WeCode HTML/CSS Replit 블로그 미션 포스팅입니다.
1. position 속성 - relative, absolute, fixed
기존에 작성했던 포스팅으로 대체합니다.
3가지 속성 외에 static, sticky 속성에 관한 내용도 포함되어 있습니다.
https://velog.io/@devmoonsh/CSS-Position-static-relative-absolute-fixed
2. inline, block, inline-block
2-1. inline
inline은 주로 텍스트를 주입할 때 사용되는 형태입니다. 그렇기 때문에 기본적으로 block처럼 width값이 100%가 아닌 컨텐츠 영역만큼 자동으로 잡히게 되며 라인이 새로 추가되지 않습니다. 높이 또한 폰트의 크기만큼 잡힙니다.(line-height로 설정이 가능 하긴 합니다.)
- width와 height를 명시 할 수 없다.
- margin은 위아래엔 적용 되지 않는다.
- padding은 좌우는 공간과 시각적인 부분이 모두 적용 되지만 위아래는 시각적으로는 추가되지만 공간을 차지하지는 않는다.
2.2. block
block은 한 영역을 차지 하는 박스형태을 가지는 성질입니다. 그렇기 때문에 기본적으로 block은 width값이 100%가 됩니다. 그리고 라인이 새로 추가된다는 것을 알 수 있습니다.
- block은 height와 width 값을 지정 할 수 있다.
- block은 margin과 padding을 지정 할 수 있다.
2.3 inline-block
inline-block 은 말그대로 inline의 특징과 block의 특징을 모두 가진 요소입니다. inline-block의 특징은 다음과 같습니다.
- 줄바꿈이 이루어지지 않는다.
- block처럼 width와 height를 지정 할 수 있다.
- 만약 width와 height를 지정하지 않을 경우, inline과 같이 컨텐츠만큼 영역이 잡힌다.
아래는 codepen에서 작성해본 예제입니다.
display 속성마다 같은 옵션을 주었을 때 각각의 차이점을 알 수 있습니다.
block 1, 2에는 위, 아래 margin값이 적용되어 있습니다. (개발자도구 이용하여 확인)
3. float
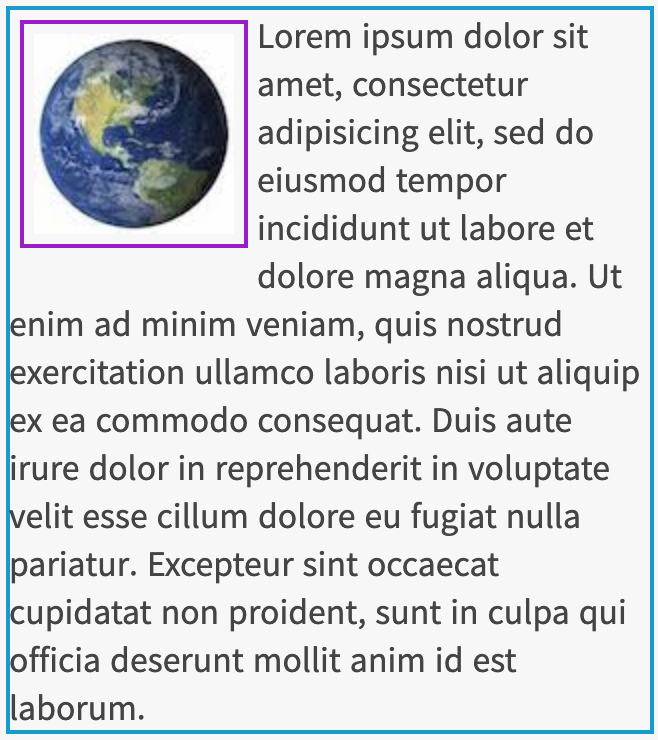
float 라는 단어는 원래 ‘뜨다’ 라는 의미이며, 원래 웹페이지에서 이미지를 어떻게 띄워서 텍스트와 함께 배치할 것인가에 대한 속성입니다.

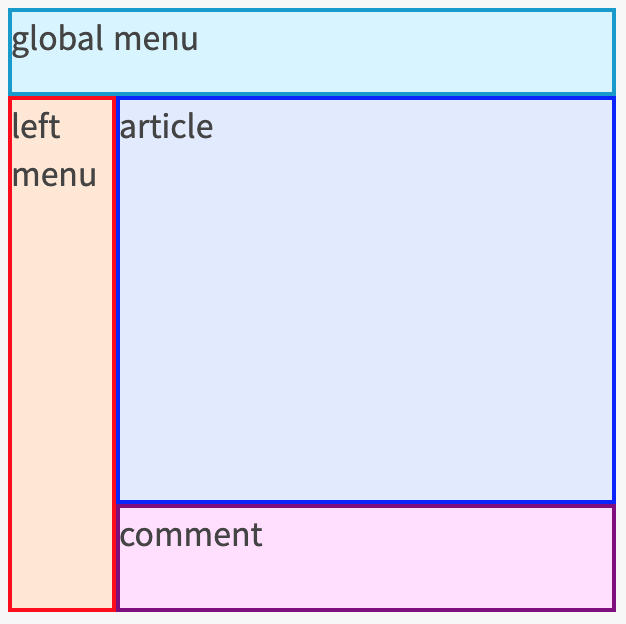
이 외에 아래 그림처럼 웹 사이트의 레이아웃을 잡기 위해 과거에는 float을 사용하였으나 요즘은 flex를 많이 사용합니다.

그리고 float 사용 시 부모 container가 자식 요소들을 감싸지 못하는 경우가 발생하는데 이 때 float을 해제하는 방법으로 문제를 해결할 수 있습니다.
방법은 여러가지가 있으며 자세한 내용은 여기에서 확인할 수 있습니다.
아래는 CSS의 가상클래스 after를 사용하여 문제를 해결한 예시입니다.
Ref.
- inline, block, inline-block
https://seungwoohong.tistory.com/23- float
https://ofcourse.kr/css-course/float-%EC%86%8D%EC%84%B1
https://webclub.tistory.com/606
