
7월. React Native 프로젝트 시작

회사에서 React Native를 기반으로 로보어드바이저 자산관리 앱을 만드는 데 투입되었다.
내가 투입되기 전에 외주 개발자 2분께서 먼저 진행하고 계셨었다.
이 때 Gitlab에서 기존 프로젝트를 클론받고, 빌드하는데 많이 애를 먹었던 기억이 난다.
M1 맥북의 호환성 문제때문에....
약 1.5일동안 M1을 들고 고군분투하며 겨우겨우 iOS와 Android를 빌드하는 데 성공했다..
나의 첫 React Native 개발은 앱의 '설정 탭'이었다.
초기 버전이다 보니 레이아웃도 간결했고, 기능도 특별히 어려운 것은 없었다.
다만 가끔씩 잘 돌아가던 앱에서 시뻘건 에러가 뜨는건 좀 마음에 들지 않았다..
(해결하기 어려운 에러들은 아니었는데, 이따금씩 잘 돌아가다가 주기적으로 뜨는 에러들이 있다. 해본 사람만 앎)
8월. 우당탕탕 주니어들
그런데 설정 탭을 끝낸 이후, 투자 성향 설문 / 투자 성향 결과 화면을 맡았을 때 헬게이트가 열렸다.
특히 투자 성향 결과 화면에서 애니메이션이 과하다 싶을 정도로 많이 들어갔었는데,
React Native의 애니메이션 구현은 생각보다 까다로웠다.
웹의 기본적인 css인 transition도 허용되지 않았고, 성능 상 이점을 가져갈 수 있는 react-native-reanimated 라이브러리도 어느정도 러닝커브가 있었다.
또 Lottie 애니메이션도 들어갔었는데, 외주 애니메이션 작업을 맡으셨던 분께 받았던 json file을 앱에서 출력해보니 사람 허리가 잘리거나 팔, 다리가 엄한 곳에서 따로 움직이며 놀고있는 기괴한 애니메이션이 나온 적이 있었다. 이것 때문에 디자이너 분이랑 개발 쪽이 문제냐, 디자인 쪽이 문제냐 하면서 몇 일동안 삽질했던 기억이 난다...
결론은 외주로 애니메이션 작업을 맡아주셨던 분의 잘못이었는데, json file에 대한 경험이 많이 없으셨던 분 같다.
디자이너분도, 외주 디자이너분도, 나도 주니어여서 그랬는지 정말 우당탕탕이었다ㅋㅋ
(아래는 Lottie 애니메이션 예시입니다. 출처: LottieFiles)

9월. 불안감이 스멀스멀
이제 막 React Native에 어느정도 자신감이 붙으면서 개발해 나가고 있었는데,
Front-end 쪽에서 메인으로 개발해주시던 외주 개발자분의 계약 기간이 9월 말까지라는 소식을 들었다.
회사에 상주하고 계시진 않았지만, 슬랙으로 이것저것 여쭤보고 조언을 들으면서 많이 의지가 되었던 분이었다.
회사에서는 앞으로 개발자 채용 계획도 뚜렷하게 없었고, 아직 주니어인 나 혼자서 Front-end를 총괄한다는 것이 부담스럽게 느껴졌다.
나 혼자 개발한다고 해도 어찌저찌 고군분투하며 해쳐나갈 수는 있겠으나, 나는 그 상황이 좀 Risky하게 느껴졌다.
혼자서 개발하다보면 현재 취하고 있는 방식이 옳은지, 효과적인 것인지 판단하기가 쉽지 않고,
잘못된 방식인지도 모르고 그 방식을 지닌 채 직진만 할 수도 있다고 생각했다.
그래서 9월 중순 쯤 부터인가 채용 플랫폼들을 기웃거리기 시작했다.
공격적으로 지원하지는 않았고, 구직 프로필만 공개로 돌려놓았다.
그런데 2021년 1월에 지원했다가 서류 탈락했던 회사에서 제안이 왔었다.
뭐지.. 싶었는데 우선 면접을 보기로 했다.
큰 기대도 없었을 뿐더러, 회사 일정이 바빠서 면접 준비도 제대로 하지 못했었던 것 같다.
온라인으로 진행했고, 난이도는 크게 어렵지 않았지만 순간 헷갈려서 제대로 답하지 못했던 것들도 있었다.
그런데 결과는 합격을 통보받았다 😀

