
1. 알고리즘
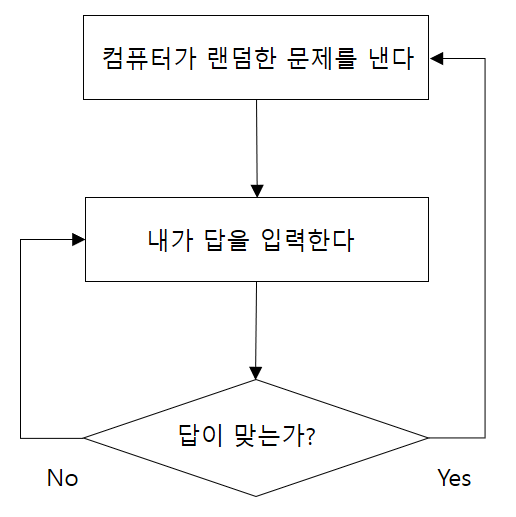
구구단을 구현하기 앞서 다음과 같은 간단한 알고리즘을 생각해볼 수 있다.

2. Math.random( ) - 랜덤 숫자 생성
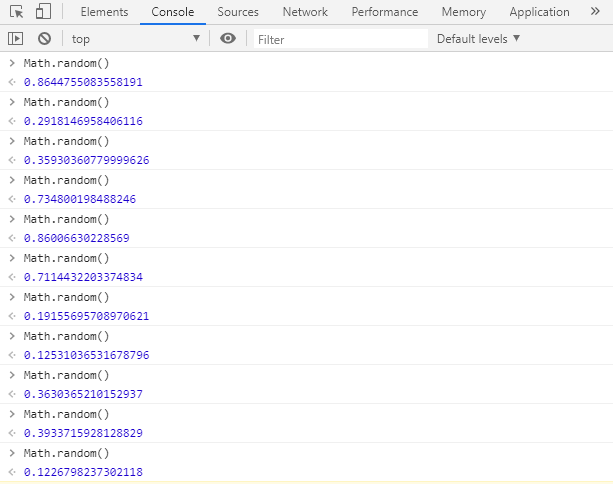
Console 창에 Math.random( )을 입력하면 아래와 같이 0부터 1사이의 소수점이 있는 숫자들로 랜덤하게 출력된다.

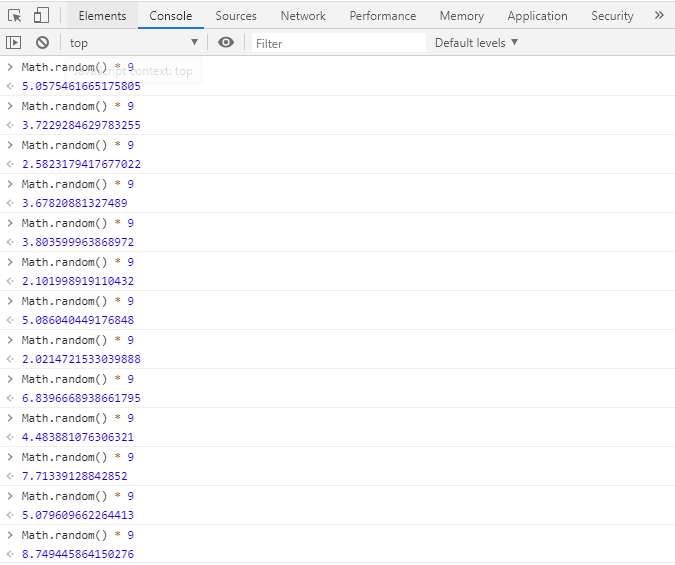
여기에 9를 곱하면 1의 자리가 8인 숫자까지 랜덤하게 출력된다.

