
1. Object.entries
Object.entries() 메서드는 for...in와 같은 순서로 주어진 객체 자체의 enumerable 속성 [key, value] 쌍의 배열을 반환한다.
- 예시
const 과일 = {
1: '사과',
2: '바나나',
3: '포도'
};
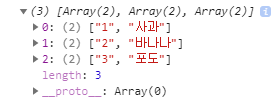
console.log(Object.entries(과일));- 결과

위와 같이 key, value의 순서를 가진 2차원 배열로 반환하는 것을 알 수 있다.
2. Array.find( )
find( ) 메서드는 주어진 판별 함수를 만족하는 첫 번째 요소의 값을 반환한다. 그런 요소가 없다면 undefined를 반환한다.
- 예시 1
const array1 = [5, 12, 8, 130, 44];
const found = array1.find(function(element) {
return element > 1;
})
console.log(found); // 5- 예시 2
const array1 = [5, 12, 8, 130, 44];
const found = array1.find(function(element) {
return element > 10;
})
console.log(found); // 123. Array.findIndex( )
findIndex( ) 메서드는 주어진 판별 함수를 만족하는 배열의 첫 번째 요소에 대한 인덱스를 반환한다.
만족하는 요소가 없으면 -1을 반환한다.
- 예시 1
const array1 = [5, 12, 8, 130, 44];
const isLargeNumber = function(element) {
return element > 13;
}
console.log(array1.findIndex(isLargeNumber)); // 3- 예시 2
const array1 = [5, 12, 8, 130, 44];
const isLargeNumber = function(element) {
return element > 1;
}
console.log(array1.findIndex(isLargeNumber)); // 0Ref.
- inflearn_웹 게임을 만들며 배우는 자바스크립트
- https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Object/entries
- https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array/find
- https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array/findIndex
잘 봤어요.