
Flex?
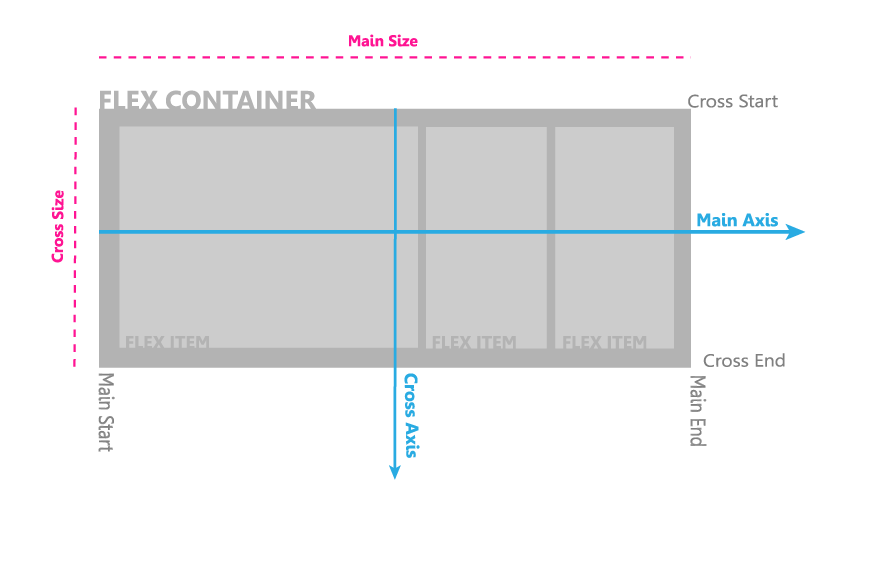
Flex는 각 요소를 정렬할 수 있는 방법을 제공합니다.
첫번째 Container 두번째는 Items로 각 item을 정렬하기 위해서는 Container 꼭 필요하다

Container 속성
[ display ]
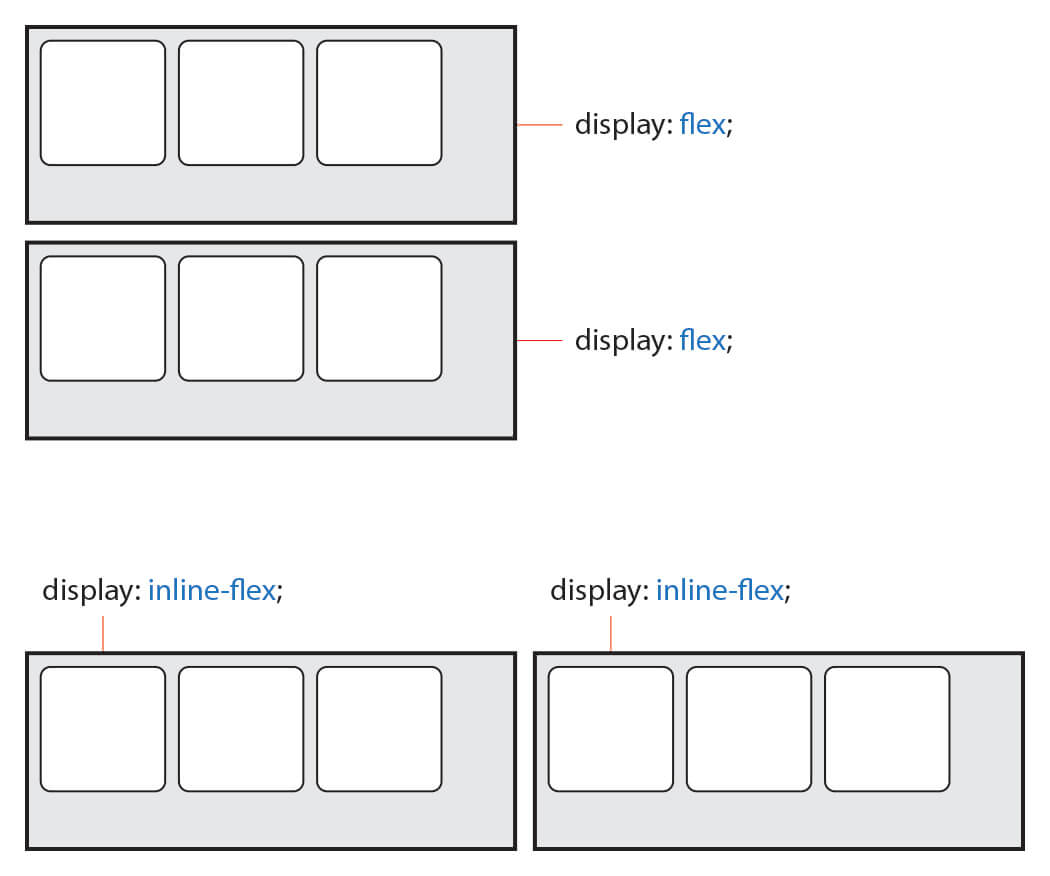
flex를 정의할 때는 display 속성으로 Flex Container를 정의할 수 있는데,
Flex(display: flex, display: inline-flex) 로 정의합니다

[ flex-flow ]
flex-flow는 단축 속성으로 flex-direction와 flex-wrap 속성을 합친 속성이다.
