[Udemy X 글또] Rust Programming 핵심 강의

해당 콘텐츠는 유데미로부터 강의 쿠폰을 제공받아 작성되었습니다.
강의는 아직 절반 정도 들었지만 재밌었던 부분 위주로 소개하고자 합니다.
강의 선택 계기
2년 동안 프론트엔드 개발을 하면서 Javascript, Typescript 외의 다른 언어를 접할 기회가 거의 없었습니다. 최근에 프론트엔드 진영에서도 rust 에 대한 관심도가 높아지고 있고 번들러 등의 내부에서도 rust 를 사용하는 시도가 계속 되고 있어 궁금한 마음에 공부해보게 되었습니다.
Rust 맛보기

강의를 들으면서 정말 오랜만에 새로운 언어로 Hello, world 를 출력해보게 되었습니다! 처음 개발 공부를 시작했던 때가 생각나면서 괜히 설레는 마음이 들었달까요..ㅎㅎ

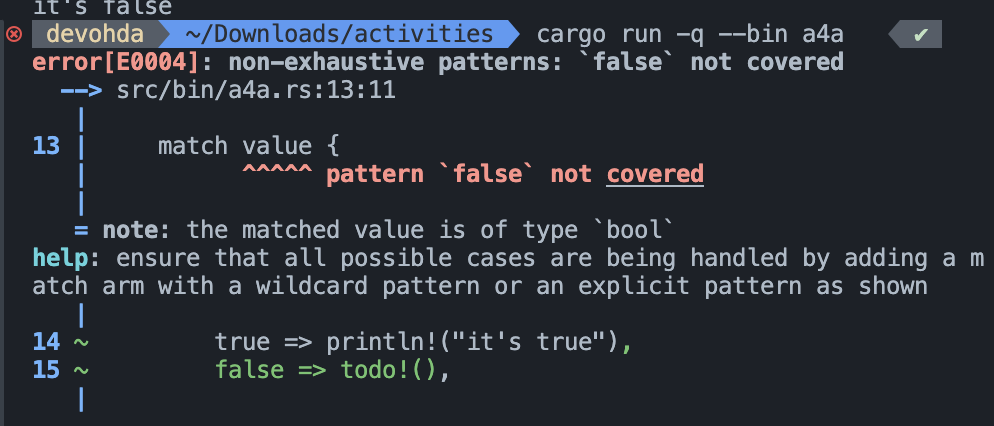
자바스크립트와 다르게 Rust 는 C와 같은 컴파일 언어입니다. 코드를 바이너리로 변경하는 컴파일 과정을 거친 후에 runtime 이 시작되기 때문에 코드를 잘못 쳐서 컴파일 에러가 발생하면 위와 같이 에러 메시지를 콘솔에 띄우고 프로그램이 시작되지 않습니다.
이 에러를 보며 컴파일 언어의 매력에 다시 한 번 가슴이 뛰었습니다. 대학생 시절 C 를 배웠던 추억들이 잠깐 뇌리에 스치면서 포인터가 얼마나 매력적이었는지, 효율적인 메모리 관리, 변수 하나의 메모리까지 모든 것을 커스텀 할 수 있는 C언어가 멋진 언어였는지도 다시 생각해보게 되었습니다. (광기...)
자바스크립트는 컴파일이 따로 없어서 에러는 런타임에서만 알 수 있습니다. 자바스크립트를 처음 만났을 때 이런 야매(?)의 언어가 다 있나 싶었달까요. 타입스크립트로 그나마 타입 에러를 잡아줘서 조금 낫다고 생각했지만 확실히 컴파일언어인 rust 의 상세한 에러메시지를 보니 컴파일 언어만의 매력이 분명히 있다고 느꼈습니다.
간단한 문법
반복문(loop, while, for)