무려 카카오 출신 개발자분께서.. 😀
하지만 이 분도 조만간 이직한다고 하셨다...
어쨌든 면접 합격 소식을 듣고 다음 날 회사를 마친 뒤 연봉 협상을 하러 갔다.
이번 회사는 반려동물과 관련된 플랫폼을 운영중인데, React Native 기반의 앱을 웹으로 전환하려고 계획중이라고 했다.
여태까지 React Native에 시달렸었는데 참 다행이라는 생각이 들었다.
또 대표님께서 로드맵과 함께 앞으로의 성장 가능성을 어필해주시는데, 지금 다니고 있는 회사보다 여러 방면에서 훨씬 괜찮아 보였다.
그래서 이 회사를 선택하기로 결정했고, 현재 연봉에서 20%를 올릴 수 있었다.
10월. 마무리와 새로운 시작
다니고 있던 회사에 이직 의사를 밝힌 후, 약 2주 동안 내가 맡고 있던 개발 파트를 끝내고, 인수인계 문서를 작성하기 시작했다.
기존에 백엔드 쪽을 조금씩 서포트 해주시던 PM님이 프론트엔드 쪽까지 담당해주시기로 했으나, 이 분은 프론트엔드 개발 경험이 별로 없으셔서 조금 걱정이 됐다.
그래서 프로젝트를 처음 접한 개발자도 이해하기 수월하게 정성을 들여서 인수인계 문서를 작성했다.

그렇게 마지막 날까지 인수인계를 무사히 마치고, 10월 18일 월요일에 새로운 회사로 출근했다.
( 그리고 폐업했던 회사에서 같이 일했었던 개발자 한 분을 데려왔다. 😀 )
역삼 쪽 공유오피스에 위치해 있었는데, 분위기는 스타트업 느낌이 물씬 났다.
일주일 간 세팅 & 코드 분석 하는 시간을 가졌는데, 코드 스타일이 객체 지향에 모노레포를 사용하고 있었다.
그래서 처음엔 낯선 감이 있었지만 계속 쳐다보면서 이것저것 만지다 보니 금방 적응할 수 있었다.
코드 분석 시간을 마친 후 바로 프로젝트에 투입되었는데, 기존 React Native 기반의 앱을
껍데기만 그대로 두고 속의 내용물 중 일부들을 웹뷰로 전환하는 작업이었다.
(4개의 Bottom Tab 메뉴가 있는데, 그 중 2개의 Tab을 웹뷰로 전환하는 작업)
웹뷰로 전환하는 이유는 대략 아래와 같았다.
- 시니어 React Native 개발자 채용이 쉽지 않다.
- 디버깅이 쉽지 않다.
- 앱 심사가 까다롭고, 시간이 걸리기 때문에 배포도 딜레이가 된다.
=> 웹뷰로 구현하고 리액트 개발자를 뽑아 발전시켜 나가자!
웹뷰 개발 경험도 없었고, 이런 방식을 차용하는 회사들도 많다고 해서 처음엔 그렇구나 했다..
아무튼 그렇게 본격적으로 웹뷰에 컨텐츠로 들어갈 프로젝트 세팅부터 시작했다.
11월. 프로젝트에 대해 회의감이 들었던 시기
우리는 Next.js 기반의 웹뷰를 만들고 있었는데, 개발을 진행하다 보니 생각보다 많은 이슈들이 발생했다.
한 스텝 나아갈 때마다 새로운 이슈들과 부딪혔고, 이슈를 해결했다 싶으면 다음 스텝에서 그 이슈를 해결했던 항목이 발목을 붙잡는 경우도 있었다.
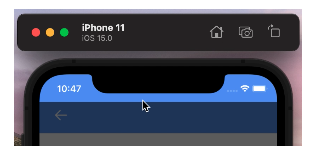
간단한 예시를 들자면 아래와 같이 웹뷰 상에서 모달이 떴을 때 모달의 Background가 SafeAreaView 영역을 커버해주지 못하는 경우가 있었다.
아래 사진에서 보이는 파란색 영역이 SafeAreaView이다.

SafeAreaView 영역까지 웹뷰가 차지하도록 설정해서 해결했으나, 그렇게 설정하고 나니 다른 부분에서 이슈가 발견되었다.
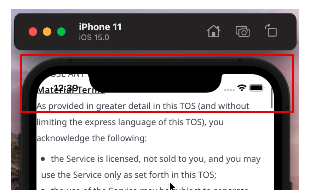
아래처럼 웹뷰의 컨텐츠가 SafeAreaView 영역에 겹쳐서 UX상으로 좋지 못한 결과를 가져다 준 것이다.

