WeCode HTML/CSS Replit 블로그 미션 포스팅입니다.
Semantic Web & Semantic Tags
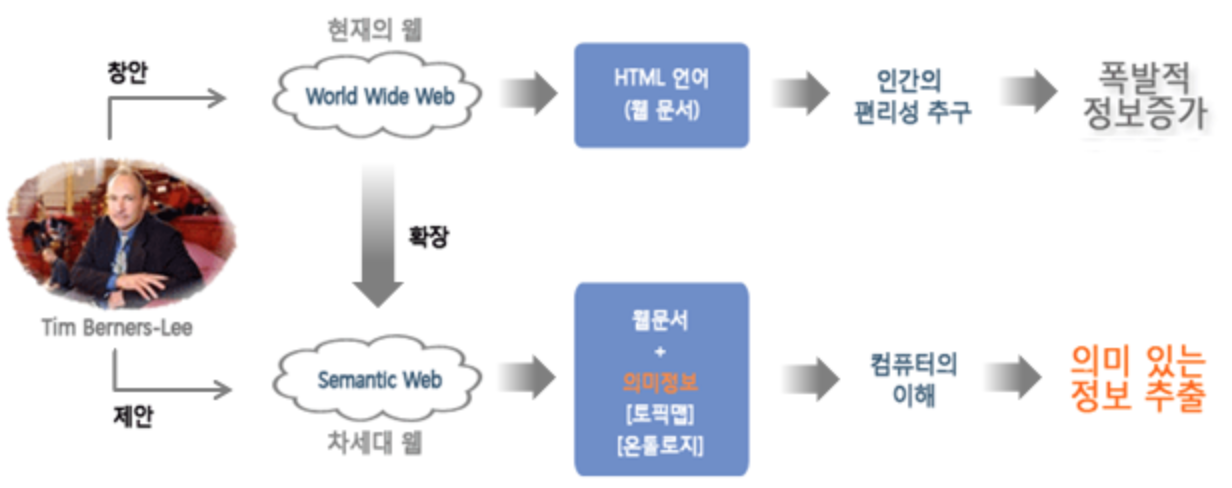
시맨틱 웹(Semantic Web)은 World-wide-web을 창안한 팀 버너스리가 제안한 차세대 웹 기술로, 웹 상에 존재하는 정보를 사람 뿐만 아니라 기계가 의미(Semantic)를 파악하고 사용자의 요구에 적합한 결과를 서비스 가능하도록 하는 것이다. 현재의 웹은 사용자가 목적에 맞게 정보를 클릭하면서 정보를 찾아내는 게 일반적인 방식이지만, 시맨틱 웹은 임무를 부여받은 자동화된 프로그램이 사람을 대신해 웹상의 정보를 추출하고 이를 가공해 새로운 정보를 만들어낼 수 있다.

대부분의 인터넷 사용자는 원하는 정보를 취득하기 위해 Google이나 Naver와 같은 검색사이트를 이용한다. “나는 검색된다. 고로 존재한다”는 말이 있을 정도로 웹사이트는 검색엔진에의 노출이 매우 중요하다. 당연한 것이 검색엔진에 노출되지 않는 웹사이트에는 접속하는 이도 없기 때문이다. 검색엔진은 이 시대의 가장 강력한 권력 중의 하나라고 말할 수도 있겠다.
SEO(검색엔진 최적화: Search Engine Optimization)같은 마케팅 도구를 사용하여 검색엔진이 본인의 웹사이트를 검색하기 알맞은 구조로 웹사이트를 조정하기도 하는데, 이것은 기본적으로 검색엔진이 웹사이트 정보를 어떻게 수집하는지 아는 것으로 부터 시작된다.
검색엔진은 로봇(Robot)이라는 프로그램을 이용해 매일 전세계의 웹사이트 정보를 수집한다.(이것을 크롤링이라 하며 검색엔진의 크롤러가 이를 수행한다.) 그리고 검색 사이트 이용자가 검색할 만한 키워드를 미리 예상하여 검색 키워드에 대응하는 인덱스(색인)을 만들어 둔다.(이것을 인덱싱이라 하며 검색엔진의 인덱서가 이를 수행한다.)
