Virtual DOM 이란?
Virtual DOM이란 무엇인가?
DOM을 직접 조작하는 방식에서 렌더링의 비효율적인 문제와 최적화 및 유지보수가 어려운 점을 해결하기 위해서 나온 기술입니다. DOM과 유사한 객체를 메모리에 구현하고 변경사항이 생기면 메모리에 올라간 Virtual DOM을 수정하고 DOM과 비교해서 다른 점들만 DOM에 반영합니다. 이로 인해 더 반응성이 빠른 웹을 구현할 수 있습니다.
Virtual DOM(가상 DOM) 이란?
Virtual DOM은 아래와 같은 문제를 해결하기 위해서 나온 기술이다.
- DOM 조작에 의한 렌더링이 비효율적인 문제를 해결
- SPA 특징으로 DOM 복잡도 증가에 따른 최적화 및 유지 보수가 어려워지는 문제 해결
위와 같은 문제가 왜 생기고 Virtual DOM이 어떤식으로 해결해주는지 알기 위해서는 브라우저의 동작 원리와 DOM에 대해서 알아야한다.
DOM(Document Object Model) 이란?
DOM은 문서 객체 모델이라고 하는데 JavaScript 같은 스크립팅언어에서 다룰수 있게 웹페이지를 연결해주는 역할을 한다.
아래 설명중에 그나마 본인에게 와닿는 설명을 사용해서 이해해보자.
- HTML이란 코드로 설계된 웹페이지가 브라우저 안에서 화면에 나타나고 기능들을 수행할 객체들로 실체화된 형태가
DOM이다. - 브라우저가 html 파일을 읽을 때 브라우저가 이해할 수 있고, 메모리에 보관할 수 있는 object로 변환시키게 된다. object로 변환 후 Tree 구조를 생성하는데 이것이
DOM이다. - 텍스트 파일로 만들어진 웹문서의 요소를 각각의 객체로 만들고 트리 구조로 구성한 것이
DOM
이다. 브라우저의 렌더링 엔진이 웹 문서를 로드한 후 파싱하여 브라우저가 이해할 수 있는 위와같은 구조로 메모리에 적재한다.DOM은 자바스크립트를 통해 동적으로 변경할 수 있으며 변경된DOM은 렌더링에 반영된다. DOM은 HTML elements, Attributes, Css styles, Events, Methods 등을 제어할 수 있는 표준 인터페이스를 제공하며 웹 페이지를 구성하는 요소를 구조화해서 나타낸 객체이고, 이 객체를 이용해서 웹페에지 구성요소를 제어할 수 있다.
브라우저 동작 원리
브라우저에서 DOM은 어떻게 동작될까? 간단하게만 알아보자.
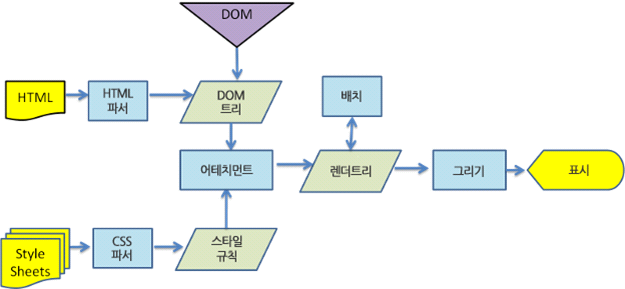
일단 아래 그램은 Webkit을 기준으로 그려져있다.

- 브라우저가 HTML을 전달 받으면 이를 변환(파싱)해서 DOM 객체를 생성하고 CSS를 파싱해서 스타일 규칙을 만든다.
- 이 두 개를 합쳐서 실제로 웹 브라우저에 보여질 요소를 표현할 렌더트리를 만든다.
- 해당 렌더트리를 기준으로 레이아웃을 배치하고 색을 칠하는 등 작업을 한다.
즉, DOM은 해당 과정을 계속해서 반복하는데 정말 사소한 일을 하더라도 DOM이 반복작업을 하게된다.
