1차 프로젝트를 진행 기간 중 세션 때 배웠던 Life Cycle에 대한 개념을 정리하고자 한다.
1. Life Cycle
1-1. Life Cycle 기본 순서
- constructor
- render
- componentDidMount
- (fetch 완료)
- render
- (setState)
- componentDidUpdate (setState 되었기 때문에 컴포넌트 업데이트 발생)
- componentWillUnmount
1-2. 예제
- 1-2-1. 부모 Component
import React, { Component } from "react";
import Child from "./Child";
import "./App.css";
class App extends Component {
constructor() {
super();
console.log("부모 constructor");
}
componentDidMount() {
console.log("부모 CDM");
}
render() {
console.log("부모 Render");
return (
<div>
<Child />
<Child />
<Child />
</div>
);
}
}
export default App;- 1-2-2. 자식 Component
import React, { Component } from "react";
class Child extends Component {
constructor() {
super();
console.log("자식 constructor");
}
componentDidMount() {
console.log("자식 CDM");
}
render() {
console.log("자식 Render");
return <div>자식 컴포넌트</div>;
}
}
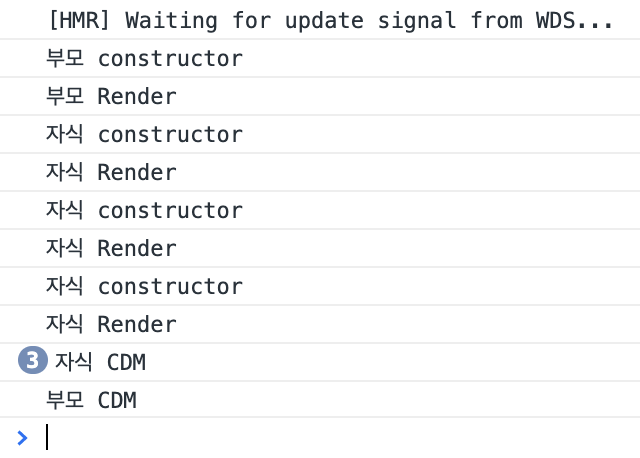
export default Child;- 1-2-3. 실행 결과