이미지 최적화
1.코드로 알아보는 Next.js 13 버전의 Image 컴포넌트 개선

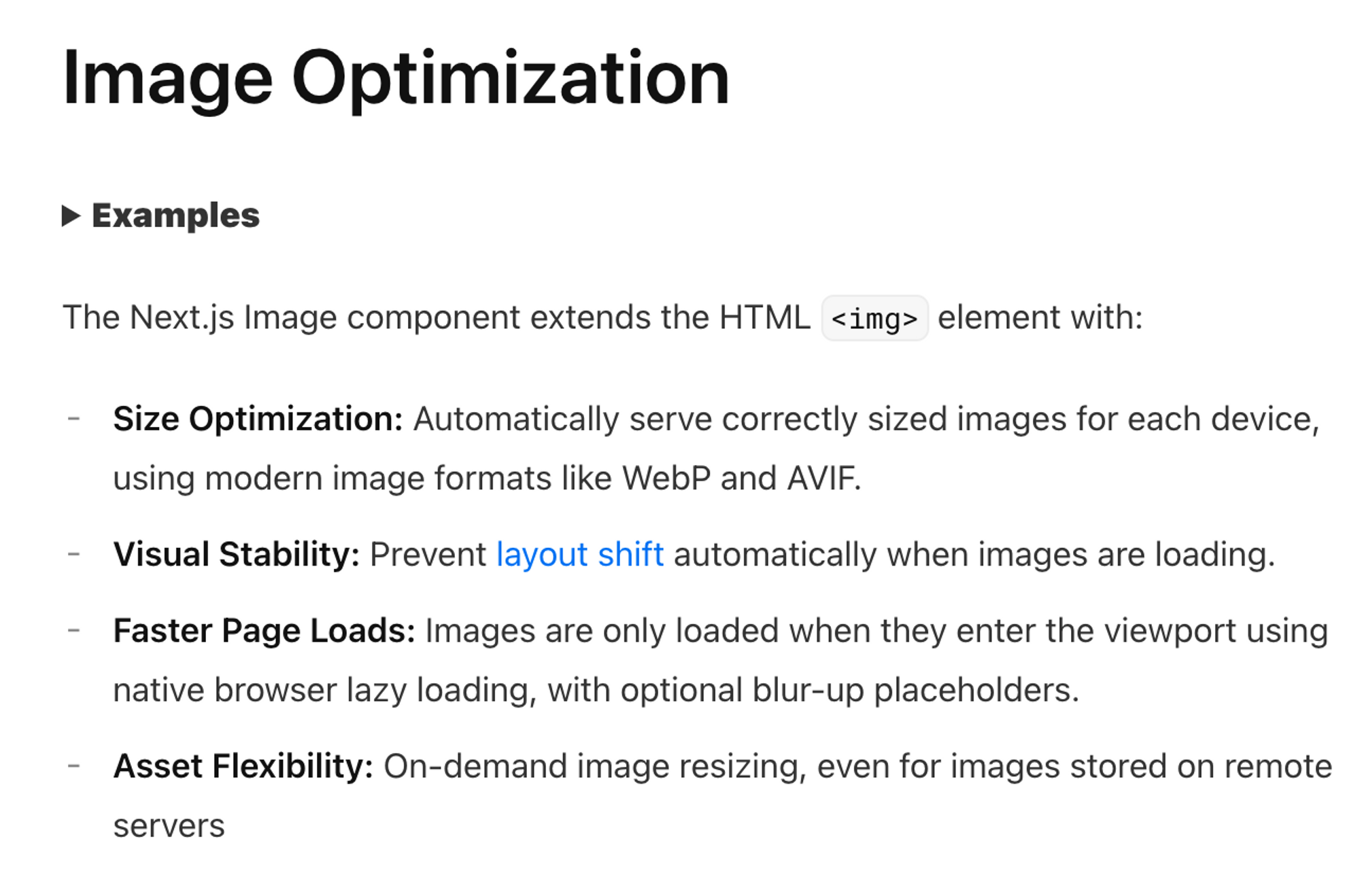
이미지를 빠르게 로드하여 사용자 경험을 향상시키는 것을 의미합니다. 이미지를 최적화하는 방법은 여러 가지가 있습니다.이미지 크기 줄이기이미지 압축 방법 변경하기(webp 등)사이즈 적절하게 설정하기Cumulative Layout Shift(CLS) 제거하기저는 Next
2023년 4월 23일
2.Next.js 로 이미지 최적화 시도하기(ing…)

이전에 Next.js Image 컴포넌트가 어떻게 동작하는지 설명했습니다. 이번에는 Next.js 이미지 컴포넌트를 가지고 어떻게 이미지 최적화를 시도했는지 설명드리도록 하겠습니다. 설명에 앞서서 제가 한 방식이 옳은 방식인지 아직 모르겠으며 시도하고 있는 과정 중에
2023년 5월 21일