
1. 개요
숫자야구 게임은 컴퓨터가 임의의 서로 다른 숫자 4개를 만든 뒤, 사용자가 그 4자리 숫자를 맞춰가는 방식이다.
예시 1. 컴퓨터가 만든 숫자: 1234
사용자가 입력한 숫자: 1254
결과: 3 Strike 0 Ball
- 3번째 자리 숫자를 제외한 모든 숫자 및 자릿수가 맞았으므로 3 Strike
예시 2. 컴퓨터가 만든 숫자: 2158
사용자가 입력한 숫자: 1254
결과: 1 Strike 2 Ball
- 3번째 숫자 및 자릿수 5가 맞았으므로 1 Strike,
1과 2는 자릿수는 틀렸지만 컴퓨터가 만든 숫자 안에 포함되므로 2 Ball
* 답이 모두 맞았을 경우 Home run 처리 후 컴퓨터가 새로운 문제를 만든다. 2. 알고리즘
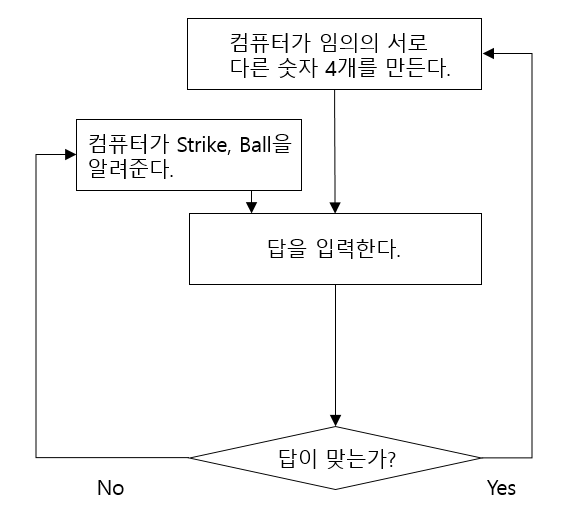
기본적인 알고리즘 구조는 다음과 같다.

3. 코드
강의에서 다루지 않았던 남은 기회 표시(화면상 숫자 10)는 HTML에서 span 빈 태그를 만든 뒤 id="remainedChance"로 부여했다.
그리고 JavaScript에서 innerHTML( ) 메서드를 사용하여 기본 값을 10으로 설정하였고 답이 틀릴 때마다 값이 -1이 되도록 설정했다.
** 추가해 보고 싶은 기능
1. 사용자가 입력했던 답과 strike, ball 기록을 저장하여 화면에 출력하기
2. 사용자가 같은 숫자를 입력해서 submit 시, 에러창 띄우기 (남은 횟수에 카운트 시킬지는 고민)
1번은 localStorage나 sessionStorage 기능을 이용하면 될 것 같고,
2번은 if문을 잘 활용하면 될 것 같은데 시간이 꽤 걸릴 것 같다. 완강 후에 다시 돌아와서 업데이트 해봐야겠다.
Ref.
inflearn_웹 게임을 만들며 배우는 자바스크립트