이걸 동시에 해결하려면 웹-앱 간의 커뮤니케이션 코드가 더 추가되어야 한다.
(참고로 위 예시는 수많은 이슈들 중 마이너한 부분이었다.)
그런데 계속 이런 방식으로 해결해나가다 보면 장기적으로 봤을 때 유지보수 비용이 더 많이 발생하게 될 것이라는 생각을 했다.
웹의 코드만 건드리는 것이 아니라, 앱의 코드까지 건드려야 하기 때문이다.
상황이 이렇다보니 여기저기서 불만의 목소리가 들렸다.
"아무리 React Native가 싫다지만.. 진짜 이정도면 그냥 React Native로 개발하는 게 낫겠는데?"
계속 이렇게 가다간 Due Date까지 우리가 원하는 결과물을 도출해내는 것이 불가능할 것 같았다.
회사는 이제 곧 Series Pre-A 단계의 투자를 유치할 것이고 빠른 피쳐 개발을 통해 유저의 피드백을 토대로 발전시켜 나가야 하는 상황이었는데, 현재 회사의 상황과 우리의 개발 방식 간의 괴리가 있는 것 같다고 느꼈다.
우리의 개발 방식을 요약해보면 아래와 같았다.
- 기존 모바일 앱 코드 분석 (React Native 기반 코드 파악 & 특정 코드가 어떤 기능을 하는지 등 Search)
- 앱에서는 이러한 방식으로 구현을 했는데, 웹에서 똑같은 메커니즘을 적용하는 것이 가능한가에 대한 고민
- 웹에서 앱의 특정 코드와 같은 기능을 할 수 있는 옵션이나 라이브러리는 무엇이 있는지 Search & Apply
- 웹과 앱 간 특정 커뮤니케이션을 어떻게 해야 하는지 Search & Apply
- 예상치 못한 이슈 발견 후 Search & Resolve or Hold
그냥 React Native로 개발해 나갔으면 1번 + ⍺에서 그쳤을 것이다.
개발을 해나갈 수록 점점 더 회의감이 들었다.
순수 웹이나 순수 앱으로 개발했으면 하지 않아도 될 고민들을 하고 있는 나날들 때문에 너무 스트레스를 받았다.
결국 나는 11월이 거의 끝나가고 있던 시점의 어느 날, 퇴근 후 집에서 밤 10시 즈음부터 글을 써내려가기 시작했다.
현재 우리가 겪고 있는 이슈들과 그것들을 해결하기 위해 했던 노력의 흔적들을 스크린샷, 동영상, 설명 등을 곁들여 적었다. 그리고 지금 이 시점에 우리에게 가장 필요한 것은 무엇인가, 만약 이대로 프로젝트를 억지로 끌고 갔을 때 생길 문제점 등을 서술하여 프로젝트를 엎어야 한다는 결론의 글을 작성했다.
글에 마침표를 찍고 시계를 봤을 땐 새벽 4시였다. 😵
12월. 프로젝트를 엎고 다시 React Native로
12월 초. 내 장문의 글이 먹혔다. 많은 의견들이 오갔고, 결국 개발자분들의 만장일치로 프로젝트를 엎자는 결론을 얻었다.
약 1개월 반 정도를 소모했으나, 우리는 이번 시행착오를 통해 큰 교훈을 얻었고 나름대로 유의미한 시간이었다고 생각한다.
이후 다시 React Native로 앱을 개발하고 있는데, 확실히 고민해야 할 것들을 고민하고 있으니 더 재밌었다.
또 Amplitude와 FireBase Remote Config를 통해 이벤트로그를 심고, A/B 테스트도 진행해보고 있다.
사용자 액션에 따라 이벤트로그가 찍히는걸 보고 있으니까 너무 꿀잼인것ㅎㅎ
2주 스프린트가 좀 빡쎄긴 하지만 그래도 예전보단 만족스러운 하루하루를 보내고 있다.
그리고 Series Pre-A 단계의 투자 유치가 성공적으로 이루어진 기념으로 첫 팀 회식을 했고, 팀워크를 다질 수 있는 시간도 가졌다. 🙂

앞으로 회사와 함께 내 개발 실력도 무럭무럭 성장할 수 있는 2022년이 되었으면 좋겠다!
👏👏👏👏