옛날에는 웹 사이트가 몇 페이지 없었지만 요즘에는 수 십, 수 백개의 페이지로 이뤄져 있는데, 이런 잦은 렌더링은 비효율적일 수 밖에 없다. 또한 최근의 모던 웹인 SPA는 HTML 문서가 하나이면서 여러 동적인 기능이 들어가기 때문에 무거운 HTML 문서를 지속적으로 리렌더링 해줘야한다.
그래서 Virtual DOM이 등장하게 되었다.
Virtual DOM은 어떤식으로 DOM 문제를 해결하는가?
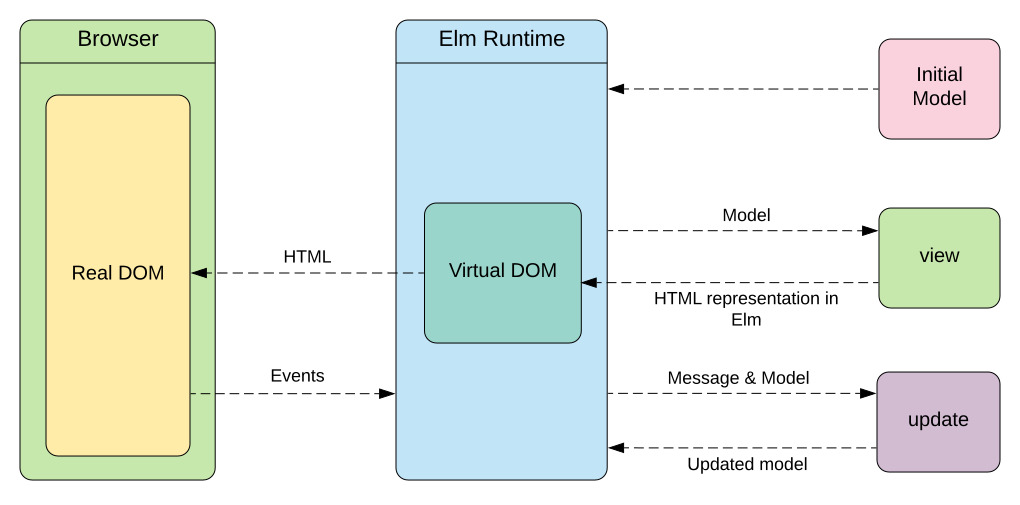
Virtual DOM은 DOM과 유사한 역할을 담당하는 객체이다. 다시 말해서, 변경 사항을 DOM에 직접 수정하는게 아니라 중간 단계로 Virtual DOM을 수정하고 Virtual DOM을 통해서 DOM을 수정하게 한다.
예를 들어 ul 태그 안에 li를 변경하면 Virtual DOM을 통해 li 태그를 변경하고 Virtual DOM과 실제 DOM을 비교해서 변경된 부분을 한 번만 DOM에 변경해서 렌더링을 일으킨다.

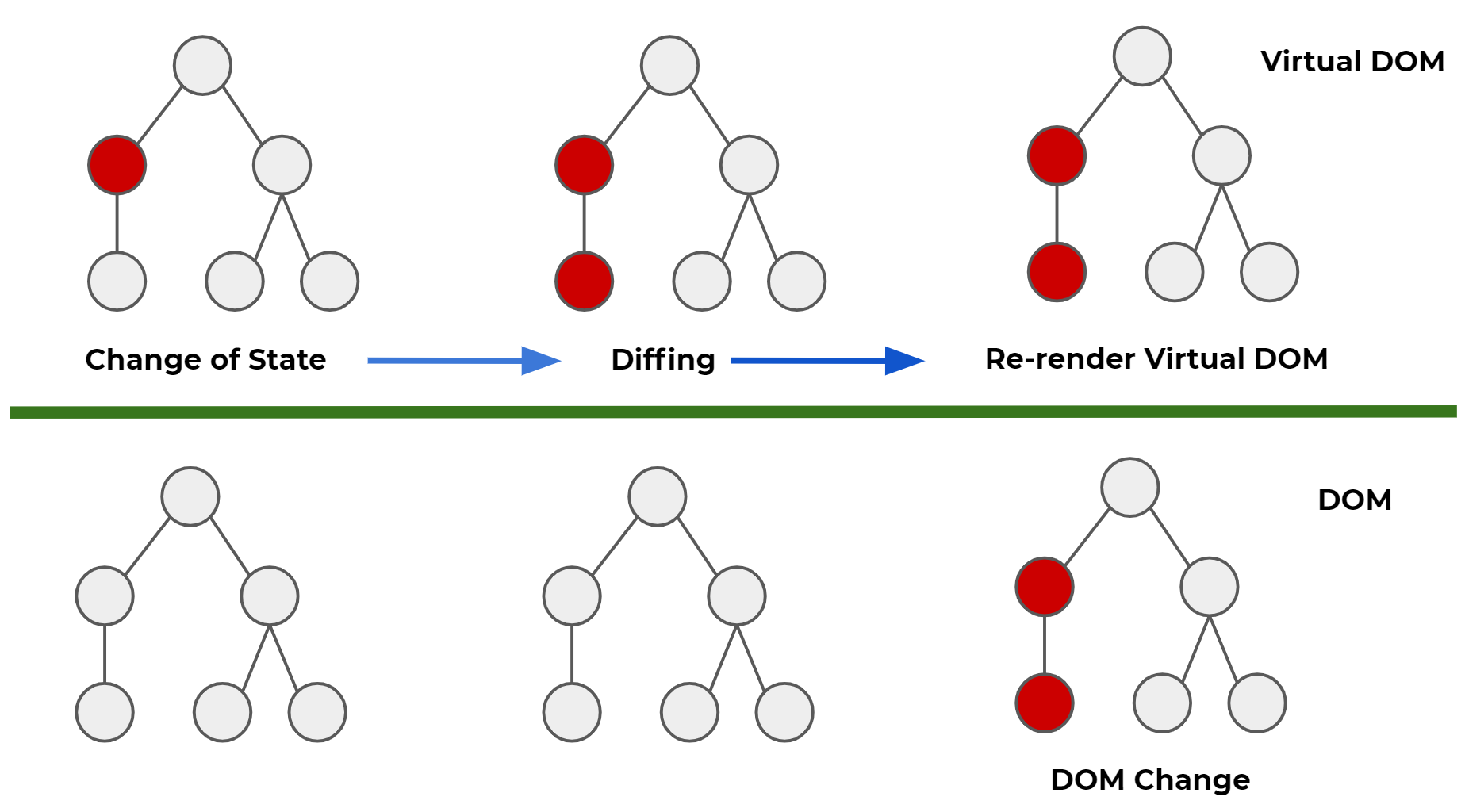