.container {
flex-flow: column wrap;
}flex-direction

.container {
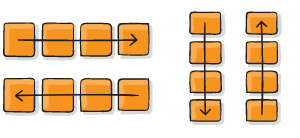
flex-direction: row | row-reverse | column | column-reverse;
}row - 왼쪽에서 오른쪽 방향
row-reverse -오른쪽에서 왼쪽 방향
column - 위에서 아래 방향
column-reverse - 아래서 위 방향
flex-wrap

.container {
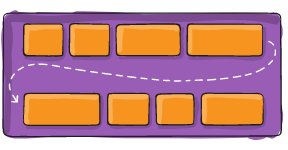
flex-wrap: nowrap | wrap | wrap-reverse;
}nowrap(default) - 모든 flex item들은 한 라인에만 있다
wrap - flex item들은 위에서 아래로 줄바꿈
wrap-reverse - 아래에서 위로 줄바꿈
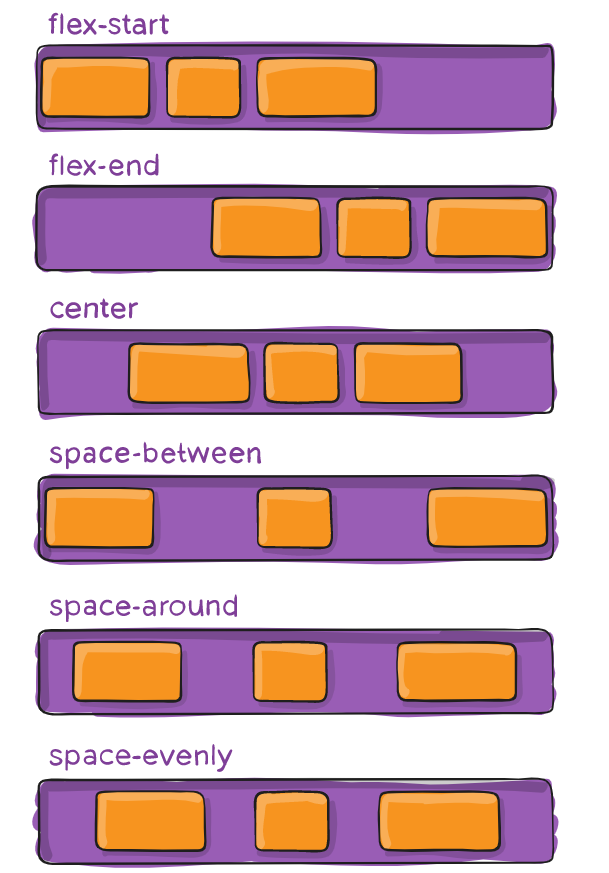
[ justify-content ]
main axis에 맞춰 flex item 을 정렬하는 방법
.container {
justify-content: flex-start | flex-end | center | space-between | space-around;
}
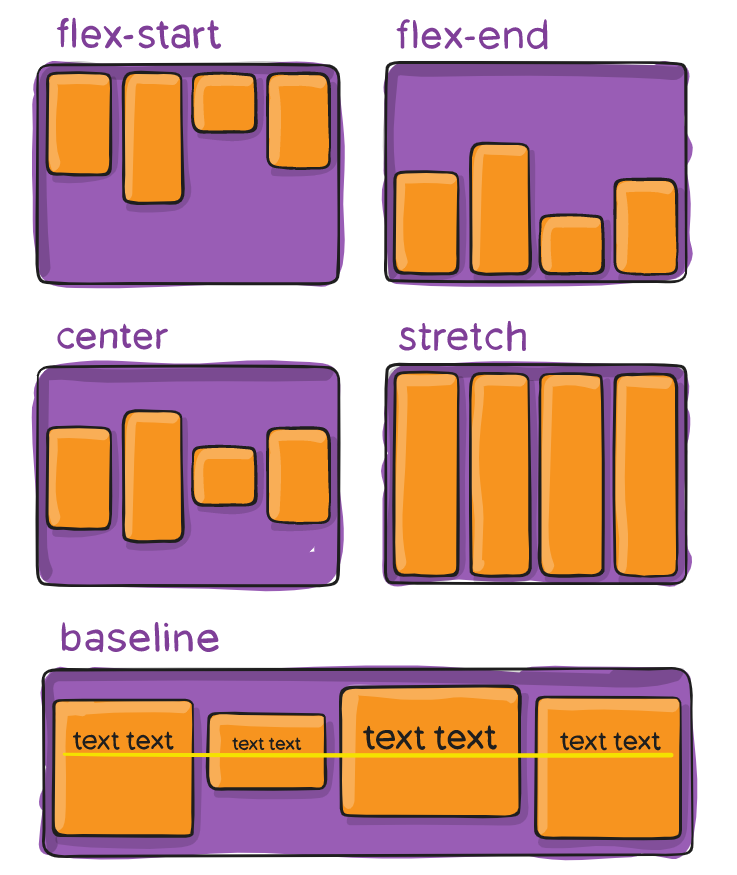
[ align-items ]
cross axis에 맞춰서 flex item을 배치할지 정하는 속성
