-
자바스크립트는 프로토타입 기반의 언어
-
JAVA와 같은 클래스 기반 언어에서는 상속을 사용하지만
프로토타입 기반 언어에서는 어떤 객체를 원형(프로토타입)으로 삼고있기 때문에 이를 참조함으로 상속과 비슷한 효과로 사용한다.

-
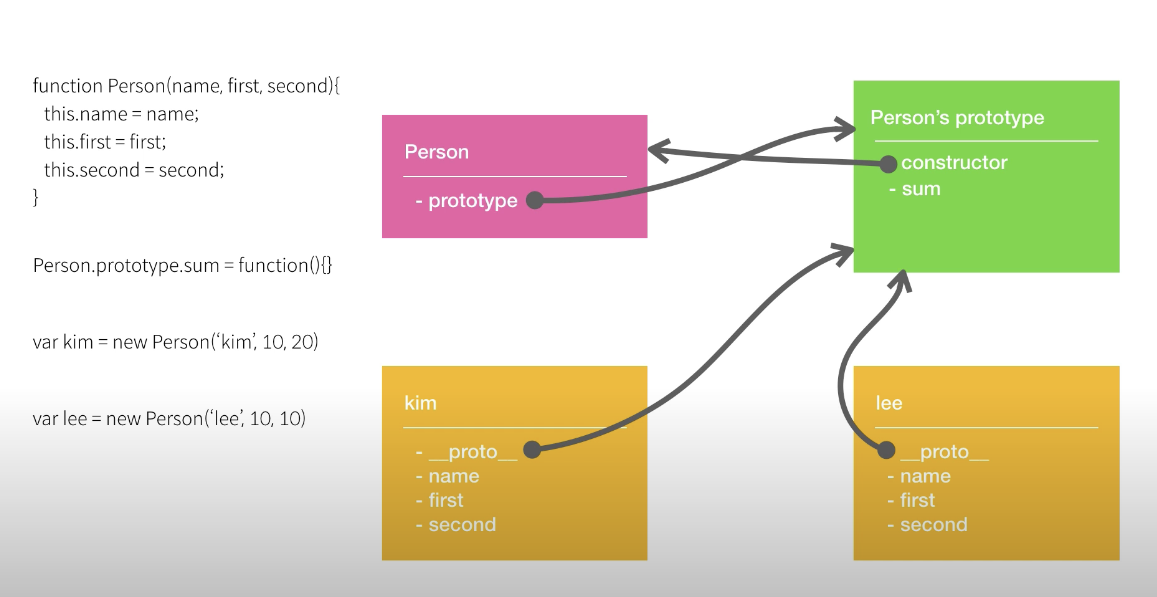
Person 함수가 생성되면 Person이라는 객체와 prototype 프로퍼티를 갖고
Person's prototype 이라는 객체가 내부적으로 하나더 생긴다 -
prototype 프로퍼티는 person의 prototype 객체를 가르키게 된다.
-
prototype 객체는 constructor 프로퍼티가 생성이 되고 person prototype 객체는 constructor를 통해 person 함수를 가르키게된다
-
Person.prototype.sum= function(){} Person.prototype 로 접근해서 함수로 할당된 sum을 프로퍼티로 만들어 줄 수 있다.
-
new 연산자를 사용해서 프로토타입 기반의 Person() 인스턴스를 생성할 수 있다.
참조)
https://developer.mozilla.org/ko/docs/Web/JavaScript/Inheritance_and_the_prototype_chain
