Redux란?
Redux의 장단점?
recoil, mobx, context와 비교해서 설명하면 좋을거 같다.
장점
1. 단방향 모델링(한가지 방향으로만 바뀜)으로 사용자가 어떤 액션(action)을 했고 어떤 데이터가 어떻게 변경되었는지 기록(history)이 남아서 쉽게 관찰 가능하다. 이전의 특정 상태로 돌아갈 수 있다.
2. 스토어라는 곳에서 상태를 관리해서 상태의 중앙화가 가능하다. 즉, 전역 상태를 관리하기 효과적이다. 관련없는 컴포넌트들을 거치지 않고 바로 상태값을 전달할 수 있다.
단점
1. 러닝커브가 높다.
2. 아주 작은 기능도 redux를 사용할 시 필수로 적어야하는 코드들이 있기 때문에 코드량이 많다.
3. 타임머신 기능을 사용하려면 불변성을 지켜야하므로 state라는 객체를 만들어줘야한다.
Redux 등장 배경
1. MVC 패턴
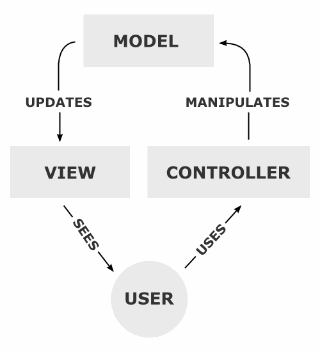
Redux가 등장하기 이전에는 데이터 흐름은 MVC패턴이었다.

MVC 패턴의 특징 중 하나는 양방향 데이터 흐름이라는 점이다.
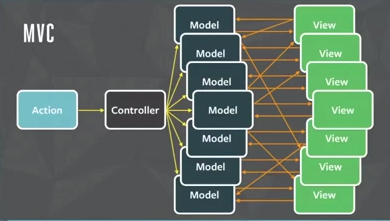
Model이 변경되면 View 또한 변경되고, 사용자에 의해 View에서 변경이 일어나면 Model 또한 변경된다. 이런 데이터 흐름은 애플리케이션 규모가 커지면 한 개의 Model이 여러 개의 View를 조작하고 한 개의 View가 여러 개의 Model을 조작해서 데이터 흐름을 이해하기도 어렵고 버그 찾기도 힘들어진다.

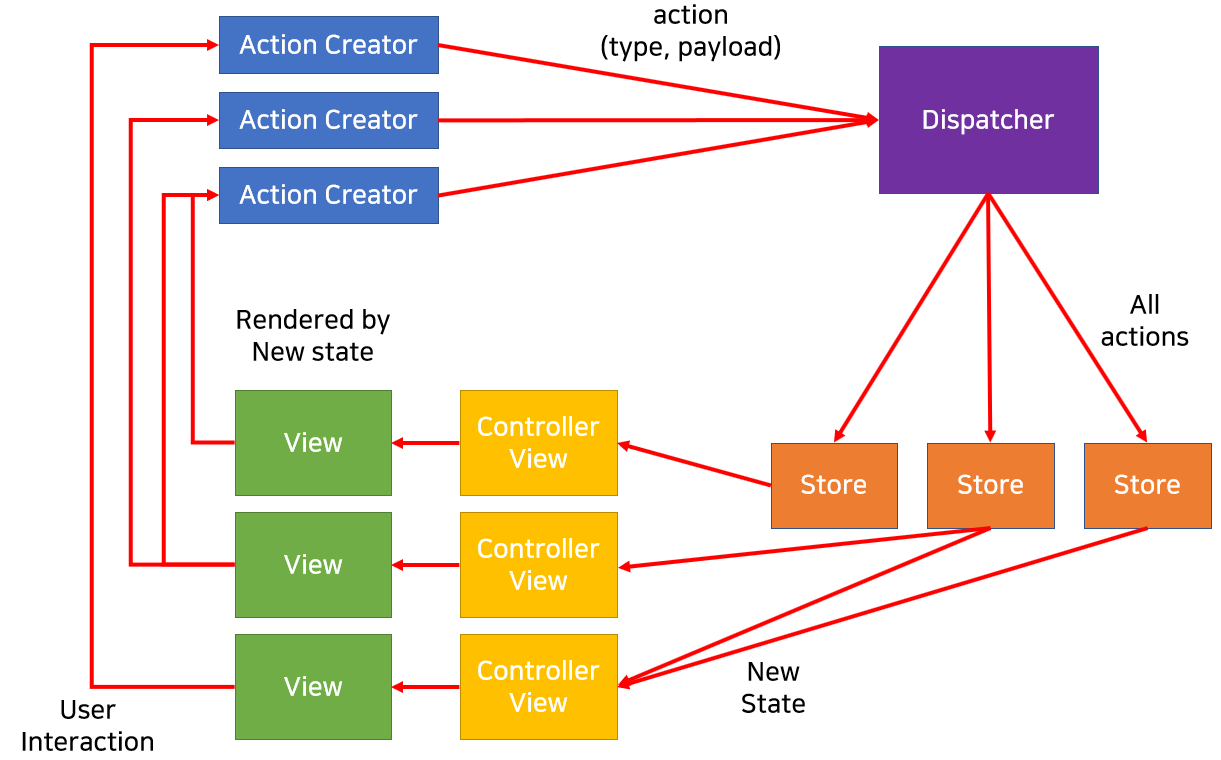
2. Flux의 등장
MVC패턴으로 데이터 흐름을 관리하기 힘들다보니 페이스북에서 2014년에 Flux라는 새로운 아키텍쳐 패턴을 대안으로 개발했다.
Flux는 MVC 패턴에서 겪은 복잡한 상황을 개선하는 것이 목적이었고 그 방법으로 단방향 데이터 흐름 을 적용하였다.