.container {
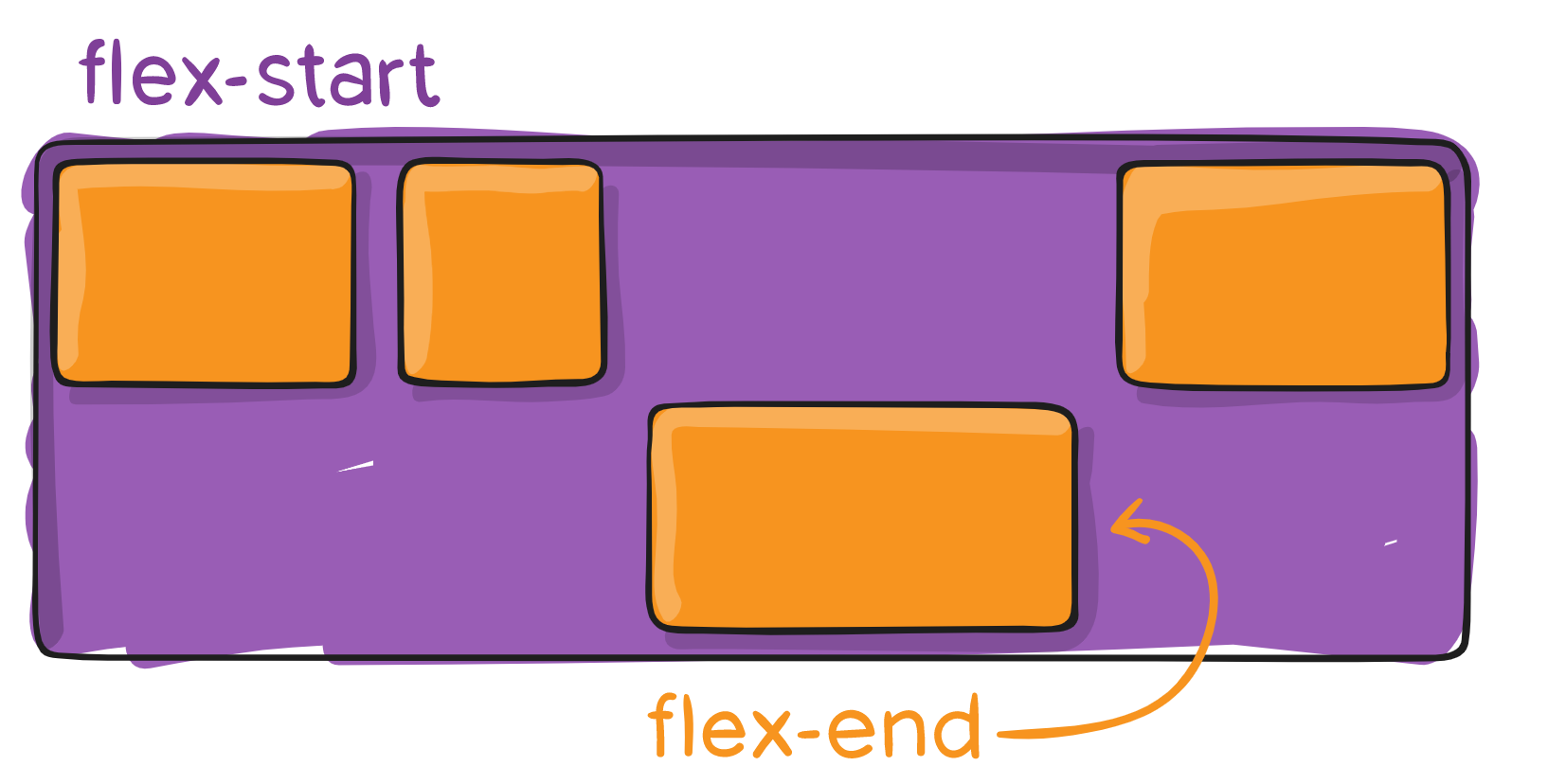
align-items: stretch | flex-start | flex-end | center | baseline
}
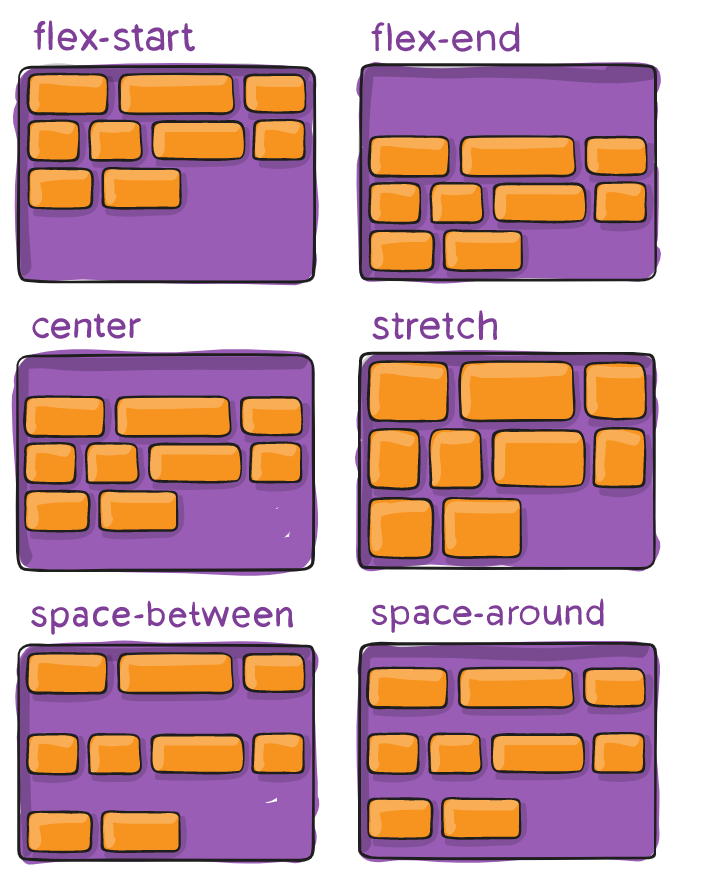
[ align-content ]
교차 축(cross-axis)의 정렬 방법을 설정하는 속성
.container {
align-content: flex-start | flex-end | center | space-between | space-around
}
Flex Items 속성
[ order ]
item의 순서를 설정할 때 사용하는 속성으로 숫자가 클 수록 뒤로 밀린다.

