
- 1부터 45의 숫자가 들어가 있는 배열 생성하기
1. Array( ) 생성자
let candidate = Array(45);
console.log(candidate); 다음과 같이 빈 슬롯 45개의 length를 가진 배열을 생성할 수 있다.

let candidate = new Array(45);
console.log(candidate); 위와 같이 Array 옆에 new를 붙여도 같은 결과가 나온다.
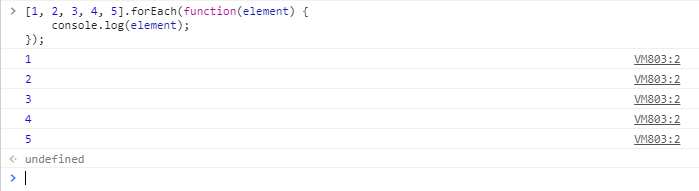
여기서 잠깐 forEach( ) 메서드를 살펴보자.

위처럼 배열에 있는 요소를 각각 출력하는 방법인데, 빈 배열의 경우 이 메서드는 적용되지 않는다.

2. fill( )
let candidate = Array(45);
let fill = candidate.fill();
console.log(candidate);앞서 생성했던 빈 배열을 위와 같이 fill( ) 메서드를 이용해 채워보자.

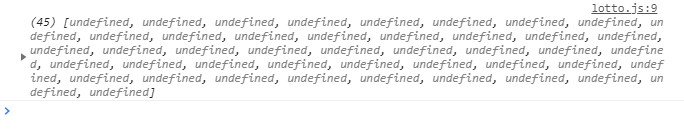
위와 같이 45개의 undefined들로 채워진다.
fill ( ) 메서드는 인자를 어떻게 넣느냐에 따라 다양하게 활용할 수 있다.
만약 fill(6) 으로 적용했다면 45개의 6이 삽입된다.
자세한 예시들은 MDN에서 확인할 수 있다.
여기서 forEach( ) 메서드를 사용해서 다음과 같이 입력하면
let candidate = Array(45);
let fill = candidate.fill();
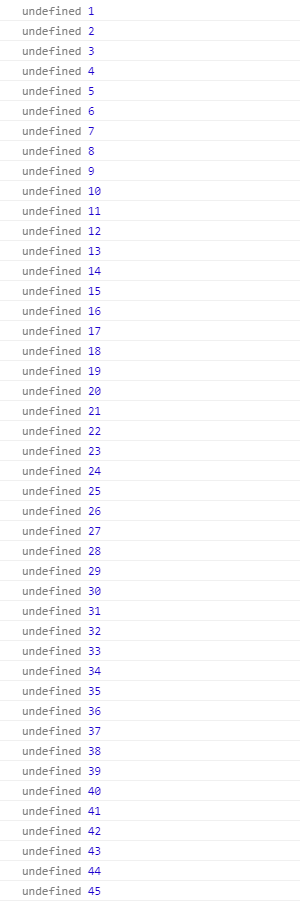
fill.forEach(function(element, index) {
console.log(element, index + 1);
});
console.log(candidate);
위와 같이 1부터 45의 숫자를 console 창에서 볼 수 있다. 그런데 candidate 배열을 console 창에서 확인해보면

여전히 45개의 undefined로 채워져 있다.
여기서 fill.forEach를 아래와 같이 적용하면,
let candidate = Array(45);
let fill = candidate.fill();
// fill.forEach(function(element, index) {
// console.log(element, index + 1);
// });
fill.forEach(function(element, index) {
fill[index] = index + 1;
});
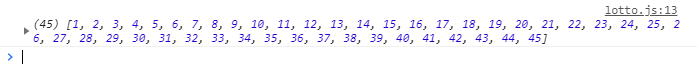
console.log(candidate);아래와 같이 1부터 45의 숫자가 있는 배열이 완성된다.
(fill.forEach, fill[index]에서 fill을 candidate로 바꿔서 입력해도 같은 결과가 나온다.)

3. map( )
map( ) 메서드를 적용시켜서 위 코드를 좀 더 간소화 할 수 있다.
let candidate = Array(45);
let fill = candidate.fill();
// fill.forEach(function(element, index) {
// console.log(element, index + 1);
// });
// fill.forEach(function(element, index) {
// fill[index] = index + 1;
// });
let map = fill.map(function(element, index) {
return index + 1;
});
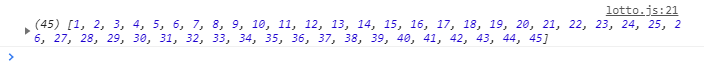
console.log(map);
map이라는 배열 안에 동일한 결과를 출력했다.
여기서 아래와 같이 좀 더 간소화를 할 수 있다.
// let candidate = Array(45);
// let fill = candidate.fill();
// fill.forEach(function(element, index) {
// console.log(element, index + 1);
// });
// fill.forEach(function(element, index) {
// fill[index] = index + 1;
// });
// let map = fill.map(function(element, index) {
// return index + 1;
// });
let candidate = Array(45).fill().map(function(element, index) {
return index + 1;
});
console.log(candidate);- 간소화 순서
먼저 기존의 fill은 candidate.fill( ) 이므로 변수를 만들지 않고 바로 candidate.fill( )을 대입한다.
let map = candidate.fill().map(function(element, index) {
return index + 1;
});여기서 candidate은 Array(45) 이므로 위의 candidate 변수를 만들지 않고
위의 candidate 자리에 바로 Array(45)를 입력한다.
let map = Array(45).fill().map(function(element, index) {
return index + 1;
});그리고 기존 변수명인 map을 candidate로 바꾸면 간소화가 끝난다.
let candidate = Array(45).fill().map(function(element, index) {
return index + 1;
});map( ) 메서드는 다양하게 활용될 수 있으며 예시들은 MDN에서 확인할 수 있다.
Ref.
- inflearn_웹 게임을 만들며 배우는 자바스크립트
- https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array/Array
- https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array/forEach
- https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array/fill
- https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array/map
- https://yuddomack.tistory.com/entry/%EC%9E%90%EB%B0%94%EC%8A%A4%ED%81%AC%EB%A6%BD%ED%8A%B8-Array-map