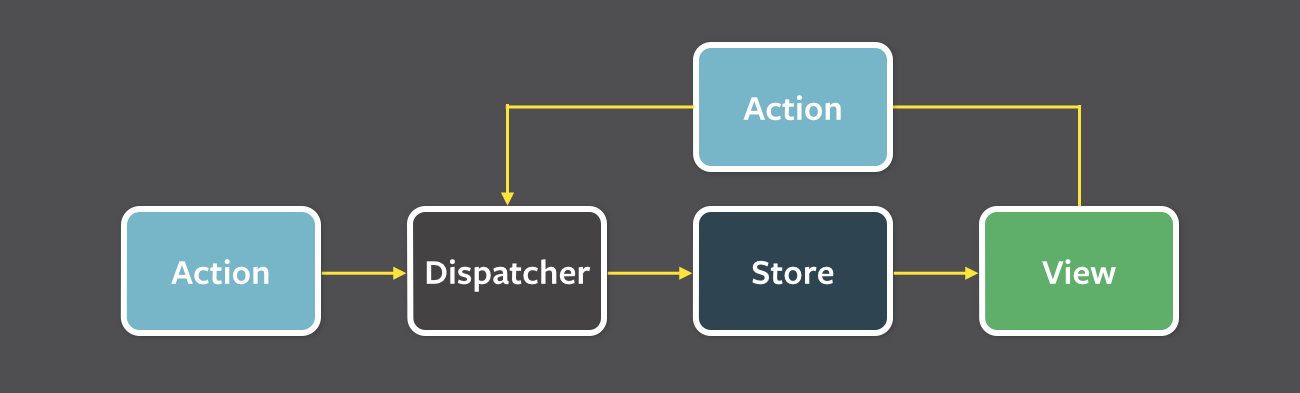
- View는 데이터를 변경시키지 않고 Action을 넘겨준다.
- Action은 Dispatcher를 지나게 된다.
- Dispatcher를 통해서 데이터 변경이 일어난다.
- View는 변경된 데이터를 Store를 통해서 전달 받는다.
이런 단방향 데이터 흐름은 데이터 흐름을 예측 가능하게 만들어준다.
Dispatcher
Flux 애플리케이션의 모든 데이터 흐름을 관리하는 허브 역할을 한다. Action이 발생하면 Dispatcher로 메시지(Action 객체)가 전달되고 Dispatcher는 등록된 콜백 함수를 통해 이 메시지를 Store에 전달한다.
Action
Dispatcher의 특정 메소드를 실행하면 Store에 변화를 일으킬 수 있는데, 이 메소드를 호출할 때는 데이터 묶음을 인수로 전달한다. 이 때 이 데이터 묶음을 액션(Action)이라 한다. Dispatcher에 전달할 액션 객체는 대체로 액션 생성자(Action creator)라는 함수 또는 메소드를 통해 만들어진다. 액션은 보통 액션 타입 또는 액션 아이디라 부르는 고유한 키와 관련 데이터를 포함하는 객체로 만들어진다.
3. Redux의 등장
2015년에 Dan Abramov에 의해 React + Flux 구조에 Reducer를 결합한 Redux가 등장한다.
Redux = Reducer + Flux
Flux로 문제를 해결했는데도 굳이 Redux가 등장해서 사용하는 이유는 무엇일까?
Dan Abramov가 직접 답변한 글
Redux는 Flux에서 파생되었기에 공통점과 차이점을 갖고 있다. 단방향 데이터 흐름을 갖고 있으며 type필드가 있는 작업을 통해 상태를 조정한다라는 점에서 유사하다.

