
- 화면에 당첨번호와 보너스번호 출력하기
1. HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>lotto</title>
</head>
<body>
<div id="result"></div>
<div class="bonus"></div>
<script src="lotto.js"></script>
</body>
</html>당첨번호는 id 값이 result인 div tag에,
보너스번호는 class 값이 bonus인 div tag에 출력하기 위해 HTML을 작성했다.
id와 class로 구분한 이유는 JS에서 id와 class를 다룰 때 차이점을 보여주기 위함이다.
2. JavaScript
let candidate = Array(45).fill().map(function(element, index) {
return index + 1;
});
console.log(candidate);
let shuffle = [];
while (candidate.length > 0) {
let value = candidate.splice(Math.floor(Math.random() * candidate.length), 1)[0];
shuffle.push(value);
}
console.log(shuffle);
let win = shuffle.slice(0, 6);
let bonus = shuffle[shuffle.length - 1];
console.log('Win number :', win.sort(function (p, c) {return p - c}), 'bonus :', bonus);
// 위 코드는 기존에 작성한 것
let result = document.getElementById('result');
for (let i = 0; i < win.length; i++) {
let ball = document.createElement('div');
ball.textContent = win[i];
result.appendChild(ball);
}
let bonusHTML = document.getElementsByClassName('bonus')[0];
let bonusBall = document.createElement('div');
bonusBall.textContent = bonus;
bonusHTML.appendChild(bonusBall);-
먼저 HTML에서 id값이 result인 div tag를 가져와서 result라는 변수에 저장한다.
-
i 값이 배열 win의 길이보다 작을 때까지 실행되는 반복문을 작성한다.
-
반복문 안에서 ball이라는 변수는 HTML에 div Element를 생성하는 역할을 하도록 저장한다.
-
변수 ball의 textContent는 배열 win[0~5]의 값이 된다.
-
변수 result에 변수 ball을 자식 element로 추가한다.
-
HTML에서 class name이 bonus인 div tag를 가져와서 bonusHTML에 저장한다.
(기존에 bonus라는 변수가 있으므로 변수명을 bonusHTML로 지정했다.)
여기서 뒤에 [0]을 붙이는 이유는 id와 다르게 배열의 형태로 여러개의 값을 가져올 수 있기 때문.
-
bonusBall 이라는 변수는 HTML에 div Element를 생성하는 역할을 하도록 저장한다.
-
변수 bonusBall의 textContent는 위에 선언했던 변수 bonus가 된다.
-
변수 bonusHTML에 변수 bonusBall을 자식 element로 추가한다.
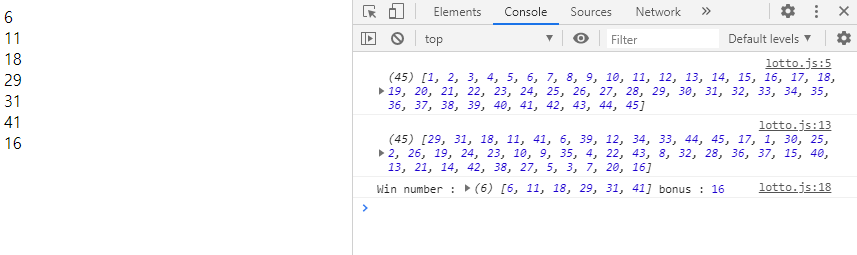
3. 결과

Ref.
- inflearn_웹 게임을 만들며 배우는 자바스크립트