회사에서 코드를 보다가 $options라는 녀석을 처음 만나게 됐다. 파도 파도 새로운 것들이 튀어나오는 행복한 코딩 세상.
payload['StartDate'] = this.$options.filters.startFormat(filter.StartDate)코드는 위와 유사하게 생겼는데, 처음엔 options라는 단어로 되어있기에 셀렉트 박스에 있는 옵션처럼 특정 컴포넌트에 옵션 값을 제공하는건가 했는데 그건 아니었다.
일단 구글링을 해봤다.

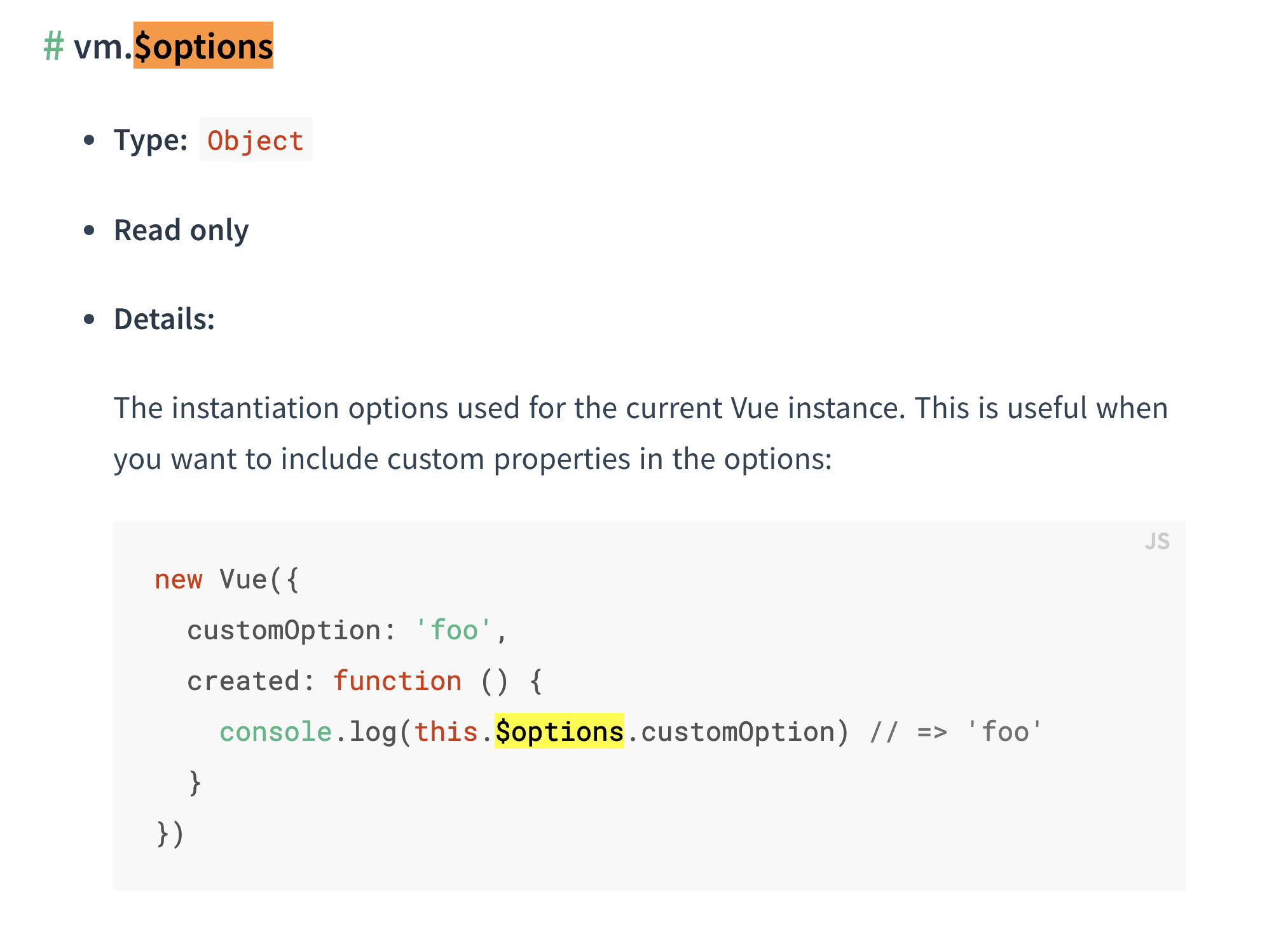
현재의 뷰 인스턴스에 사용되는 인스턴트화 옵션이란다.
뭔 소리지.
예시로 나온걸 보니, 뷰 인스턴스를 생성할 때, method나 created 와 같은 수준으로 정의하면 this.$options로 가져다 쓸 수 있는 것처럼 보인다.
이걸로는 설명이 부족한 것 같아서 계속 vue $options라는 키워드로 검색을 해봤는데, 설명을 해놓은 곳을 찾기가 어려웠다.
그러다가 좀 더 기초부분으로 들어가서 뷰 인스턴스에 대한 설명을 찾아보게 되었는데, 이게 웬걸, 뷰 인스턴스 안에 정의한 data, method, created 이런 것들을 모두 options라고 부른다고 한다.
이걸 확인한 다음부터는 이해가 갔다. 현재 띄워놓은 뷰 인스턴스에서 기본적으로 자리가 마련되어있는 data, method 등을 제외하고 커스터마이징한 옵션을 가지고 싶을 때 사용하면 되는거였다.
형식은 공식문서의 예시처럼 단순히 변수를 저장하기 위해 사용할 수도 있고, 회사에서 본 코드처럼 method로 만들어서 사용할 수도 있다.
payload['StartDate'] = this.$options.filters.startFormat(filter.StartDate)다시 회사에서 사용한 코드를 가져와보면, vue 인스턴스에 filters라는 옵션을 작성했고, 그 안에 startFormat 이라는 메서드를 만들어서 사용하고 있다. 이 옵션은 여러 인스턴스에서 공통으로 사용하기 위해 mixin에 생성해 가져다 쓰고 있다.
method 내에 startFormat이라는 메서드로 생성해서 사용할 수도 있지만 좀 더 사용성 있고 컴포넌트화를 시킨다는 측면에서 커스터마이징해 사용한 것 같다.
Vue.mixin({
filters : {
startFormat (startDate) {
return startDate + ' 00:00:00'
},
}
})
오늘도 하나 이해했다!
끝

키야 vue 고수가 되어가고있는 종민님👍