3. Math.floor( ), Math.ceil( ) - 정수 반환
- Math.floor( ) 함수는 주어진 숫자와 같거나 작은 정수 중에서 가장 큰 수를 정수로 반환한다. (소수값이 존재할 때 소수값을 버리는 역할)
Math.floor( 45.95); // 45 Math.floor( 45.05); // 45 Math.floor( 4 ); // 4 Math.floor(-45.05); // -46 Math.floor(-45.95); // -46
- Math.ceil( ) 함수는 주어진 숫자보다 크거나 같은 숫자 중 가장 작은 숫자를 정수로 반환한다. (소수값이 존재할 때 값을 올리는 역할)
Math.ceil(.95); // 1 Math.ceil(4); // 4 Math.ceil(7.004); // 8 Math.ceil(-0.95); // -0 Math.ceil(-4); // -4 Math.ceil(-7.004); // -7
구구단을 구현하기 위해서는 이 둘의 함수 중 아무거나 사용해도 상관없다.
다만 Math.floor( )를 적용하면 숫자의 1의 자리가 최대 8까지만 출력되므로 뒤에 +1을 추가해줘야 한다. 따라서 코드를 간소화하기 위해 Math.ceil( )을 사용했다.
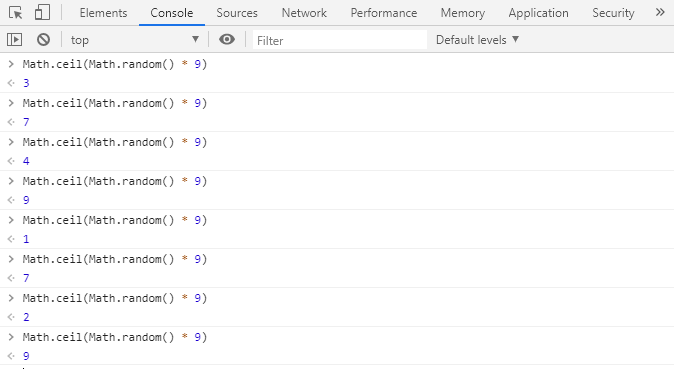
기존에 Console 창에서 출력되었던 소수점이 있던 숫자들을 Math.ceil( ) 함수로 감싸주면 아래와 같이 1부터 9까지의 숫자들이 랜덤하게 정수로 출력된다.

4. 변수 설정
구구단의 기본 로직은 숫자1 * 숫자2 = 결과이므로
다음과 같이 먼저 변수를 설정한다.
var 숫자1 = Math.ceil(Math.random() * 9);
var 숫자2 = Math.ceil(Math.random() * 9);
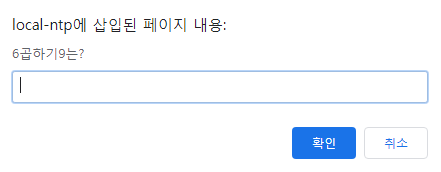
var 결과 = 숫자1 * 숫자2;그리고 '숫자1 곱하기 숫자2는?'을 나타내는 prompt 창을 만든다.
var 숫자1 = Math.ceil(Math.random() * 9);
var 숫자2 = Math.ceil(Math.random() * 9);
var 결과 = 숫자1 * 숫자2;
var 답 = prompt(String(숫자1) + '곱하기' + String(숫자2) + '는?');5. if문을 통한 정답 체크
prompt 창이 뜨고 내가 답을 숫자로 입력했을 때, 그것의 결과가 맞았는지 틀렸는지 체크하는 alert 창을 만들기 위해 if 문을 적용한다.
var 숫자1 = Math.ceil(Math.random() * 9);
var 숫자2 = Math.ceil(Math.random() * 9);
var 결과 = 숫자1 * 숫자2;
var 답 = prompt(String(숫자1) + '곱하기' + String(숫자2) + '는?');
if (결과 === Number(답)) {
alert('딩동댕');
} else {
alert('땡');
}6. while( ) - 반복문을 통한 무한루프 생성
while문은 조건문이 참일 때 실행되는 반복문이다. 조건은 문장안이 실행되기 전에 참, 거짓을 판단한다.
while (condition) statement
우선 위의 코드 전체를 while 문으로 감싸면
while (true) {
var 숫자1 = Math.ceil(Math.random() * 9);
var 숫자2 = Math.ceil(Math.random() * 9);
var 결과 = 숫자1 * 숫자2;
var 답 = prompt(String(숫자1) + '곱하기' + String(숫자2) + '는?');
if (결과 === Number(답)) {
alert('딩동댕');
} else {
alert('땡');
}
}정답을 체크한 뒤 구구단 문제가 무한 반복된다.
여기서 답이 틀렸을 때 그 문제를 다시 묻도록 처리하려면
중간에 while 문을 한번 더 사용해야 한다.
while (true) {
var 숫자1 = Math.ceil(Math.random() * 9);
var 숫자2 = Math.ceil(Math.random() * 9);
var 결과 = 숫자1 * 숫자2;
var 조건 = true;
while (조건) {
var 답 = prompt(String(숫자1) + '곱하기' + String(숫자2) + '는?');
if (결과 === Number(답)) {
alert('딩동댕');
조건 = false;
} else {
alert('땡');
}
}
}'조건'이라는 변수를 true로 설정한 뒤, 두 번째 while문의 condition에 '조건'을 입력한다.
while문은 조건문이 true일 때 실행되는 반복문이므로, 답이 맞았을 때는 조건 = false; 로 설정하여 같은 문제를 다시 물어보지 않도록 처리한다.
답을 틀리게 적었을 경우, 조건은 여전히 true이므로 같은 문제를 물어보게 된다.

Ref.
inflearn_웹 게임을 만들며 배우는 자바스크립트
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Math/floor
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Math/ceil
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Statements/whil
https://m.blog.naver.com/PostView.nhn?blogId=diceworld&logNo=220174711730&proxyReferer=https:%2F%2Fwww.google.com%2F