인덱스를 생성할 때 사용되는 정보는 검색 로봇이 수집한 정보인데 결국 웹사이트의 HTML 코드이다. 즉, 검색 엔진은 HTML 코드 만으로 그 의미를 인지하여야 하는데 이때 시맨틱 요소(Semantic element)를 해석하게 된다.
HTML로 작성된 문서는 컴퓨터가 해석할 수 있는 메타데이터와 사람이 사용하는 자연어 문장이 뒤섞여 있다. 아래 코드를 보면 1행과 2행은 브라우저에서 동일한 외형을 갖는다. 이는 h1 태그의 디폴트 스타일이 1행과 같기 때문이다.
그러나 1행의 요소는 의미론적으로 어떤 의미도 가지고 있지 않다. 즉, 의도가 명확하지 않다. 개발자가 의도한 요소의 의미를 명확하게 나타내지 않고 다만 폰트 크기와 볼드체를 지정하는 메타데이터만을 브라우저에게 알리고 있다. 그러나 2행의 요소는 header(제목) 중 가장 상위 레벨이라는 의미를 내포하고 있어서 개발자가 의도한 요소의 의미가 명확히 드러나고 있다.이것은 코드의 가독성을 높이고 유지보수를 쉽게한다.
검색엔진은 대체로 h1 요소 내의 콘텐츠를 웹문서의 중요한 제목으로 인식하고 인덱스에 포함시킬 확률이 높다. 또한 사람도 h1 요소 내의 콘텐츠가 제목임을 인식할 수 있다. 시맨틱 요소로 구성되어 있는 웹페이지는 검색엔진에 보다 의미론적으로 문서 정보를 전달할 수 있고 검색엔진 또한 시맨틱 요소를 이용하여 보다 효과적인 크롤링과 인덱싱이 가능해졌다. 즉, 시맨틱 태그란 브라우저, 검색엔진, 개발자 모두에게 콘텐츠의 의미를 명확히 설명하는 역할을 한다. 시맨틱 태그에 의해 컴퓨터가 HTML 요소의 의미를 보다 명확히 해석하고 그 데이터를 활용할 수 있는 시맨틱 웹이 실현될 수 있다.
시맨틱 웹이란 웹에 존재하는 수많은 웹페이지들에 메타데이터(Metadata)를 부여하여, 기존의 잡다한 데이터 집합이었던 웹페이지를 ‘의미’와 ‘관련성’을 가지는 거대한 데이터베이스로 구축하고자 하는 발상이다.
HTML 요소는 non-semantic 요소, semantic 요소로 구분할 수 있다.
-
non-semantic 요소
div, span 등이 있으며 이들 태그는 content에 대하여 어떤 설명도 하지 않는다. -
semantic 요소
form, table, img 등이 있으며 이들 태그는 content의 의미를 명확히 설명한다.