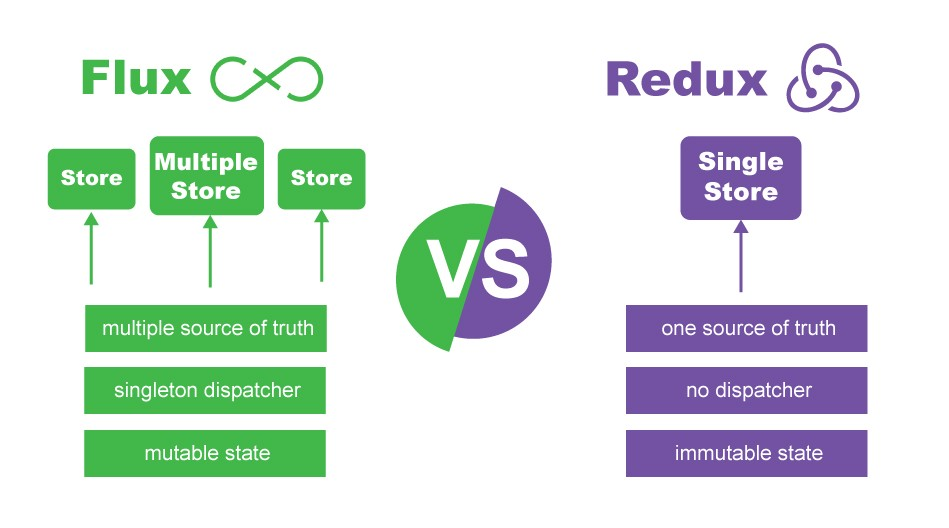
3-1. Flux의 특징
- Flux는 아키텍쳐이다.
- Flux의 Dispatcher는 단 하나를 갖고 있다.
- Store는 여러 개 있을 수 있다.
- state가 Mutable하다.

