1. Position의 속성 - relative, absolute, fixed
position에는 static, relative, absolute, fixed 네 가지가 있는데, static의 경우는 프로퍼티를 지정하지 않았을 때의 기본값으로 따로 설명하지 않고 넘어갑니다.
a. relative
>> HTML
<div class="box">div</div>
<div class="relative box">div.relative</div>
<div class="relative top-20 box">div.relative.top-20</div>>> CSS
.relative {
position: relative;
}
.top-20 {
top: -20px;
left: 30px;
}단순히 position:relative만 작성해서는 변화가 없고(위의 div.relative 박스), 이후 위치를 이동시켜주는 프로퍼티가 있어야 원래의 위치에서 해당 요소가 이동하게 됩니다. 이번 예시에서는 'div.relative.top-20' 박스에 top과 left 프로퍼티를 적용했습니다. 프로퍼티가 없었다면 두 번째 박스인 'div.relative' 박스 아래에 동일한 모양으로 박스가 생성되어야했지만, 원래 있어야할 위치를 기준으로 왼쪽 방향으로 30px, 위쪽 방향에서 위쪽으로 20px(top 값이 마이너스일 경우 위로 이동) 위치하여 생성되었습니다.
b. absolute
>> HTML
<div class="relative box">
div.relative
<p class="absolute right-0">
p.absolute.right-0
</p>
</div>>> CSS
.relative {
position: relative;
}
.absolute {
position: absolute;
}
p {
margin: 0;
background-color: yellow;
}
.right-0 {
right: 0;
bottom: 0;
}
absolute는 단어 뜻 그대로 절대적인 위치에 요소를 위치시킬 수 있다는 뜻 입니다. 절대적인 것에 대한 기준은 부모 중에 relative,absolute,fixed의 position 값을 지닌 특정 부모를 기준으로 합니다. 일반적으로 absolute를 쓰고 싶다면, 절대적으로 움직이고 싶은 부모에 position:relative값을 부여합니다.
위의 예시를 보면, <p>태그가 부모인 'div.relative' 박스를 기준으로 오른쪽에서 0, 아래에서 0 만큼 떨어져있는 것을 볼 수 있습니다. 둘 다 0이기 때문에 딱 붙어있는 모습이죠.
한 가지 더 알아두면 좋은 점은 위의 absolute가 적용된 <p>태그가 차지하는 부분이 달라졌다는 점인데요, 원래대로라면 <p>태그는 block-element이기 때문에 가로 전체를 차지해야하지만, 마치 inline-element처럼 내용의 크기만큼만 차지하게 되었습니다. 이처럼 absolute가 적용된 요소는 내용의 크기만큼만 가로를 차지한다는 점을 참고하세요.
2. display - inline, inline-block, block의 차이점
a. inline
display속성이 inline으로 지정된 요소는 줄바꿈 없이 한 줄에 다른 요소들과 나란히 요소가 배치됩니다. inline 요소를 사용할 때 주의할 점은 width,height 값을 따로 주더라도 이 값을 무시하고, margin,padding 속성은 좌우 값만 반영되고, 상하 값은 반영되지 않습니다. 대표적인 inline 속성의 태그는 <span>,<a> 등이 있습니다. 이 태그들이 아니더라도, display:inline을 사용하면 해당 요소의 속성을 inline으로 바꿀 수 있습니다.
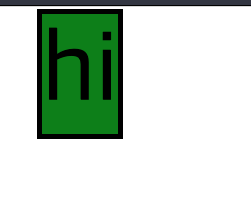
>> HTML
<div>hi</div>>> CSS
div {
background-color : green;
display : inline;
width : 200px;
border : 5px solid black;
margin : 30px;
font-size: 100px;
}
위의 CSS 코드를 보면 block-element인 <div>태그를 inline 형태로 사용할 수 있게 바꿔주었고, margin,width값을 모두 지정하였지만, margin의 좌우 값만 반영된 것을 알 수 있습니다.
b. inline-block
inline-block 은 위의 inline이 적용시키지 못했던 margin, width 등의 속성 값을 적용시킬 수 있게 만들어주는 속성 입니다. 대표적으로 <button>이나 <select> 태그 등을 들 수 있습니다.
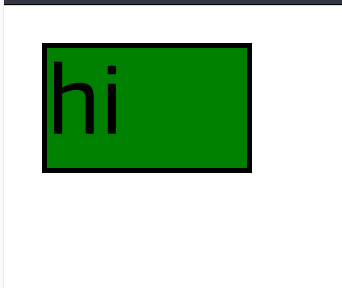
>> HTML
<span>hi</span>>> CSS
span {
background-color : green;
display : inline-block;
width : 200px;
border : 5px solid black;
margin : 30px;
font-size: 100px;
}
위의 코드를 보면, inline의 예시로 사용했던 <div>태그를 <span>태그로 변경했습니다. <span>태그는 inline의 특성을 디폴트로 가져가서 margin, width 등의 속성을 사용할 수 없는데요, display:inline-block 속성을 줌으로써 이부분을 보완할 수 있었습니다. 이처럼 inline 속성을 가지면서 margin,width,height 등의 속성을 변경하고 싶다면 display:inline-block을 활용하면 됩니다.
c. block
display:block으로 지정된 요소는 전후 줄바꿈이 들어가 줄 전체를 자치하게 됩니다. 뿐만 아니라 inline 요소와 달리 width, height, margin, padding 속성이 모두 반영됩니다. 대표적으로 <div>, <p>, <h1> 태그 등이 있습니다.
예시는 생략하겠습니다.
3. float
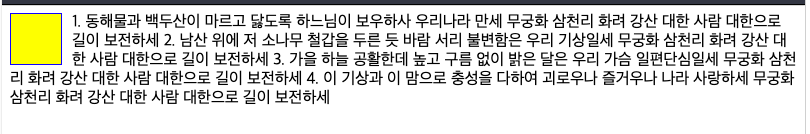
float 속성은 해당 요소를 다음에 오는 요소 위에 떠있게 한다. 아래와 같이 이미지를 끌어안은 형태로 텍스트를 작성하기위해 만들어졌다고 합니다.

left, right, none 속성
float에는 left, right, none 속성을 줄 수 있는데, none은 float속성을 주지 않는 디폴트 값으로 설명하지 않고 넘어갑니다.
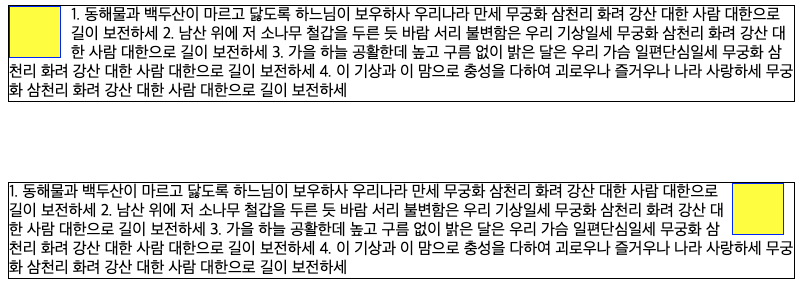
float속성을 따로 주지 않으면 각 요소들은 수직으로 정렬됩니다.(inline 제외) 반면 left나 right 속성을 주면 각각 왼쪽, 오른쪽부터 가로 정렬이 됩니다.

첫 번째 박스는 left속성을 준 것이고, 두 번째 박스는 right 속성을 줬습니다.


