
1. 개요
-
동적라우팅이란?
라우트의 경로에 특정 값을 넣어 해당 페이지로 이동할 수 있게 하는 것 (Dynamic Routing)
React Router에서는 아래 두 가지 방법을 통해 유동 라우팅 기능을 구현할 수 있다.
-
URL Parameter
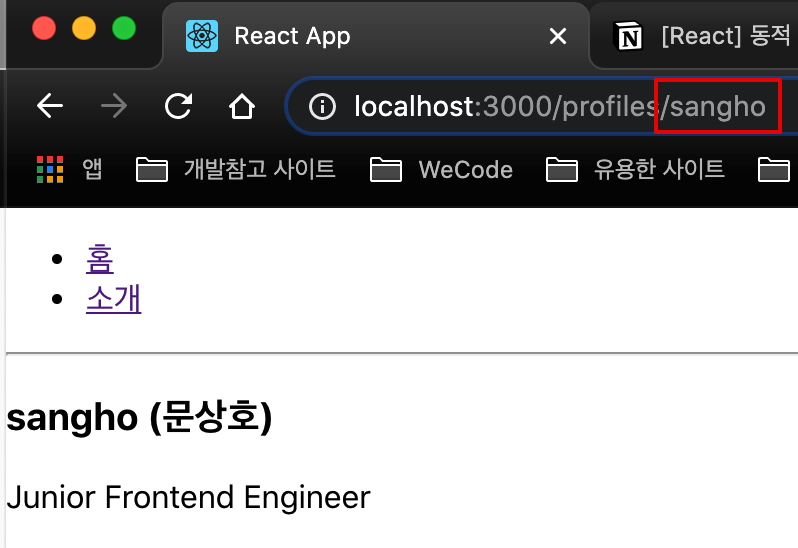
/profiles/sanghoid, username 처럼 정해진 특정 데이터를 조회할 때 많이 사용한다.
-
Query
/filter?type=book&sort_by=date다양한 옵션을 주어서 조회를 할 때 사용한다.
(검색할 때 필터 기능; ex. book이라는 type을 가진 데이터들을 날짜 순으로 보여줌)
2. URL Parameters
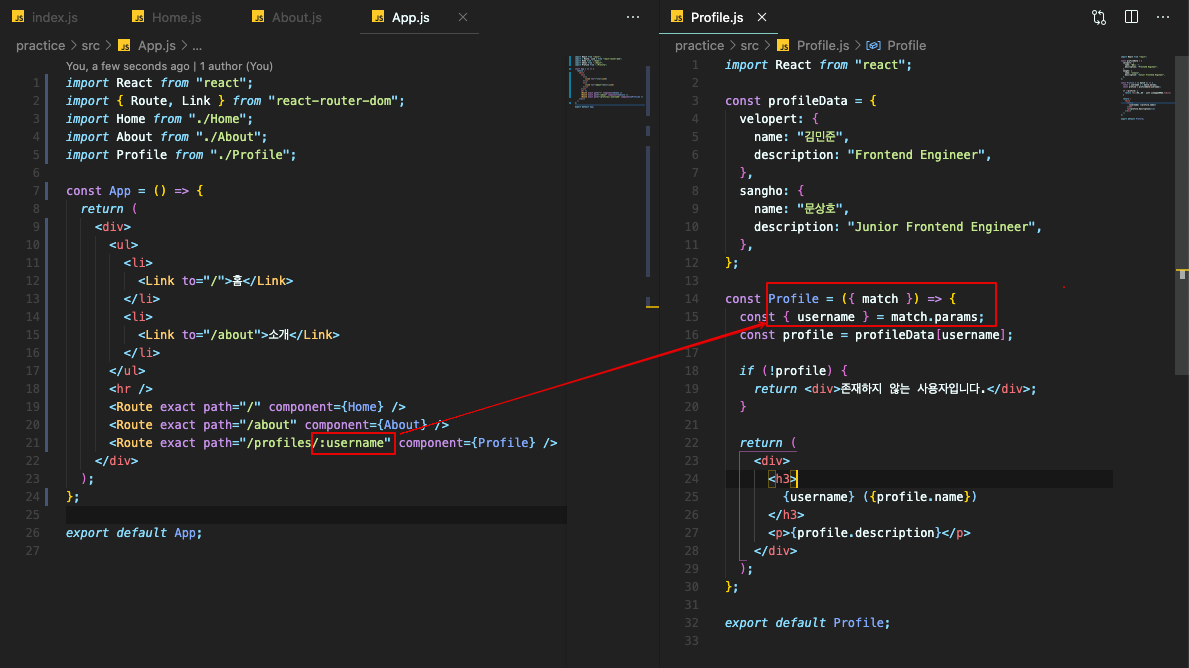
- src/App.js
import React from "react";
import { Route, Link } from "react-router-dom";
import Home from "./Home";
import About from "./About";
import Profile from "./Profile";
const App = () => {
return (
<div>
<ul>
<li>
<Link to="/">홈</Link>
</li>
<li>
<Link to="/about">소개</Link>
</li>
</ul>
<hr />
<Route exact path="/" component={Home} />
<Route exact path="/about" component={About} />
<Route exact path="/profiles/:username" component={Profile} />
</div>
);
};
export default App;path에 /profiles/:username 이라고 적으면 username 에 해당하는 값을 파라미터로 넣어주어서 Profile 컴포넌트에서 match props 를 통하여 전달받을 수 있게 된다.
- src/Profile.js
import React from "react";
const profileData = {
velopert: {
name: "김민준",
description: "Frontend Engineer",
},
sangho: {
name: "문상호",
description: "Junior Frontend Engineer",
},
};
const Profile = ({ match }) => {
const { username } = match.params;
const profile = profileData[username];
if (!profile) {
return <div>존재하지 않는 사용자입니다.</div>;
}
return (
<div>
<h3>
{username} ({profile.name})
</h3>
<p>{profile.description}</p>
</div>
);
};
export default Profile;파라미터를 받아올 땐 match 안에 들어있는 params 값을 참조한다.
match 객체안에는 현재의 주소가 Route 컴포넌트에서 정한 규칙과 어떻게 일치하는지에 대한 정보가 들어있다.


