
-
github : https://github.com/Moon-Sangho/RockScissorsPaper
코드는 6th commit 까지 본 게시물과 동일합니다.
1. 기존 JavaScript 코드
let left = 0;
setInterval(function() {
if (left === 0) {
left = '-135px'
} else if (left === '-135px') {
left = '-284px';
} else {
left = 0;
}
document.querySelector("#computer").style.background =
'url(https://en.pimg.jp/023/182/267/1/23182267.jpg) ' + left + ' 0';
}, 100);
document.querySelectorAll('.btn').forEach(function(btn) {
btn.addEventListener('click', function() {
console.log(this.textContent, left);
});
});2. 수정한 JavaScript 코드(1)
let imageCoordinate = '0';
const dictionary = { // 딕셔너리 자료구조
바위: '0',
가위: '-135px',
보: '-284px'
};
console.log(Object.entries(dictionary));
function computerPick(imageCoordinate) {
return Object.entries(dictionary).find(function(v) {
return v[1] === imageCoordinate;
})[0];
}
setInterval(function() {
if (imageCoordinate === dictionary.바위) {
imageCoordinate = dictionary.가위
} else if (imageCoordinate === dictionary.가위) {
imageCoordinate = dictionary.보;
} else {
imageCoordinate = dictionary.바위;
}
document.querySelector("#computer").style.background =
'url(https://en.pimg.jp/023/182/267/1/23182267.jpg) ' + imageCoordinate + ' 0';
}, 100);
document.querySelectorAll('.btn').forEach(function(btn) {
btn.addEventListener('click', function() {
let myPick = this.textContent;
console.log(myPick, computerPick(imageCoordinate));
});
});console 창에서 기존 컴퓨터가 낸 수가 그림의 px값을 출력하는 것을
가위, 바위, 보의 형태로 바꾸기 위해 코드를 수정했다.
우선 기존 변수명 left를 imageCoordinate로 좀 더 직관적으로 수정했다.
그리고 가위, 바위, 보를 key, value 형태의 배열로 만들어 dictionary 라는 변수에 저장했다.
바꾼 변수명을 아래 코드에도 대응되도록 수정해주고,
console.log(Object.entries(dictionary))가 출력되는 형태를 보면,

위와 같이 2차원 배열로 출력된다.
function computerPick(imageCoordinate) {
return Object.entries(dictionary).find(function(v) {
return v[1] === imageCoordinate;
})[0];
}2차원 배열에서 find() 메서드를 사용하여 각 배열의 1번째 자리 값이 imageCoordinate가
되도록 설정하고, Object.entries(dictionary)의 0번째 값이 출력되는 함수를 만들었다.
이렇게 만든 함수를 기존 console.log(this.textContent, left); 에서
let myPick = this.textContent;
console.log(myPick, computerPick(imageCoordinate));
으로 변경하고 console 창을 보면 내가 낸 수, 컴퓨터가 낸 수 순으로 출력된다.

3. 수정한 JavaScript 코드(2)
좀 더 수월한 비교를 위해 github에 올린 코드를 가져왔다.