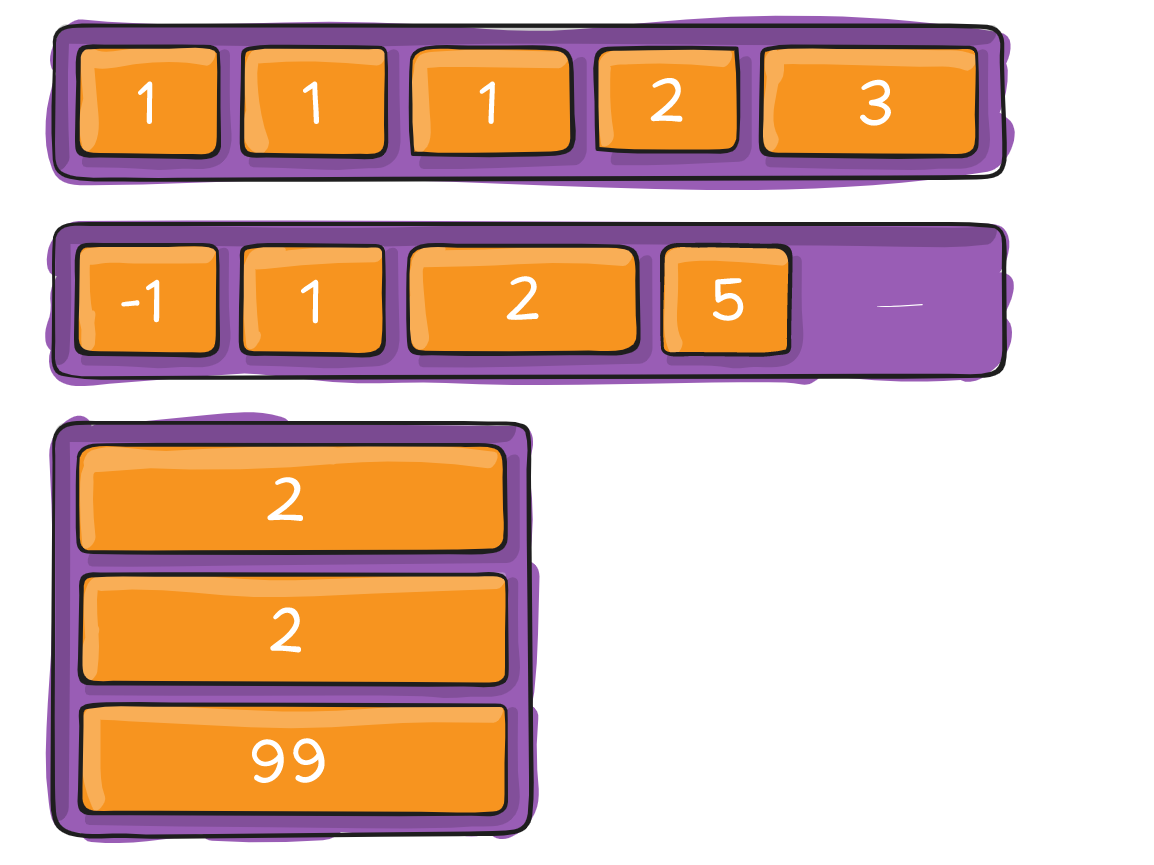
[ flex ]
flex는 단축 속성으로 item의 너비 - 증가, 감소, 기본을 설정한다.
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}flex-grow
item의 증가 너비 비율을 설정 한다. 숫자가 크면 클 수록 더 많은 너비를 가짐
flex-shrink
item의 감소하는 너비 비율을 설정 한다. 숫자가 크면 클 수록 더 많이 너비가 감소된다.
flex-basis
item의 기본 너비를 설정한다.
[ align-self ]
교차 축(cross-axis)에서 개별 item을 정렬 할 수 있는 속성 (align-items 속성보다 우선이다.)
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}stretch - stretch Container의 교차 축을 채우기 위해 Item을 늘린다.
baseline - Item을 문자 기준선에 정렬

[ 출처 ]
https://css-tricks.com/snippets/css/a-guide-to-flexbox/
https://tympanus.net/codrops/css_reference/flexbox/
