
홈페이지를 만들다가 배경화면에 특정 요소가 가려져서 안보이는 상황이 생겼었다.
구글링으로 해결하고 난 뒤, 이에 대한 정리가 한 번 필요할 것 같아서 글을 쓰게 되었다.
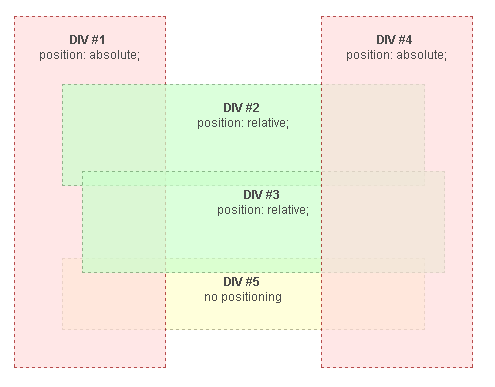
1. z-index가 없는 경우의 쌓임

기본적으로 css 속성에 z-index 값이 부여되지 않았다면 각 요소는 순서대로(아래에서 위로) 쌓인다.
다만 position 속성이 지정되지 않았다면 DIV #5처럼 다른 요소들보다 가장 아래에 쌓인다.
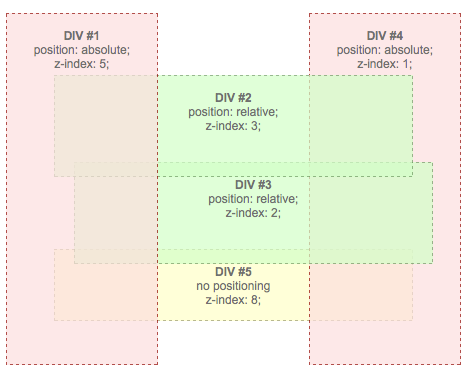
2. z-index가 있는 경우의 쌓임

z-index 값이 높을수록 앞에 쌓인다. 기본 값은 0이며, - 값도 적용 가능하다.
다만 z-index가 없는 경우의 쌓임과 마찬가지로, position 속성이 지정되지 않았다면 DIV #5처럼 z-index 값을 가장 높게 지정하더라도 다른 요소들보다 가장 아래에 쌓인다.
다음은 이전에 codepen에서 작성했었던 예제이다.
그리고 추가로,
예를 들어 A, B라는 동등한 부모요소가 있고, C는 B의 자식 요소라고 가정해보자.
각각의 z-index는 순서대로 10, 1, 100이다.
여기서 C는 A 앞에 놓일 수 없다.
자식요소는 자신의 부모요소를 이기는 다른 요소를 이길 수 없다는 점을 기억해야 할 것 같다.
자세한 설명은 아래 유튜브 링크에 첨부해두겠다.
Ref.
https://developer.mozilla.org/ko/docs/Web/CSS/CSS_Positioning/Understanding_z_index/Stacking_without_z-index
https://developer.mozilla.org/ko/docs/Web/CSS/CSS_Positioning/Understanding_z_index/Adding_z-index
https://www.youtube.com/watch?v=dXEWt69GYjE
Fastcampus_프론트엔드 개발 올인원 패키지 with React Online.