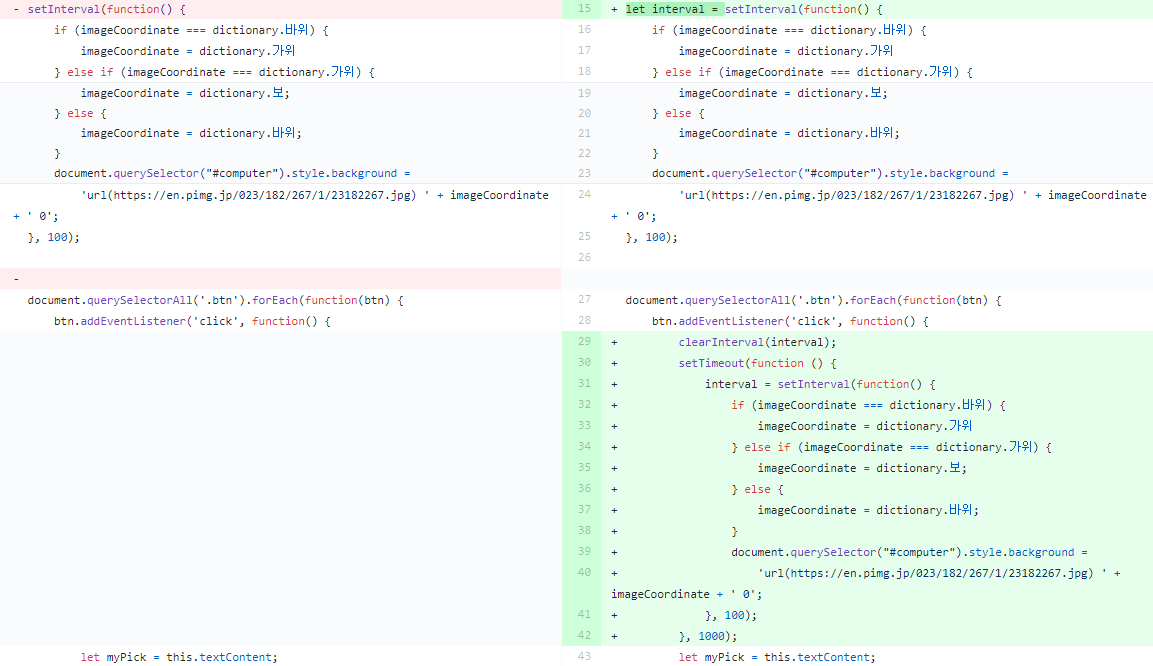
버튼을 클릭했을 때 승패 여부를 확인할 수 있도록
그림을 잠깐 멈추기 위해 29행 clearInterval() 메서드를 사용했다.
여기 들어가야할 매개변수는 멈춰야할 대상이 0.1초마다 바뀌는 그림이므로
15행 setInterval() 메서드에 변수명을 interval로 부여하고 그것을 매개변수로 설정했다.
그 후 약 1초간 그림이 멈춘 뒤에 다시 실행되어야 하므로 30행에 setTimeout() 메서드를 사용했고
안에는 interval을 추가했다.

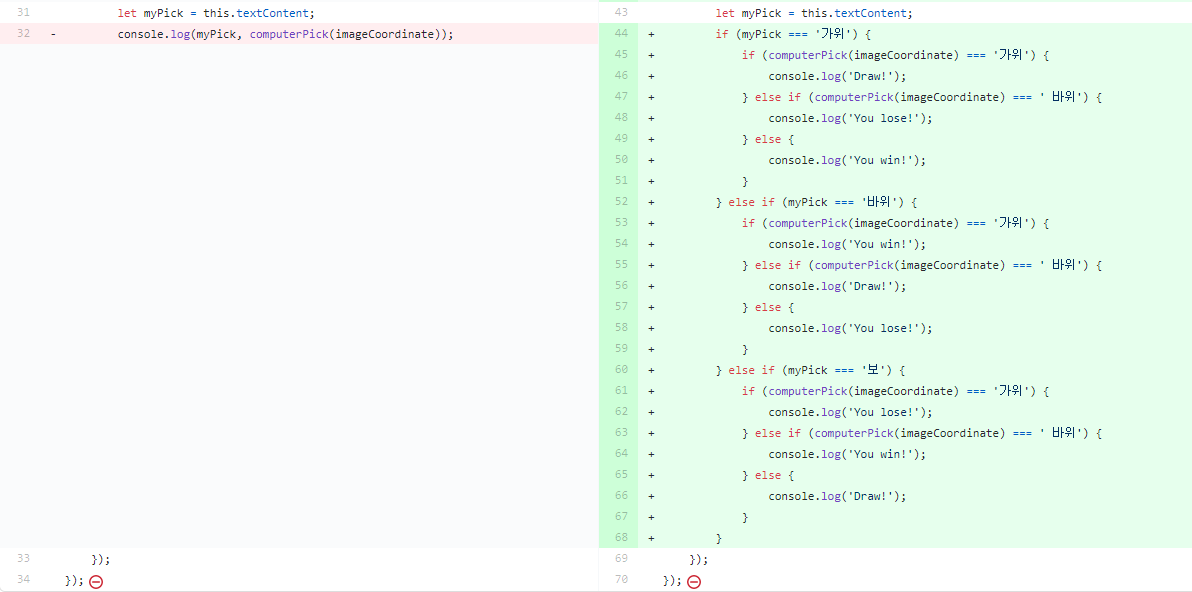
그리고 각 상황별로 if문을 활용하여 승, 패 여부를 알 수 있도록 했다.
그런데 아직 중복, 긴 코드 등 문제점이 많다.
4. 수정한 JavaScript 코드(3)

