
- 1부터 45의 숫자가 들어있는 배열에서 숫자들을 추출하여 새로운 랜덤 배열 생성하기
- 당첨 번호, 보너스 번호 출력하기
1. 랜덤 배열 생성
let candidate = Array(45).fill().map(function(element, index) {
return index + 1;
});
console.log(candidate);
let shuffle = [];
while (candidate.length > 0) {
let value = ?
shuffle.push(value);
}candidate는 앞서 만들었던 1부터 45의 숫자가 들어있는 배열이다.
그리고 shuffle이라는 빈 배열을 추가한다. 여기에 1부터 45의 숫자들이 랜덤으로 생성되야 한다.
우선 크게 보면,
candidate의 숫자들이 모두 추출될 때까지 반복해야 하므로,
candidate의 length가 0보다 클 때까지 실행되도록 while 문을 사용한다.
여기서 splice( ) 메서드를 사용해야 한다는 것을 짐작할 수 있다.
기존 포스팅에서 splice( ) 메서드에 대한 내용을 간략히 정리해뒀으니 참고하면 된다.
그리고 value 라는 값은 candidate에서 추출해야 하는 숫자들이다.
숫자를 추출한 뒤 shuffle이라는 배열에 push 해주도록 한다.
그 다음 value라는 변수에 들어가야할 코드를 생각해보자.
console에 Math.floor(Math.random( ) * candidate.length)를 찍어보면
1부터 44까지의 숫자가 랜덤하게 출력된다.
이 부분은 기존 구구단 구현 포스팅을 참고하면 된다.
배열 candidate에서 숫자들을 하나씩 추출해야 하므로 splice( ) 메서드를 사용해야 한다.
따라서 value 코드는 다음과 같이 작성할 수 있다.
let value = candidate.splice(Math.floor(Math.random() * candidate.length), 1)[0];뒤에 [0]을 붙여주는 이유는 splice( ) 메서드는 배열의 형태로 추출하는 속성이 있기 때문이다.
만약 [0]을 붙여주지 않을 경우, console.log(value)를 입력하고 보면 다음과 같이 출력된다.

따라서 코드는 다음과 같이 완성할 수 있으며
let candidate = Array(45).fill().map(function(element, index) {
return index + 1;
});
console.log(candidate);
let shuffle = [];
while (candidate.length > 0) {
let value = candidate.splice(Math.floor(Math.random() * candidate.length), 1)[0];
shuffle.push(value);
}
console.log(shuffle);여기서 하나 덧붙이자면 while(candidate.length > 0) 에서 > 0은 삭제해도 된다.
splice( )메서드로 인해 candidate 배열에서 요소가 하나씩 계속 사라지기 때문에
결국 요소가 모두 사라지면 0이 되므로 위 반복문은 종료된다.
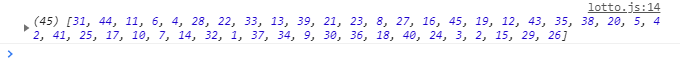
결과를 확인해보면 다음과 같이 1부터 45까지
랜덤 순서의 숫자가 들어있는 shuffle 배열이 완성되었다.

2. 당첨 번호, 보너스 번호 출력
let win = shuffle.slice(0, 6);
let bonus = shuffle[shuffle.length - 1];
console.log('Win number :', win, 'bonus :', bonus);위 코드에서 slice( ) 메서드는 이전 포스팅에서 간단히 정리한적 있다.
변수 win은 배열 shuffle에서 0번째부터 5번째 숫자까지(6번째 미포함)의 숫자를
새로운 배열 객체로 출력하여 저장한 것이다.
변수 bonus는 배열 shuffle의 가장 마지막에 있는 숫자를 찾아서 저장한 것이다.
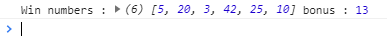
console 창에서 결과를 확인해보면 다음과 같다.

그런데 당첨 숫자들이 작은 순으로 출력되지 않고 무작위로 나열되어 있다.
이것을 작은 순으로 정렬하려면
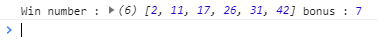
console.log('Win number :', win.sort(function (p, c) {return p - c}), 'bonus :', bonus);위와 같이 win에 .sort( ) 메서드를 추가한 후 그 안에 function (p, c) {return p - c} 를 추가한다.
그럼 결과는 아래와 같이 숫자가 작은 순으로 정렬된다.

원리를 가볍게 살펴보면,
예를 들어 [4, 1, 3, 7, 10, 8] 이라는 배열이 있다고 해보자.
첫 숫자에서 다음 숫자를 뺀다.
4 - 1 = 3;
0보다 크므로 순서가 바뀜.
[1, 4, 3, 7, 10, 8]
4 - 3 = 1;
0보다 크므로 순서가 바뀜.
[1, 3, 4, 7, 10, 8]
4 - 7 = -3;
0보다 작으므로 순서는 그대로.
이런식으로 앞 숫자 - 뒤 숫자를 반복하며 순서를 찾아가는 원리이다.
반대로 숫자가 큰 순서대로 정렬하고 싶다면, {return p - c}에서 c - p로 바꾸면 된다.
++ 나중에 알고리즘 공부할 때 merge sort, quick sort 참고
Ref.
- inflearn_웹 게임을 만들며 배우는 자바스크립트
- https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array/sort