
작업 환경 설정
1. Node.js & npm
:: Node.js
Node.js 는 자바스크립트가 브라우저 밖(ex. 서버)에서도 동작하게 하는 환경을 의미한다. 리액트 애플리케이션은 웹 브라우저에서 실행되는 코드이므로 Node.js와 직접적인 연관은 없지만, 프로젝트를 개발하는 데 필요한 주요 도구들(ex. 바벨, 웹팩)이 Node.js 기반이기 때문에 반드시 설치해야 한다. Node.js를 설치하면 npm(node package manager) 이 자동으로 설치 되는데 npm을 사용하기 위해서는 노드(Node.js)가 설치되어 있어야 한다. 터미널에서 아래의 명령어를 실행 함으로써 Node.js 의 버전을 확인할 수 있다. 노드 버전이 정상적으로 확인되면 설치도 정상적으로 이루어진 것이다.
$ node -v
:: npm
Node 기반의 패키지를 사용하려면 npm(node package manager)이라는 패키지 도구가 필요하다. npm 을 통해 다양한 패키지를 설치하고 버전을 관리할 수 있다. 마찬가지로 npm 버전을 확인하는 명령어를 통해 설치가 정상적으로 이루어졌는지 확인해볼 수 있다.
$ npm -v

Node.js 설치 후엔 위의 사진과 같이 터미널에 node -v, npm -v 명령어를 입력하여 버전을 체크하고 올바르게 설치 되었는지 확인한다.
2. CRA(Create-React-App)
: 리액트 프로젝트를 시작하는데 필요한 개발 환경을 세팅 해주는 도구(toolchain)
리액트는 UI 기능만 제공한다. 따라서 개발자가 직접 구축해야하는 것들이 많다. 전반적인 스스템을 직접 구축할 수 있으니 원하는 환경에 맞게 최적화할 수 있지만, 반대로 신경쓸 것이 많기 때문에 처음 시작하는 단계에서는 직접 개발 환경을 구축하기 어려울 수 있다.
리액트 팀에서는 이러한 문제를 해결하기 위해 CRA(Create-React-App)를 만들었다. CRA는 리액트로 웹 애플리케이션을 만들기 위한 환경을 제공한다. CRA를 이용하면 하나의 명령어로 리액트 개발환경을 구축할 수 있다.
If you’re learning React or creating a new single-page app, use Create React App.
참고) Create a New React App
CRA에는 바벨과 웹팩과 같이 리액트 애플리케이션 실행에 필요한 다양한 패키지가 포함되어 있으며, 테스트 시스템, ES6+ 문법, CSS 후처리 등 거의 필수라고 할 수 있는 개발 환경도 구축해 준다. 이러한 개발 환경을 직접 구축할 경우 시간이 오래 걸릴 뿐 아니라 유지 보수도 해야한다. CRA를 이용하면 개발 환경 세팅을 해주기 때문에 기존 기능을 개선하거나 새로운 기능을 추가했을 때 패키지 버전만 올리면 된다.
Create React App is a comfortable environment for learning React, and is the best way to start building a new single-page application in React.
It sets up your development environment so that you can use the latest JavaScript features, provides a nice developer experience, and optimizes your app for production.
Create React App doesn’t handle backend logic or databases; it just creates a frontend build pipeline, so you can use it with any backend you want. Under the hood, it uses Babel and webpack, but you don’t need to know anything about them.
참고) JavaScript build Toolchain
:: A JavaScript build toolchain typically consists of:
- A
package manager, such as Yarn or npm. It lets you take advantage of a vast ecosystem of third-party packages, and easily install or update them. - A
bundler, such as webpack or Parcel. It lets you write modular code and bundle it together into small packages to optimize load time. - A
compilersuch as Babel. It lets you write modern JavaScript code that still works in older browsers.
:: If you prefer to set up your own JavaScript toolchain from scratch, don’t forget to ensure your custom toolchain is correctly set up for production.
3. CRA - Settings
3-1. CRA 설치
- CRA 프로젝트를 설치하기 위해서는 :
-
Desktop - project 폴더 진입
cd Desktop/project -
react-app 설치
npx create-react-app my-project -
my-project 폴더 진입
cd my-project -
로컬 서버 띄우기
npm start
-
npx on the first line is not a typo — it’s a package runner tool that comes with npm 5.2+.
-
npm start 입력 시 http://localhost:3000 주소를 확인할 수 있다.

-
http://localhost:3000 접속 시 보여지는 첫 화면이다.
아래의 화면이 나타나면 본격적으로 리액트 프로젝트를 시작할 수 있다.