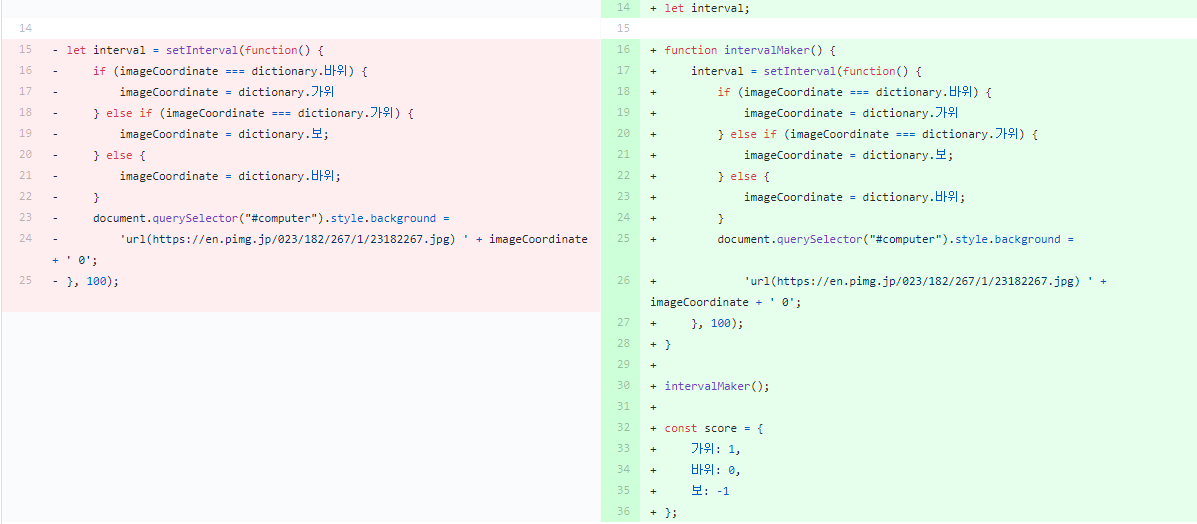
위에서 생긴 중복을 개선하기 위해 intervalMaker()라는 함수를 만들고, 그 안에 기존의 interval을
삽입했다.
30행에서 함수를 실행시킨 뒤, 아래와 같이 간소화한다.

또 if문의 긴 코드를 개선하기 위해 score라는 배열을 만들었다.

위와 같이 가위, 바위, 보를 각각 1, 0, -1이라 생각하고
그 값들을 서로 빼보면 나오는 수는 0, -1, 1, 2로 한정되어 있다.
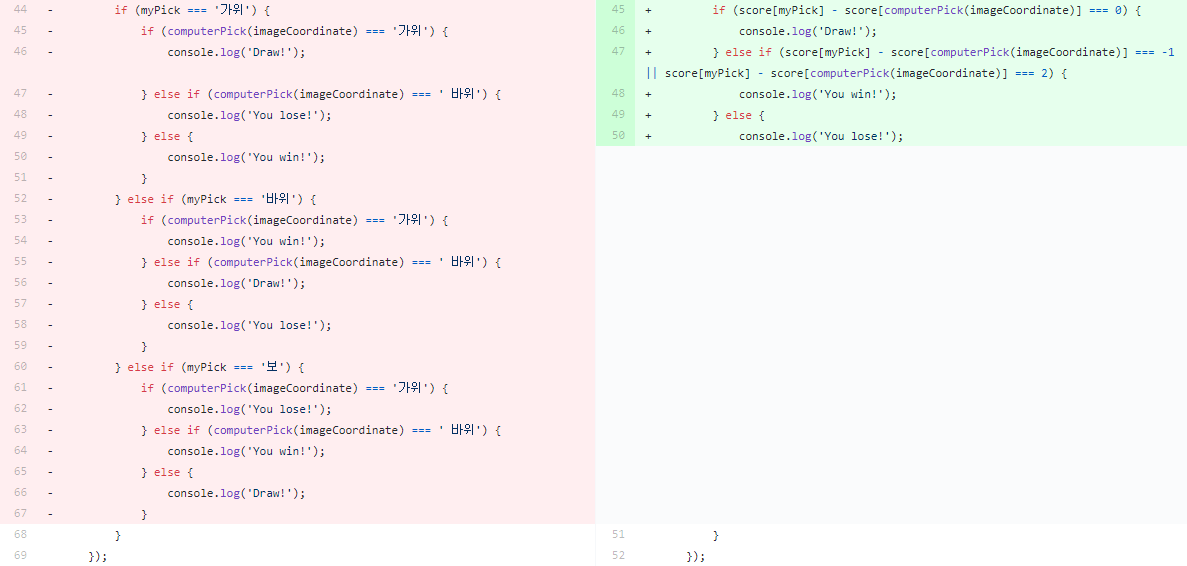
이 점에 착안하여 기존 if문을 리팩토링 해보면 다음과 같다.