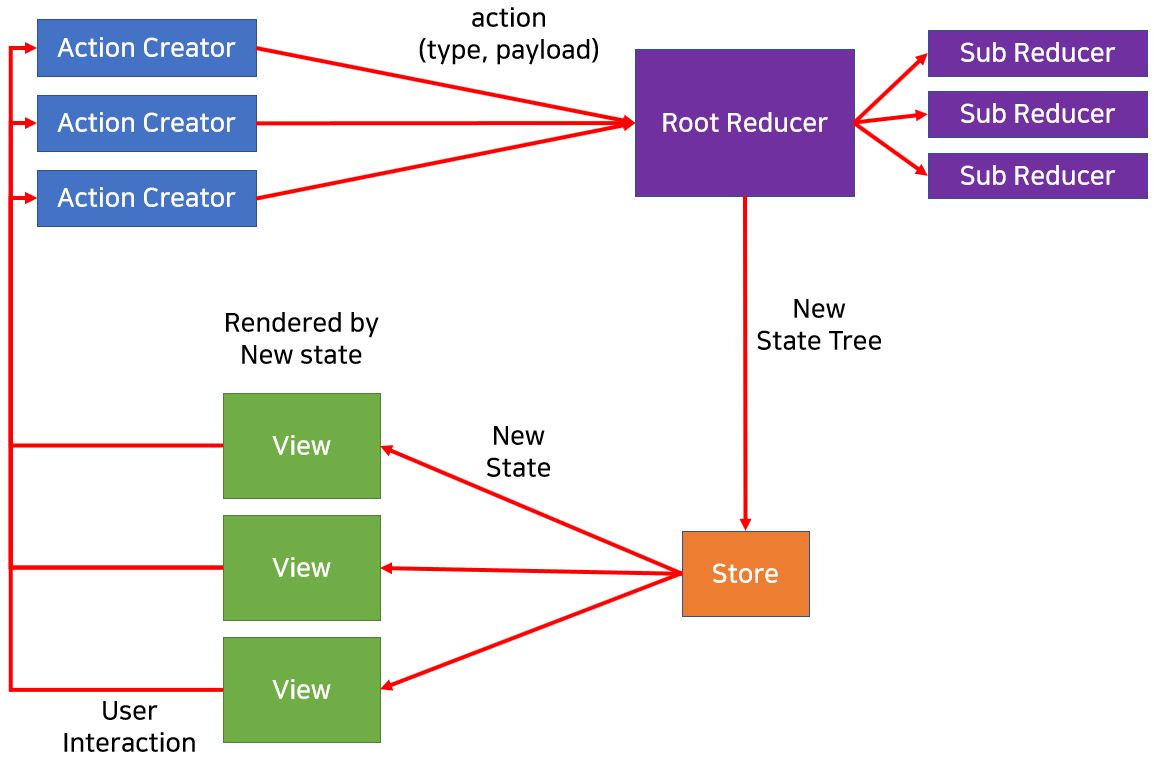
3-2. Redux의 특징
1. Store는 state를 보관한다.
기존 Flux에서 Stroe는 state를 갱신하고 보관도 해줬다. 하지만 Redux에서는 보관만 하고 갱신은 reducer에서 한다.
2. Reducer가 존재한다.
reducer는 현재 state와 주어진 action을 인수로 받아들이고 state의 복사본을 반환하는 순수 함수이다. Redux는 state를 변경할 수 없는 것으로 간주한다.(immutable 하다고 표현) state를 변경해야 하는 경우 직접 편집않고 오히려 state의 복사본이 만들어진다. reducer는 해당 복사본을 편집한 다음 반환하고, 원래 state를 수정된 복사본으로 바꾼다. 절대 기존의 state를 그대로 편집하지 않는다.
3. Dispatcher가 존재하지 않는다.
원래는 모든 action을 dispatcher가 받아서 store에 전달했는데, Redux에서는 하나의 store만 존재하므로 dispatcher에서 action을 받을 필요 없이 reducer에서 action을 분류해서 store로 향하게 된다.

4. Redux의 흐름

- View에서 상태 변화가 필요하면 그에 맞는 Dispatch를 실행해서 Action이 일어난다.
- Dispatch는 Store의 내장 함수로 Action을 발생시킨다.
- Action은 type(이름)과 data를 갖고 있는 객체이다.
- Store에서 이전 상태와 현재 Action를 갖고서 Reducer 함수를 실행시킨다.
- Reducer 함수는 이전의 상태와 전달 받은 Action을 갖고서 새로운 상태를 리턴한다.
- Store는 구독중인 컴포넌트들에게 업데이트 되었다고 알려준다.
- 구독 : 스토어의 내장함수. 리덕스 스토어의 상태가 변할 때 마다 특정 함수를 실행한다. 나중에 스토어의 상태값에 변동이 생긴다면 전달 받았던 함수를 호출해준다.
- 상태에 변화가 생기면 이전에 컴포넌트가 스토어한테 구독할 때 전달해줬던 함수 listener가 호출된다.
- 구독중인 컴포넌트들은 필요한 상태로 업데이트 된다.
- 데이터가 변경된 컴포넌트들은 리렌더링되면서 화면에 새롭게 표시된다.
참조
taegon | Flux와 Redux - MVC의 한계를 극복한 단순한 데이터 모델
Basemenks | Redux란 무엇인가 (VS Flux, Redux만 있는 장점)
강재영 | 리덕스(Redux)는 왜 쓰는 건데⁉
정커밋 | Redux는 무엇이고, 어떤 장점이 있는가?