위와 같이 가상 DOM은 DOM이 생성되기 전에 이전 상태 값과 수정사항을 비교해서 달라진 부분만 DOM에게 한 번에 전달해서 딱 한 번만 렌더링을 진행한다.

빨간 부분에 수정사항이 생기면 가상 DOM이 달라진 값을 탐지하고 변경해서 최종적인 결과물을 실제 DOM에 전달하게 된다. 만약 가상 DOM이 아니라 DOM이었다면 렌더링을 처음부터 해야했기 때문에 모든 동그라미가 다 빨간색으로 바뀌었을 것이다.
Virtual DOM의 주의사항과 한계
- Virtual DOM을 쓰면 무조건 빠른가?
- 아니다. 최적화가 필요하다. 오히려 반복 렌더링을 하지 않도록 신경써줘야된다.
- Virtual DOM은 메모리에 존재하는데, DOM과 Virtual DOM이 같이 있기 때문에 메모리 사용량이 늘어난다.
- Virtual DOM도 만능은 아니기에 오버헤드가 생기기 마련이다.
참조
howdy-mj | DOM과 Virtual Dom이란?
JEONG_AMATEUR | Virtual DOM 동작 원리와 이해 (with 브라우저의 렌더링 과정)
j_user0719 | DOM , Virtual DOM
woong-jae | 브라우저(Browser)의 작동원리
이도현 | 리액트 Virtual-DOM 에 대해서 설명해주세요.