3. Query parameters
쿼리는 라우트 컴포넌트에게 props로 전달되는 location 객체에 있는 search 값에서 읽어올 수 있다.
location 객체는 현재 앱이 갖고있는 주소에 대한 정보를 지니고 있다.
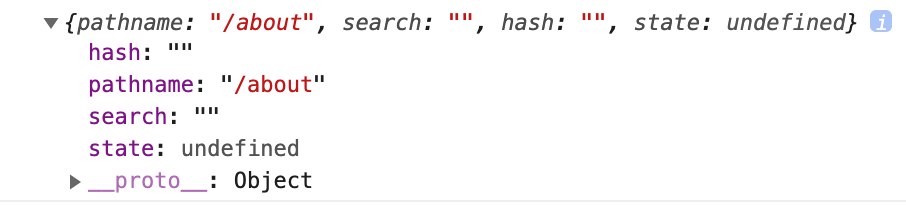
- location 객체 예시

여기서 search 값을 확인해야하는데, 이 값은 문자열 형태로 되어있다.
객체 형태로 변환하는건 우리가 직접 해주어야 한다.
이 작업은 qs 라는 라이브러리를 사용하여 쉽게 할 수 있다.
- src/About.js
import React from "react";
import qs from "qs";
function About({ location }) {
// console.log(location);
const query = qs.parse(location.search, {
ignoreQueryPrefix: true,
});
const detail = query.detail === "true";
return (
<div>
<h1>소개</h1>
<p>리액트 라우터 예제 프로젝트</p>
{detail && <p>detail값이 true입니다!</p>}
</div>
);
}
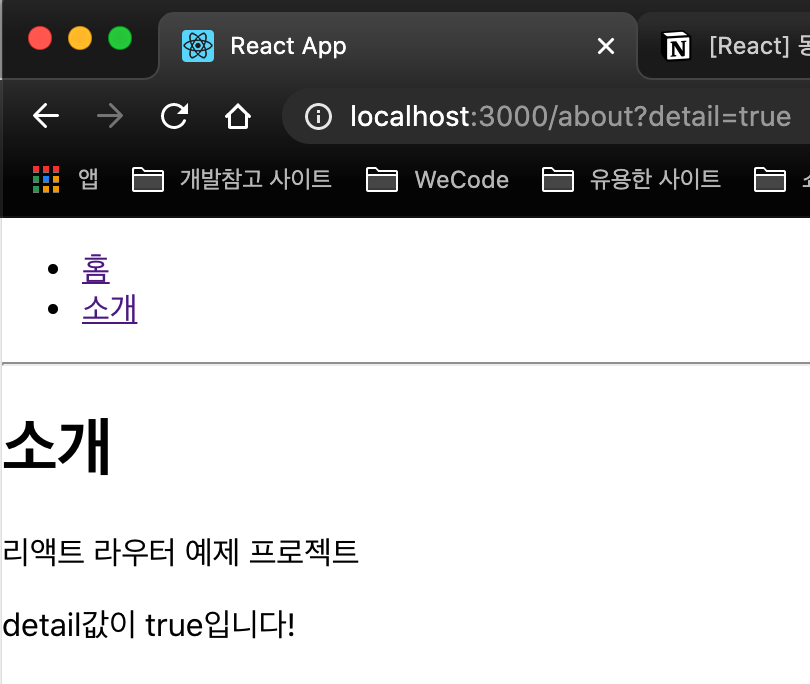
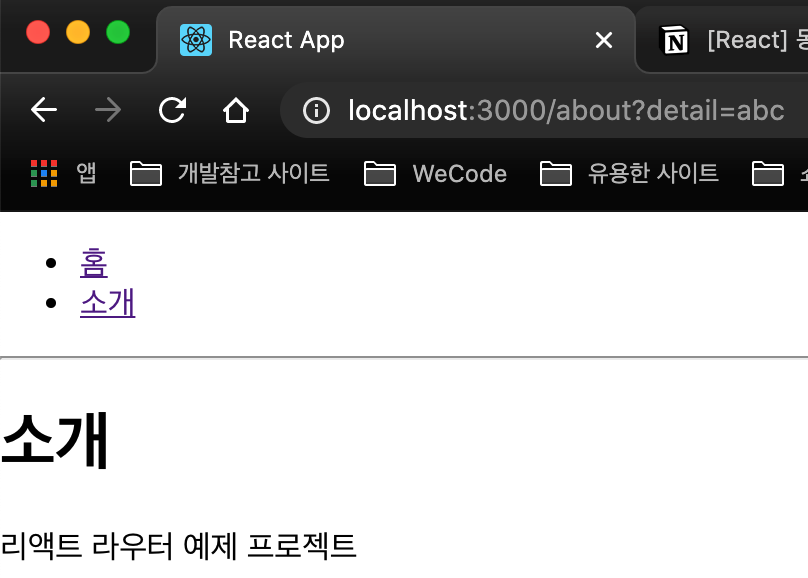
export default About;위와 같이 코드를 작성 후 화면을 확인해 보면 아래와 같이 출력된다.

아래는 url 주소에 detail=abc 라고 적었을 때의 출력 결과이다.

Ref.