- 프로젝트 CRA로 설치 할 때 typescript 설치
npx create-react-app practice --typescript
- 프로젝트에서 typescript / ts-node 설치
yard add typescript ts-node
- redux type install
yarn add redux react-redux @types/react-redux
Typescript
정적인 타입을 지원하기 위해 사용하는 자바스크립트에 타입을 지정한 언어
- 정적인 타입을 지정하기 때문에 컴파일 단계에서 오류를 발견할 수 있다.
- 객체지향 언어에 익숙한 개발자가 자바스크립트 프로젝트를 수행하는 데 진입 장벽을 낮추는 효과도 있다.
- 자동완성 기능을 제공해준다.
Redux
상태관리를 하기 위한 자바스크립트 라이브러리
Ducks 패턴 -> 리듀서와 액션 관련 코드들을 하나의 파일에 작성하는 것
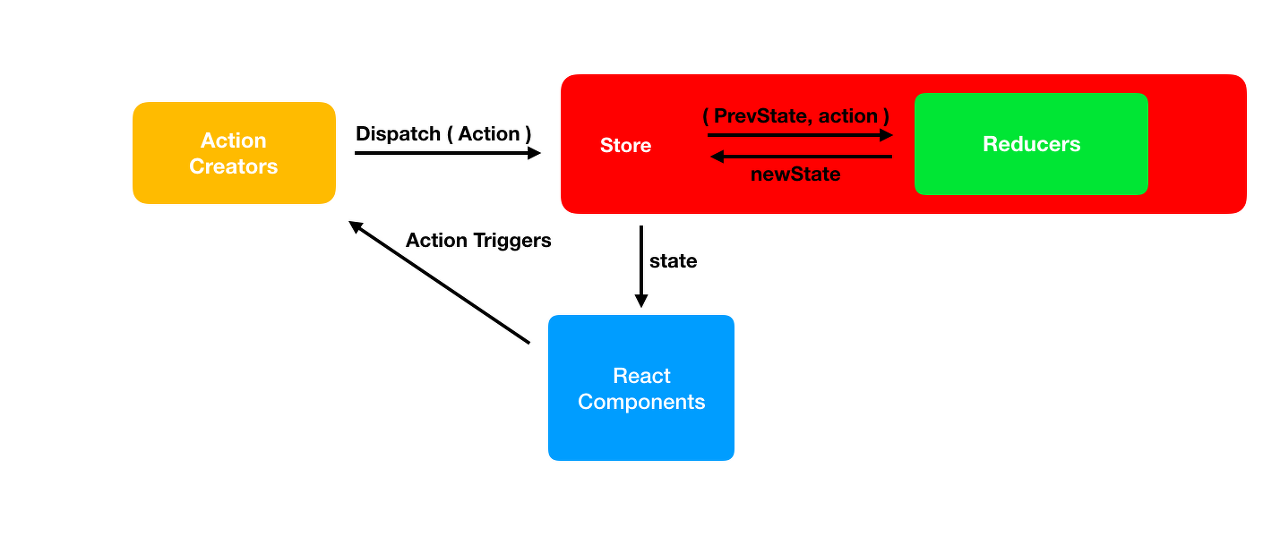
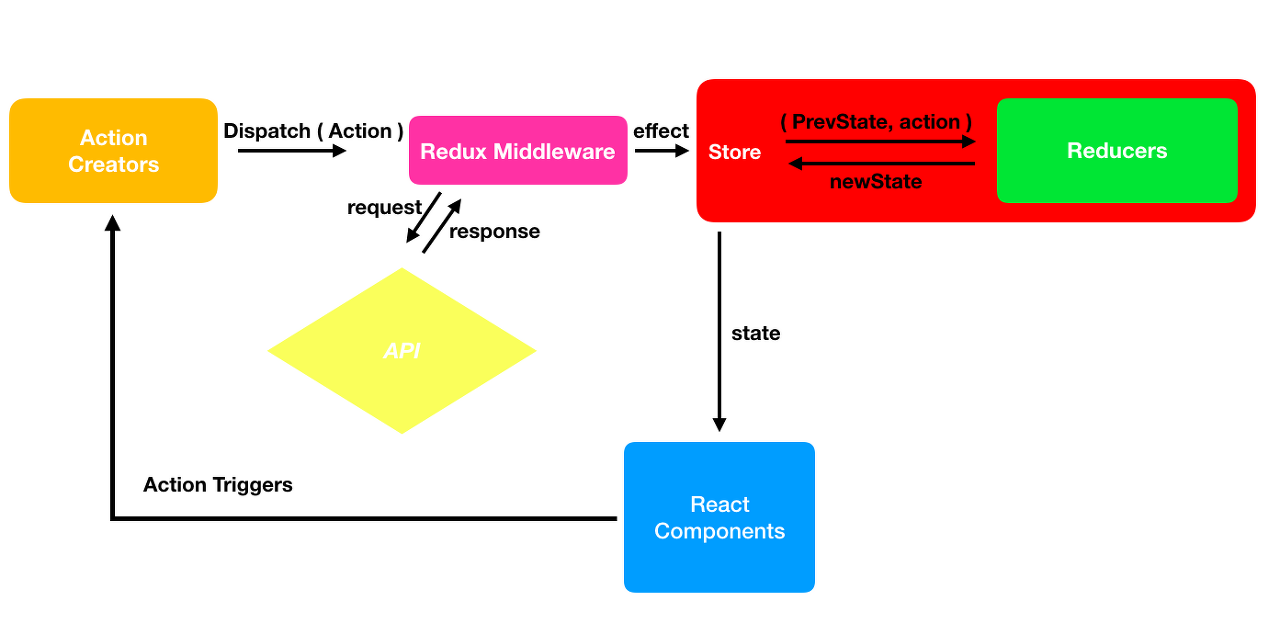
Redux 흐름


View -> Action -> Dispatch -> Store(Middleware -> Reducer) -> View
Redux 용어
-
Action
type 필드를 필수적으로 가지고 있어야 하며, 지시가 있는 객체로 변화가 필요할 때, 액션을 발생 시킨다. 액션에 따라서 리듀서에 작동하게 된다. -
Action Creator
Action Creator 액션을 만드는 함수이다. 파라미터를 받아와 액션 객체 형태로 만들어준다. -
Dispatch
Dispatch는 디스패치는 액션을 발생 시키는 것이다. -
Store
Store는 상태(State)들을 가지고 있는 곳이다. 또한 하나의 앱에는 기본적으로 하나의 스토어만 존재한다. -
Reducer
-
Reducer는 유저가 액션을 디스패치하여 그 액션 type에 따라 스토어의 상태를 바꾸고자 할 때 사용한다.(기존 state -> 새로운 state)
-
state와 action 두 가지 파라미터를 받아온다. 여러개의 리듀서 함수를 만들 수 있고 이것들을 합쳐서 루트 리듀서 (Root Reducer)를 만들 수 있다.
