
1. Why React?
1-1. Web Application의 발전
브라우저를 열고 사이트에 들어가면 보여지는 것 (UI: User Interface) 과 할 수 있는 것 (UX: User Experience) 이 굉장히 많다. 이러한 이유로 요새는 웹 페이지(Web Page)라는 단어보다 웹 애플리케이션이(Web Application)라는 단어가 많이 사용되기도 한다.
이처럼 애플리케이션의 규모가 커지고 다양한 UI, UX를 구현하기 위해서는 이전의 방법(DOM, jQuery)으로는 애플리케이션을 개발하고 코드를 유지보수 하는 것이 어려워졌다. 화면의 그 많은 DOM 요소들에 직접 접근해서 조작하고 관리하기란 쉽지 않다. jQuery도 결국엔 쉽게 DOM에 접근해서 조작을 가능하게 하는 메소드의 모음이기 때문에 마찬가지이다.
규모가 커지고 복잡한 애플리케이션을 개발하며 생산성을 향상시키고 많은 양의 데이터 관리와 코드 유지 보수를 더욱 편리하게 하기 위해 다양한 Frontend Framework(Library)가 등장하게 된다. 그 중 가장 많이 쓰이는 세 가지가 Angular, Vue, React 이다.
1-2. Frontend Framework(Library)
:: Angular
2010년 Google에서 개발한 Framework. TypeScript 기반으로 매우 안정적이고 탄탄한 Frontend App 개발이 가능하며 Framework답게 다양한 기능이 내장되어있다. 무겁고 배우기 어렵다는 단점이 있다.
:: Vue
2014년 Evan You라는 개인이 개발한 Framework. 코드가 깔끔하고 배우기 쉽기 때문에 가장 나중에 생겼지만 성장 속도가 정말 빠르다.
:: React
“지속적으로 데이터가 변화하는 대규모 애플리케이션을 구축하는 것” 을 목표로 2013년 Facebook에서 개발한 Library. MVC(Model-View-Controller) Architecture (ex. Angular, Vue)와는 다르게 리액트는 오로지 View만 담당한다. 그만큼 내장되어 있는 기능이 부족해 third-party 라이브러리(ex. React-router, Redux)를 함께 사용한다. 페이스북의 지속적인 관리와 함께 생태계가 활성화 되어 있으며 다양한 자료, 그리고 React Native의 사용으로 인해 사용자가 꾸준히 증가한다.
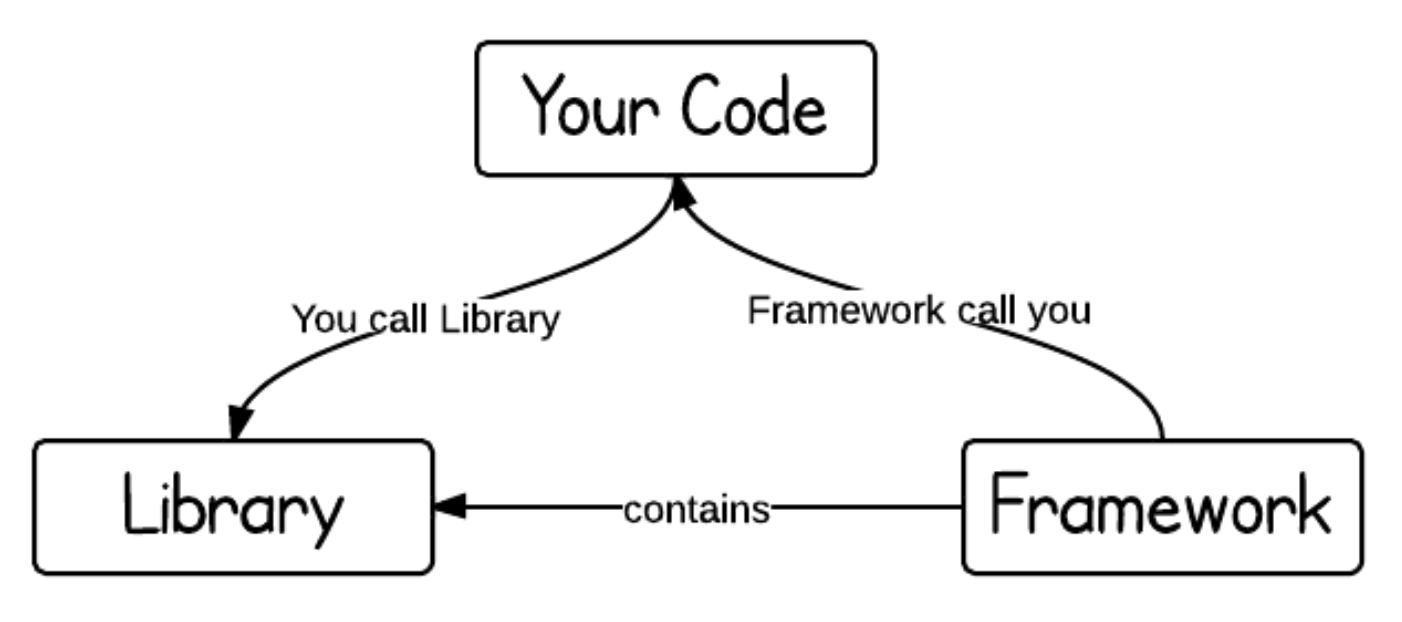
참고) Library vs. Framework

2. What is React?
2-1. React 정의
React는 페이스북에서 개발하고 관리하는 사용자 인터페이스(UI)를 만들기 위한 JavaScript 라이브러리다. 리액트와 같은 프론트엔드 라이브러리 혹은 프레임워크를 사용하는 가장 큰 이유 중 하나는 UI를 자동으로 업데이트해 준다는 점이다. 리액트는 가상 돔(Virtual Dom) 을 통해 UI를 빠르게 업데이트한다. 가상 돔은 이전 UI 상태를 메모리에 유지해서, 변경될 UI의 최소 집합을 계산하는 기술이다. 이 기술 덕분에 불필요한 UI 업데이트는 줄고, 성능은 좋아진다.
A JavaScript library for building user interfaces
React is a library for building composable user interfaces. It encourages the creation of reusable UI components which present data that changes over time.
참고) Why did we build React?