이제는 디자인시스템 이라는 단어가 제법 업계에서 익숙한 용어가 되었습니다. 토스의 TDS 나 배민의 배시시 등 우리나라 기업에서도 디자인시스템을 도입하기 위해 몇 년 전부터 노력해오고 있고 그에 관련된 자료들도 많이 존재합니다. 직접 만들어보진 않아도 아마 다들 기술 컨퍼런스 영상에서 한 번 쯤은 들어봤을 거 같습니다.
제가 재직하는 회사에서도 올해 9월부터 디자인시스템을 만들기로 결정이 되어 제가 해당 업무를 담당하게 되었습니다. 하지만 막상 디자인시스템을 만들어보니 생각처럼 잘 만들기가 쉽지 않았고 과정에서 고민도 많이 했습니다. 아직 디자인시스템을 완성한 단계는 아니지만 지금까지 고민했던 부분들을 정리해서 공유해보고자 합니다.
🖤 디자인시스템
디자인시스템이란
개발자의 관점에서 디자인시스템을 바라보면 UI 공통 컴포넌트 에 가깝다고 느껴집니다. 보통 화면에서 반복되는 부분들을 공통 컴포넌트로 빼서 재사용 시에 용이하게 사용할 수 있도록 하는데, 디자인시스템은 디자인에서의 공통되는 부분들이 묶여 있기 때문에 컴포넌트로 만들어서 서비스 전역에서 재사용할 수 있도록 해야 합니다.
💚 만들면서 겪을 수 있는 실수
라고 적고 제가 겪었던 실수라고 읽습니다..ㅎㅎ;;
UI 라이브러리를 만들고 싶은 건 아니다
초반에 실수할 수 있는 부분 첫 번째는 UI 라이브러리와 혼동하는 것입니다. 2023 Feconf 디자인시스템 세션의 앞부분에 유사한 내용이 잘 설명되어 있습니다.
모든 회사가 (chakra 와 같은) 범용 디자인시스템을 사용하지 않고
**제품 언어**를 만드는 이유는 UI 에는 의사결정들이 포함되기 때문이다. 따라서 디자인시스템에 어떤 의사결정들이 포함되어야 하는지 명확하게 할 필요가 있다.
통상 디자인시스템을 만든다고 하면 1. 서비스 내의 일관성을 유지하고 2. 디자이너/개발자들의 생산성을 높이기 위함이 목적이 됩니다. 그러나 저는 디자인시스템은 서비스 전역에서 사용되는 만큼 범용적인 코드를 짜야 한다는 생각을 갖고 MUI, chakra, headless ui 등의 UI 라이브러리들을 많이 참고했었습니다. 참고하는 것 자체가 나쁜 건 아니지만 앞선 범용 UI 라이브러리들의 목적이 1. 개발자들이 편하게 사용할 수 있는 API 2. 범용성이 있는 디자인 이라고 생각했을 때 우리가 필요한 디자인시스템과 비교했을 때는 불필요하게 많은 기능이 있을 수 있습니다.
범용 UI 라이브러리만큼의 확장성을 제공하면 좋을 수 있겠지만 그만큼을 구현하기 위해서는 시간이 과도하게 소요됩니다. 만들고자 하는 것이 범용 UI 라이브러리가 아니라면(아마 대개 아닐 것임) 서비스의 형태에 맞게 확장성을 적당히 고려해서 현실과 타협하는 것도 중요합니다. 예를 들어 MUI checkbox 에는 라벨의 위치를 조절하는 옵션(Label placement)이 있는데 지금까지 서비스에서 체크박스 상단에 라벨이 위치하는 케이스도 없고 앞으로도 없을 예정이라면 굳이 모든 경우의 수를 다 고려해서 props 를 만들고 개발해놓지 않아도 된다는 것입니다.
디자이너와 개발자들이 협의 하에 얼만큼 확장성을 가질지 정하고 개발을 하는 것이 효율적인 디자인시스템을 만드는 데에 도움이 될 수 있습니다.
