
1. 개요
틱택토는 판의 크기가 3x3인 2인 전용 게임이다. 삼목이라도 불리며 가로, 세로, 대각선 중 1 라인을 채우는 사람이 이기는 게임이다.
2. 알고리즘
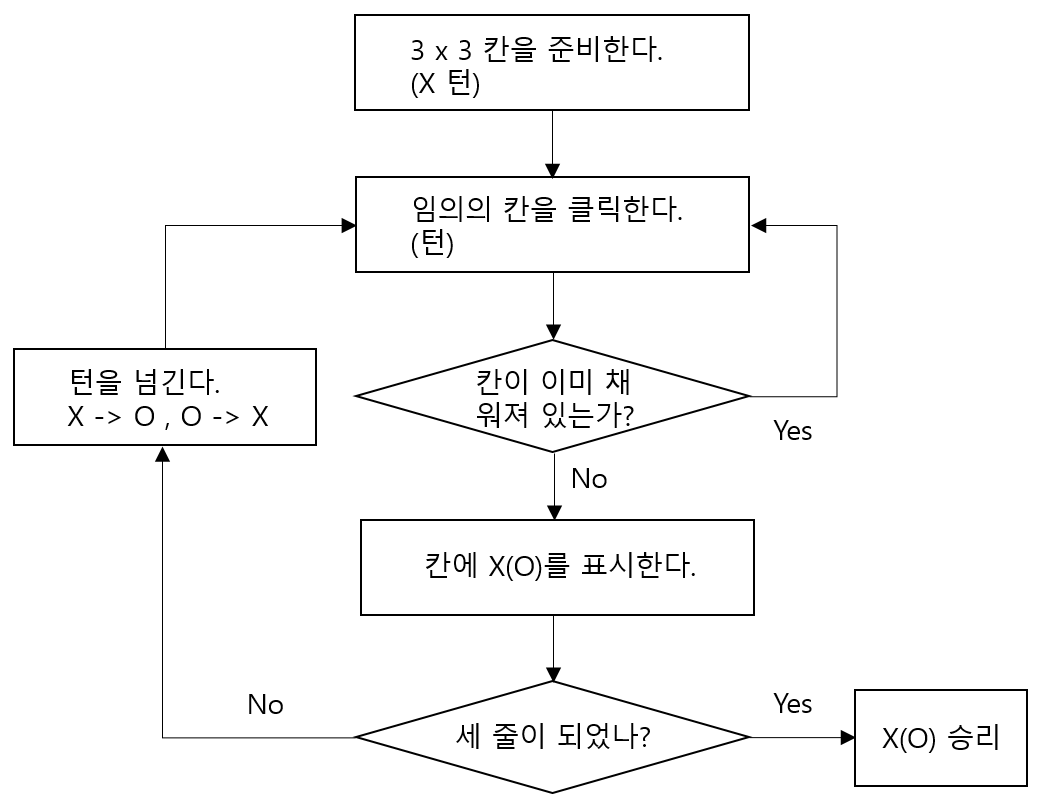
틱택토 구현에 앞서 다음과 같은 알고리즘을 생각해 볼 수 있다.

3. 코드
* 코드 1
위 코드는 네모칸을 클릭했을 때 X, O가 찍히는 것까지만 구현한 코드이다.
가로, 세로, 대각선으로 1줄을 완성해도 게임이 끝나지 않는다.
인터넷 강의에서는 JavaScript로 HTML에 들어가는 table을 만들었다. 나는 이와 반대로 HTML에서 table을 작성한 뒤 tr마다 tr1, tr2, tr3으로 하나씩 id를 부여했다. 그리고 JavaScript에서 querySelectorAll( ), item( ) 메서드를 사용하여 각각의 td들이 네모칸 하나하나와 일치되도록 설정했다.
그런데 코드 중 가장 마음에 안드는 부분이 다음 부분이다.
for (let j = 0; j < 3; j++) {
tds[0].push(tr1.querySelectorAll('td').item(j));
tds[1].push(tr2.querySelectorAll('td').item(j));
tds[2].push(tr3.querySelectorAll('td').item(j));
};구글링을 해가며 얻은 결과인데 중복이 3번이나 들어갔다. 하지만 지금은 다른 방법을 찾지 못했다.
추후 다른 방법을 발견한다면 업데이트할 예정이다.
* 코드 2
위 코드는 X나 O 중 어느 하나가 가로, 세로, 대각선의 1줄을 완성했을 때 팝업창이 뜨며 누가 우승했는지 알려주고 게임이 다시 초기화되는 단계까지 구현한 코드이다.
지금은 이렇게 경우의 수를 일일이 따져가며 검사하는 코드로 작성했지만 추후 틱택토 심화강의를 듣고 조금 더 업그레이드된 코드로 적용할 예정이다.
* 코드 3
위 코드는 강의를 들으며 따라 작성했던 원본 코드이다. 복습할 때 작성했던 코드와 비교를 위해서 첨부했다. 다만 강사님은 변수를 모두 한글로 작성하셨으나 개인적으로 더 헷갈리는 것 같아 영어로 바꿔서 작성했다.
2020.07.15 (update_01)
기존 코드에서 무승부가 났을 때 화면이 초기화가 안되는 점을 발견했다.
가장 깔끔한 것은 자동으로 초기화가 되도록 설정하는 것이지만, 몇 번 시도해보다가
그냥 간편하게 reset 버튼 하나를 만들면 되겠다 싶은 생각이 들었다.
html 파일에는 다음의 코드를 한 줄 추가했다.
<button id="reset">Reset</button>그리고 JavaScript 파일에는 다음의 코드를 추가했다.
const resetBtn = document.getElementById('reset');
resetBtn.addEventListener('click', function() {
turn = 'X';
tds.forEach(function (trs) {
trs.forEach(function (td) {
td.textContent = '';
});
});
});html의 reset button에 id값을 부여한 뒤 JavaScript에서 불러와서, resetBtn으로 상수를 설정했다.
그리고 addEventListener 메서드를 사용하여 버튼을 클릭했을 때 초기화가 되도록 설정했다.
inflearn_웹 게임을 만들며 배우는 자바스크립트
뒷배경을 넣으려는데 혹시 뒷배경을 어떤 코드로 삽입해야할까요?