무한 반복(loop) 와 조건 반복(while) 이 존재합니다. for 문은 vector(array) 로만 순회할 수 있습니다. 근데 for 문은 읽는 방법이 인간의 언어랑 달라서 좀 불편하다고 생각하고 있었기 때문에 개인적으로는 for 문의 형태가 없어도 크게 불편하지 않았습니다.
match
javascript 에 있는 switch 문이랑 동일하게 사용하면 됩니다.
구조체
javascript 의 Object 랑 유사합니다.
튜플 / vector
vector는 원시형이 아니라 구조체에서 constructor 로 만드는 형태를 띄고 있다. 매크로를 사용할 수 있다.
튜플은 js 에는 없는? 개념이지만 C 나 python 에는 있는! 순서가 보장된 리스트입니다.
소유권
Rust 의 메모리 관리 방식이자, 타 언어와의 중요한 차이입니다. (여기서부터 난이도가 급격하게 올라감)
소유권 모델(ownership)
Rust 는 컴파일 언어이고, 내부에서 소유권 모델 이라는 방식을 사용해서 메모리를 관리합니다. 할당한 메모리는 블록의 끝에서 정리됩니다.
소유(ownership)
함수(owner)는 종료될 때 자신이 소유한 메모리들을 같이 정리합니다. 함수 내에서 생성한 변수들의 메모리는 함수의 소유가 됩니다. 다만, 다른 함수의 인자로 변수를 전달한 경우 메모리 소유권도 함께 넘어가게 됩니다.
대여(borrow)
소유권을 넘겨주지 않고 값을 전달받고 싶을 때는 '대여' 를 할 수 있습니다. 인자로 전달 시 메모리를 빌려주며 소유권은 여전히 기존 소유자(기존 함수)에 있으므로 제거 권한이 없어 함수가 종료되어도 빌린 변수의 메모리의 데이터를 삭제하지 않게 됩니다. 문법으로는 변수 앞에 & 기호를 사용하면 됩니다.
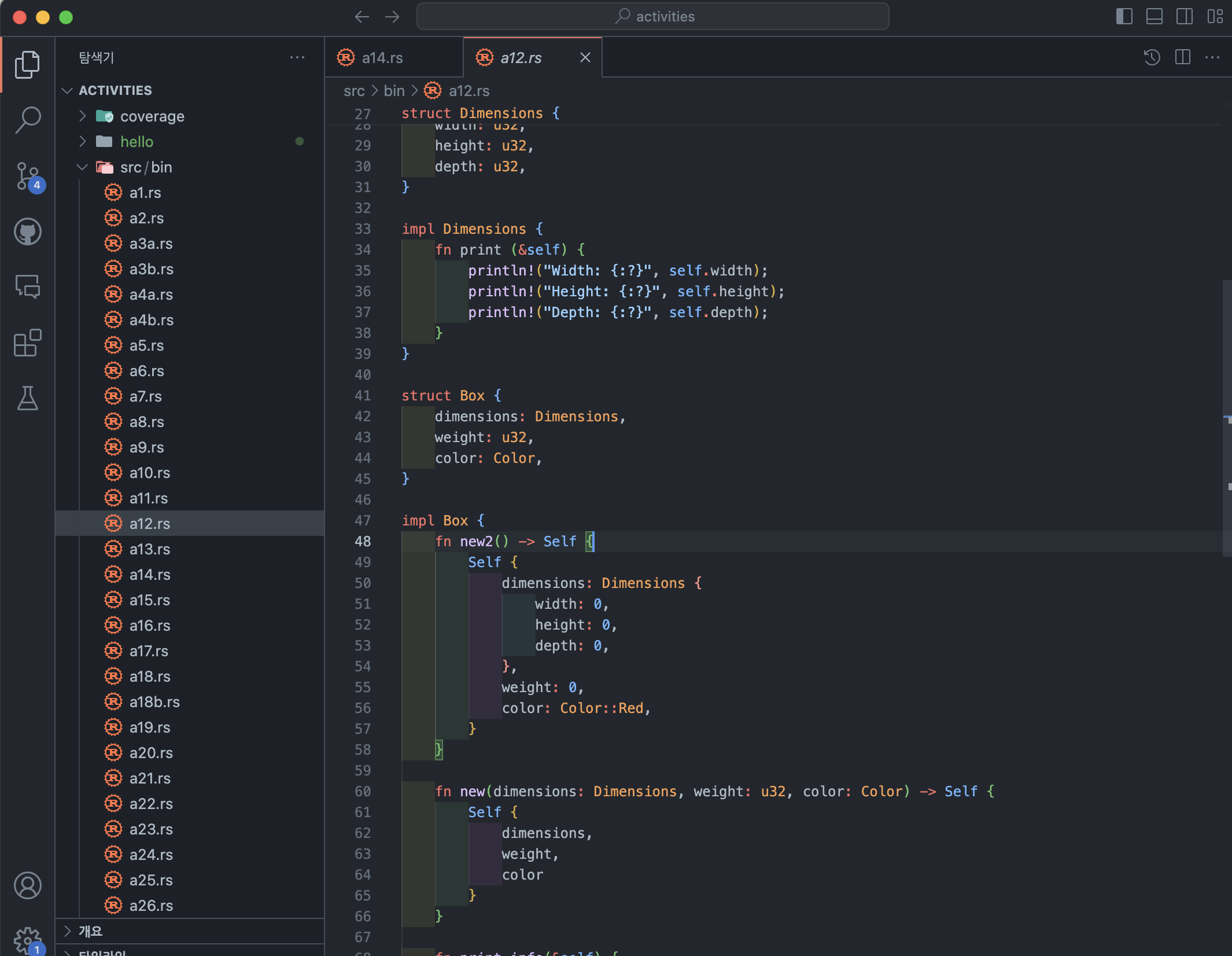
impl
class 랑 유사해보이는데 struct 등에 메소드를 연결할 수 있는 기능입니다.
평점 (4.5 / 5)

총 11시간으로 구성되어 있는데, 각 강의마다 예제가 있고 코드도 제공해줘서 Rust 문법을 금방 익히기에 좋았습니다. Rust 언어 자체가 난이도가 낮은 편은 아닌데 뒷 내용도 금방 다 들을 수 있을 거 같습니다.
