뷰의 watch는 미리 지정해놓은 특정 데이터의 변화를 감지하여 미리 지정한 로직을 실행해주는 속성입니다.
작업이 필요했던 부분은 (예시) 주문 리스트의 특정 주문을 클릭하면, 상세 주문 내역이 로딩되는 동안 로딩중 화면이 나와야 하는데, 최초 클릭 시에는 나오지 않는 문제가 있었습니다.
두 번째 클릭을 하면 정상적으로 로딩중이 표시가 되었죠.
관련 로직이 어떻게 짜여있냐면, 로딩이 필요한 작업이 있을 경우, async-await로 작업을 걸어놓고, 이 작업 전 후로 isLoaded라는 Boolean 값을 가진 속성을 배치해두었습니다. 이 isLoaded 속성을 watch에서 바라보고 있다가, 값이 변경될 때마다 로딩중 화면을 적용시킬 수 있도록 CSS Class를 변경시켜주는 방식이었죠.
그런데 위에서 말했던 것처럼 첫 번째 클릭에는 로딩중 화면이 나타나지 않는 문제가 발생했습니다.

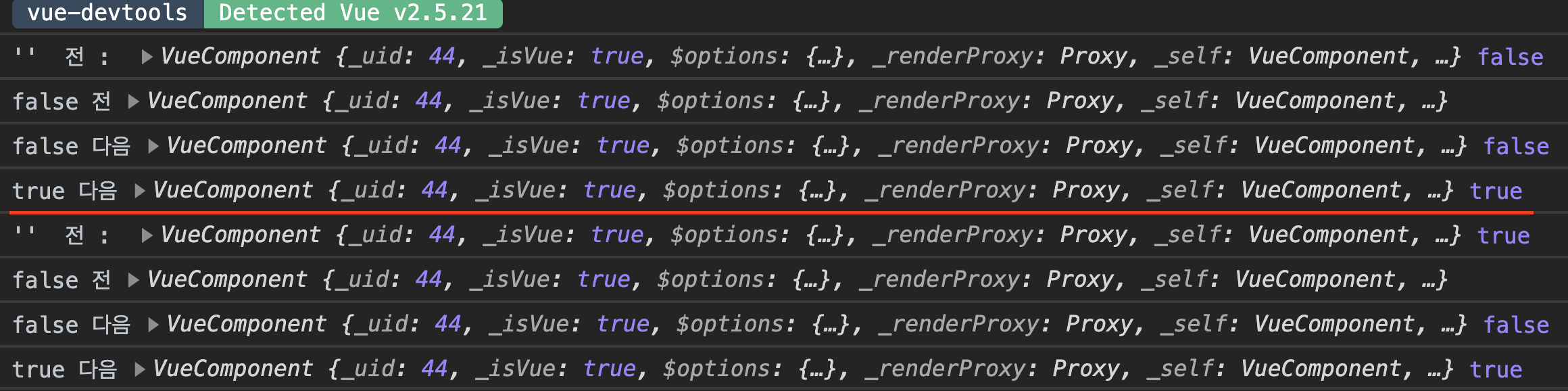
캡쳐 화면은 빨간선을 기준으로 윗부분이 첫 번째 클릭, 아래부분이 두 번째 클릭을 했을 때 isLoaded를 출력한 결과를 나타내고 있습니다.
코드를 보지 않으면 무슨 말인지 잘 모르시겠지만, 첫 번째 클릭의 경우에는 isLoaded를 false 라고 선언하기 전부터 이미 false라고 지정이 되어있었습니다.
(isLoaded=false 가 정상적으로 watch에 인지되어야 로딩중 화면이 뜹니다.)
watch는 지정한 데이터 값이 변화되어야 특정 로직을 실행하는데, 값이 false -> false로 변화가 없어서 로직이 작동하지 않은게 문제였습니다.
계속 삽질을 했던 이유는 이전 컴포넌트들을 불러올 때, isLoaded=true라고 다들 지정을 해놨기 때문에, 어느 부분에서 이 값을 false로 바꿔준건지 알 수 있는 방법을 몰랐습니다.
그러다가 Vue 개발자도구에서 각 컴포넌트가 가지고 있는 변수들을 볼 수 있다는걸 새삼 깨닫고 컴포넌트 별로 isLoaded 속성을 뒤져본 결과 false로 남아있는 속성을 발견했습니다.
vue 파일을 열어보니, created 가 정의되지 않아있었고, 이 때문에 전체 프로젝트에서 처음 정의한 false 값이 그대로 들어가고 있었습니다.
이 부분을 true로 바꿔주고 해결!

알고보니 별거 아니었는데, 거의 하루를 소비하면서 푼 문제점이었습니다. 이제 조금은 더 뷰랑 가까워진 느낌...!
좀 더 성장했다...!