하지만 여기서 더 코드를 간소화할 수 있다.
5. 수정한 JavaScript 코드(4)

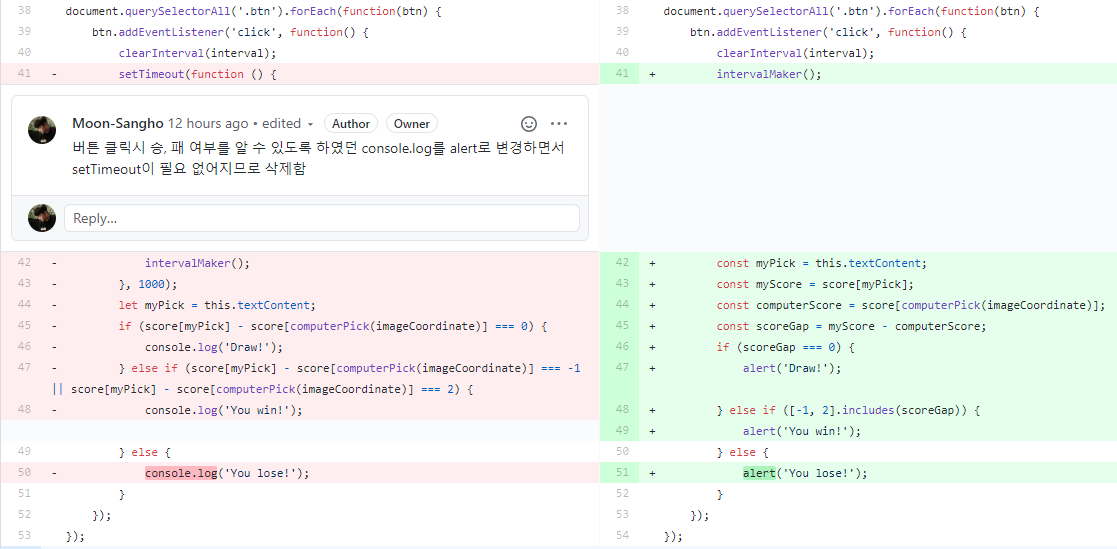
기존에 console.log로 승, 패 여부를 확인하던 것을 alert 창이 뜨도록 변경하면서
setTimeout으로 1초간 그림이 멈춰있게 하던 것이 필요 없어졌으므로 setTimeout을 삭제했다.
그리고 기존 if문 조건에 들어가던 것들을 myScore, computerScore로 변수화하였다.
또 48행에 includes() 메서드를 사용하여 (scoreGap에 -1 또는 2가 포함되어 있으면 참이 되도록 함)
기존 else if문의 ||가 들어가는 조건을 간소화했다.
6. 결과
Ref.
- inflearn_웹 게임을 만들며 배우는 자바스크립트
- https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array/includes
상호님 지난 스터디 때 설명 잘 듣고 다시 글 보니깐 다시 한번 상호님의 대단한을 다시 한번 느끼네요!
정리 잘해주셔서 감사합니다.