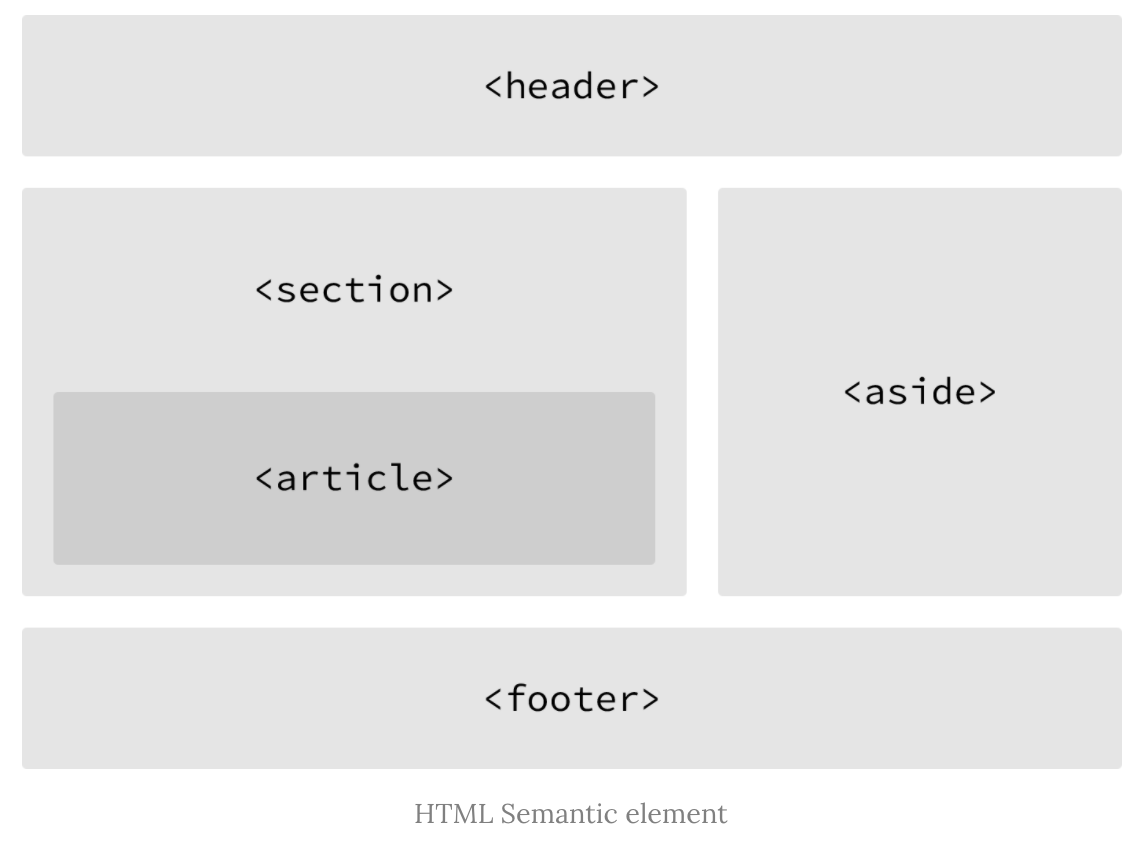
다음은 HTML5에서 새롭게 추가된 시맨틱 태그이다.
| Tag | Description |
|---|---|
| header | 헤더를 의미한다 |
| nav | 내비게이션을 의미한다 |
| aside | 사이드에 위치하는 공간을 의미한다 |
| section | 본문의 여러 내용(article)을 포함하는 공간을 의미한다 |
| article | 분문의 주내용이 들어가는 공간을 의미한다 |
| footer | 푸터를 의미한다 |

이 외에도 많은 Semantic Tag들이 있는데, 여기에서 확인할 수 있다.
Assignment
"사이트에 이미지를 넣는 방법은 두 가지가 있습니다. <img> 태그를 사용하는 것과 <div> 태그에 background-image 속성을 추가하는 것. 두 가지 방법의 차이점과 각각 어떠한 경우에 사용하면 좋은지 설명해보세요."
<img> 태그는 HTML 태그입니다. 이것은 Web document에 이미지를 보여주기 위해 사용합니다.
즉, 표현하려는 이미지가 실제 그 페이지의 실질적 내용일때 사용합니다.
background-image는 어느 한 엘리먼트를 지정해 그 엘리먼트에 백그라운드 이미지를 입힐 때 사용 합니다. 즉, 표현하려는 이미지가 실제 그 페이지의 실질적 내용이 아닐 때 사용합니다. (Web document의 스타일링 효과를 위해 사용)
Ref.
- Semantic Web & Semantic Tags
http://www.frotoma.com/sub2_1.do
https://ko.wikipedia.org/wiki/%EC%8B%9C%EB%A7%A8%ED%8B%B1_%EC%9B%B9
https://poiemaweb.com/html5-semantic-web
https://developer.mozilla.org/en-US/docs/Web/HTML/Element
https://blog.naver.com/honglaeggo/90194252310
https://teamtreehouse.com/community/img-tag-vs-div-backgroundimage-in-css
