번째 배열을 합친다.
// vegetables.push('셀러리', '홍당무'); 하는 것과 동일하다.
Array.prototype.push.apply(vegetables, moreVegs);
console.log(vegetables); // ['설탕당근', '감자', '셀러리', '홍당무'][unshift]
const array1 = [1, 2, 3];
console.log(array1.unshift(4, 5));
// expected output: 5
console.log(array1);
// expected output: Array [4, 5, 1, 2, 3]
출처 : https://developer.mozilla.org/pop 함수
pop 함수는 마지막 요소가 제거되고, 마지막 요소의 값을 반환합니다.
[pop]
const plants = ['broccoli', 'cauliflower', 'cabbage', 'kale', 'tomato'];
console.log(plants.pop());
// expected output: "tomato"
console.log(plants);
// expected output: Array ["broccoli", "cauliflower", "cabbage", "kale"]
plants.pop();
console.log(plants);
// expected output: Array ["broccoli", "cauliflower", "cabbage"]
출처 : https://developer.mozilla.org/Object
객체는 한 변수에 여러가지 값을 선언할 수가 있는데 key:value 형태로 넣어줄 수 있다. 객체는 중괄호({})로 감싸져 있고, 객체는 reference로 저장된다. 아래와 같은 규칙이 있다.
- property 이름은 중복될 수 없다.
- property이름과 property값 사이에 :(콜론)으로 구분한다.
- property를 추가할 때는 ,(쉼표)를 붙여준다.
- property 값에는 어느 type이나 가능하다(string, number, array, object, function..)
let plan1 = {
name: "Basic",
price: 3.99,
space: 100,
transfer: 1000,
pages: 10
};객체이름.프로퍼티이름;
객체이름["프로퍼티이름"]
property값을 접근할 수 있다.
객체안에 객체 표현 및 접근법
let objData = {
name: 50,
address: {
email: "gaebal@gmail.com",
home: "위워크 선릉2호점"
},
books: {
year: [2019, 2018, 2006],
info: [{
name: "JS Guide",
price: 9000
}, {
name: "HTML Guide",
price: 19000,
author: "Kim, gae bal"
}]
}
};
let bookName = objData.books.info[0].name;
console.log(bookName); // 'JS Guide'Object.keys() - 어떤 객체가 가지고 있는 키들의 목록을 배열로 리턴
Object.values() - 어떤 객체가 가지고 있는 값들의 목록을 배열로 리턴
Object.entries() - 키와 값의 쌍으로 이루어진 길이 2짜리 배열로 이루어진, 배열을 리턴
for-in
인덱스의 값으로 무엇을 할당하고, 반복문이 몇번 돌아야 할 지를 자바스크립트 엔진 내부에서 자동으로 결정한다.
const obj = {
name: 'melon',
weight: 4350,
price: 16500,
isFresh: true
}
for (let key in obj) {
const value = obj[key]
console.log(key)
console.log(value)
}Template literal
back tick으로 감싸고 그 안에 변수(${ })를 넣어서 표현할 수 있습니다.
여러 줄로 이뤄진 문자열을 사용할 수 있습니다.
let a = 5;
let b = 10;
console.log(`Fifteen is ${a + b}Scope
scope - 변수에 접근하고 사용할 수 있는 공간
block - 중괄호({})로 감싸진 공간
global scope - 어디서든 접근할 수 있는 영역
global variable - 어디서든 접근하고, 사용할 수 있는 변수
block scope - 해당 블록안에서만 변수를 접근하고 사용할 수 있는 영역
local variable - 해당 블록안에서만 사용하는 변수
global namespace - 어디서든 변수 이름을 사용할 수 있는 범위
scope pollution - global variable 선언을 하고 다른 block에서 variable를 같은 이름의 variable를 사용하는 것을 scope pollution이라 한다.