3-2. CRA 기본 폴더 및 파일 구성
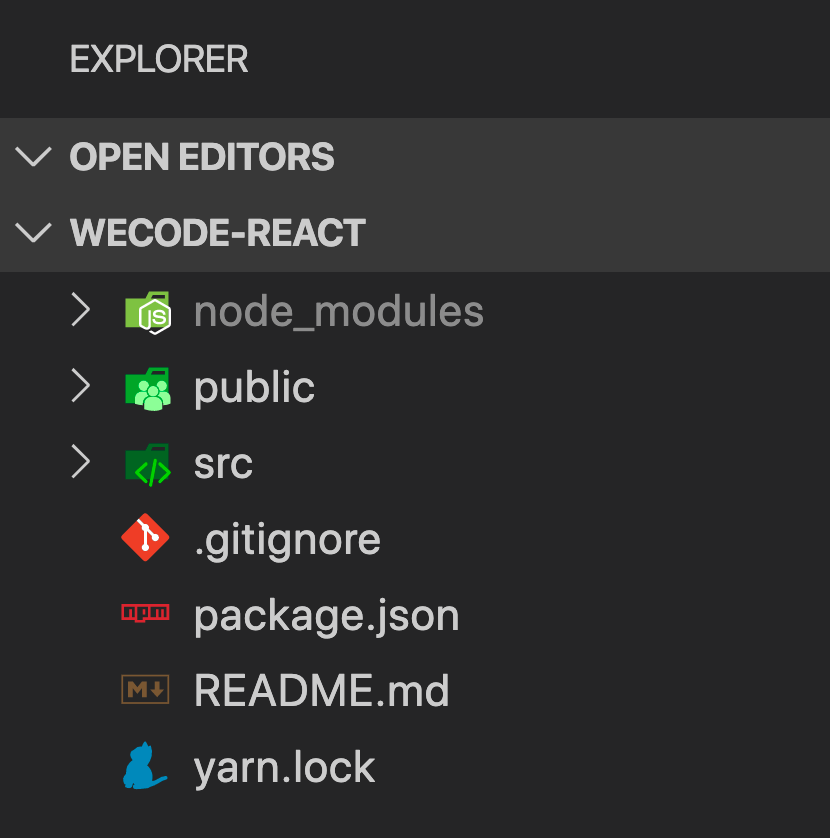
:: CRA 초기 폴더 및 파일 세팅 구성
- CRA 설치 시 초기 폴더 구성은 아래와 같다.
- (필요 없는 파일 및 주석 처리되어 있는 코드는 삭제할 것.)

:: node.modules / package.json / .gitignore
1) node.modules
- CRA 를 구성하는 모든 패키지 소스 코드가 존재하는 폴더
2) package.json
- CRA 기본 패키지 외 추가로 설치된 라이브러리/패키지 정보(종류, 버전)가 기록되는 파일
- 모든 프로젝트마다 package.json 하나씩 존재
"dependencies"- 리액트를 사용하기 위한 모든 패키지 리스트, 버전 확인 가능
- 실제 코드는
node.modules폴더에 존재 - Why ? node.modules 와 package.json 에서 이중으로 패키지를 관리할까?
- 실제 내가 작성한 코드, 내가 설치한 패키지는 내 로컬에만 존재
- github 에 올릴 때 내가 작성한 코드와 함께 package.json(추가로 설치한 패키지 정보)을 넘긴다.
- 다른 사람이 그것을 (pull) 받아서 npm install 만 입력하면 package.json 에 기록되어 있는 패키지의 이름과 버전 정보를 확인하여 자동으로 설치한다.
- 이때, github 에 올릴 때, node.modules 는 올리면 안 되는데 (불필요한 용량 차지),
- .gitignore 파일에 github 에 올리고 싶지 않은 폴더와 파일을 작성할 수 있다.
- 참고) 새로운 Library(package) 설치 시
- 누군가 만든 소스코드를 다운받는 것
- npm으로 설치 (ex. npm install slider)
- 설치 시 node modules 에 자동으로 설치됨.
- 하지만 package.json - dependencies 에 추가 자동으로 되는 건 아님.
- 그래서, npm install slider —-save
- —-save 까지 작성해야 dependencies 에 추가됨
- (npm 버전이 업그레이드 됨에 따라 자동으로 추가되는 경우가 많지만 여전히 불안한 패키지들이 존재하기 때문에 패키지 설치 시 —-save 까지 입력하는 것을 권장.)
"scripts"- run : 프로젝트를 development mode(개발 모드) 실행을 위한 명령어.
npm run start. - build : 프로젝트 production mode(배포 모드) 실행을 위한 명령어. 서비스 상용화.
- run : 프로젝트를 development mode(개발 모드) 실행을 위한 명령어.
- 참고) package.json vs. package-lock.json
3) .gitignore
.gitignore파일에 github 에 올리고 싶지 않은 폴더와 파일을 작성할 수 있다.push를 해도.gitignore파일에 작성된 폴더와 파일은 올라가지 않는다.
:: index.html / index.js / App.js
1) public - index.html
<div id="root"></div>
2) src - index.js
- React의 시작 (Entry Point)
ReactDOM.render( <App /> , document.getElementById('root'))- ReactDOM.render 함수의 인자는 두 개
- 첫 번째 인자는 화면에 보여주고 싶은 컴포넌트
- 두 번째 인자는 화면에 보여주고 싶은 컴포넌트의 위치
- (이름 함부로 수정하면 안 됨)
3) src - App.js
- 현재 화면에 보여지고 있는 초기 컴포넌트
- React Router 를 적용 후에는
<Routes />컴포넌트가 최상위 컴포넌트로 그 자리에 위치하게 된다.
:: 기타 폴더 구성
1) public 폴더
- index.html
- images - 이미지 파일 관리
- data - mock data 관리
2) src 폴더
- components - 공통 컴포넌트 관리
- pages - 페이지 단위의 컴포넌트 폴더로 구성
- styles 폴더
reset.scss- css 초기화commom.scss- 공통으로 사용하는 css 속성 정의 (ex. font-family, theme color)
- 참고) components vs. pages
- 여러 페이지에서 동시에 사용되는 컴포넌트의 경우 components 폴더에서 관리함.
(ex. Header, Nav, Footer) - 페이지 컴포넌트의 경우 pages 폴더에서 관리함.
- 해당 페이지 내에서만 사용하는 컴포넌트의 경우 해당 페이지 컴포넌트 폴더 하위에서 관리함.
- 여러 페이지에서 동시에 사용되는 컴포넌트의 경우 components 폴더에서 관리함.