실제 값과 중요도 간의 분리로 추상화를 하자
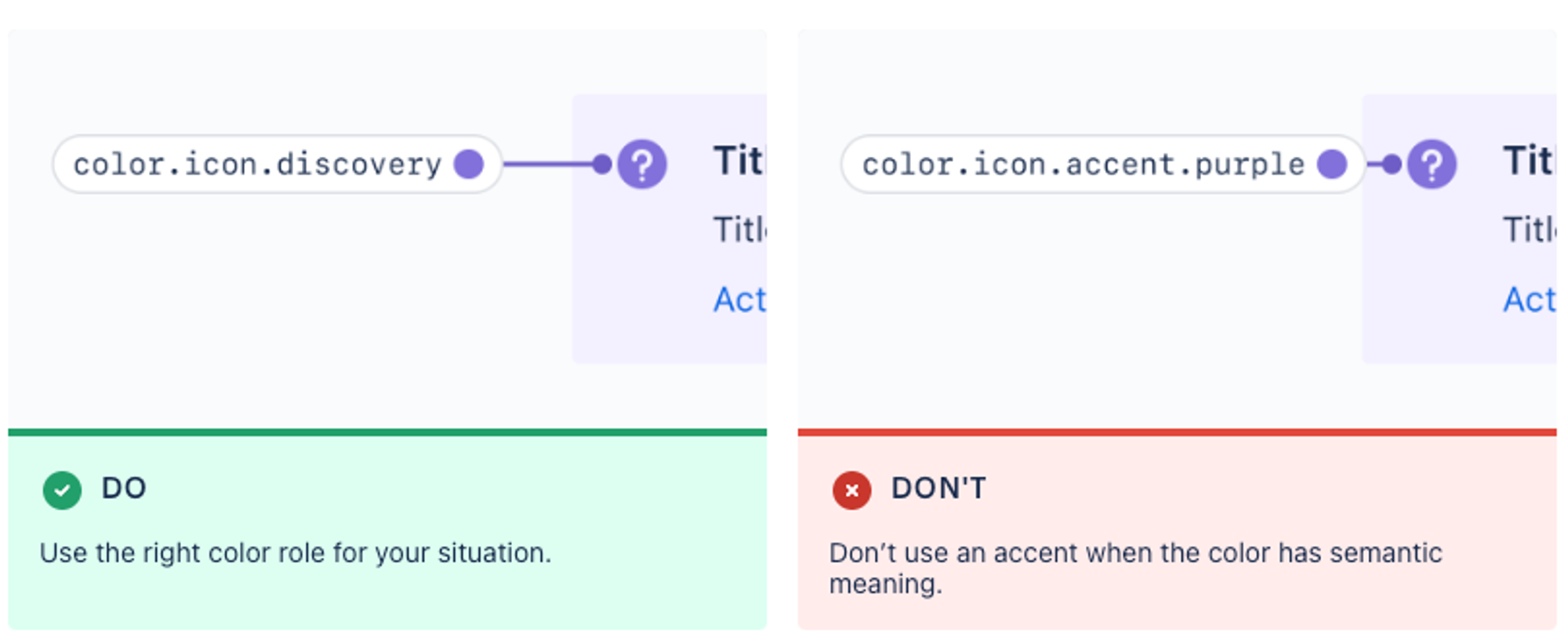
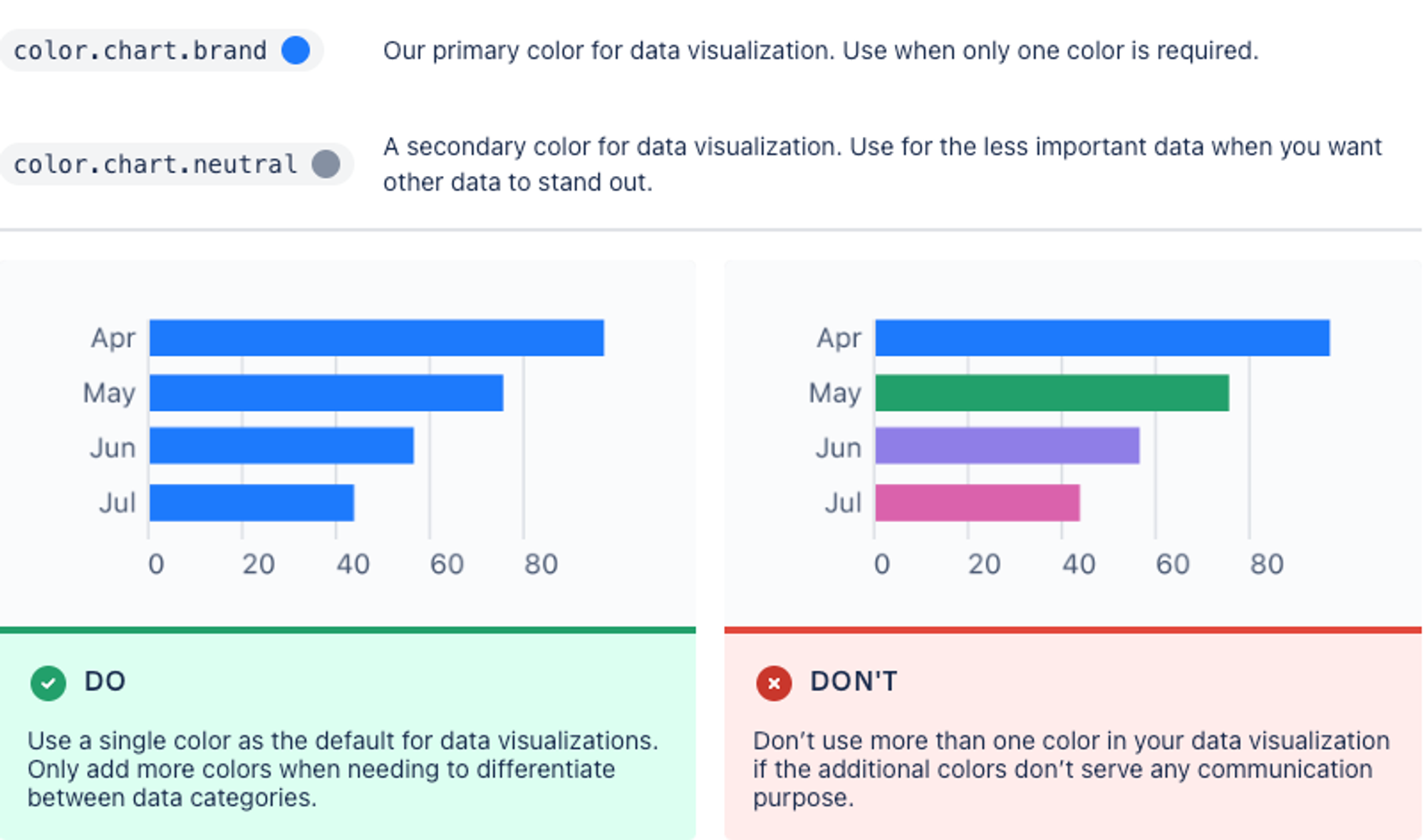
💡 Good: #fff → white-100 → primary-06 Bad: #ff0000 → service-error같은 색상을 뜻하지만 각 이름을 통해 전달하고자 하는 내용은 다릅니다. 같은 빨간색이어도 에러를 뜻할 수도 있고 강조를 뜻할 수도 있는데 #ff0000 을 service-error 라는 이름으로 고정시키면 에러가 아닌 곳에서 빨간색을 사용해야 할 때 service-error 라는 이름으로 사용해야 하기 때문에 맥락 상 맞지 않게 됩니다.
처음 디자인시스템을 만들 때 색상명을 중요도로 만들게 되었습니다. (primary01, primary02, secondary01 …) 이렇게 만들면서 컴포넌트를 정의할 때 중요하지 않은 텍스트임에도 primary01 색상을 사용해야 해서 문제가 발생했습니다. 물론 특정 색상을 특정 상황일 때만 사용한다고 하면 중요도를 색상명으로 가져갈 수도 있겠지만 서비스가 커지게 되면 경험에 비추어 봤을 때 한 가지 색상이 여러 상황에서 다양하게 쓰이게 되기 때문에 웬만하면 값을 나타내는 이름과 의도가 담긴 이름은 분리하는 것이 좋다고 생각합니다.
Atlassian 디자인시스템이 토큰과 중요도를 잘 분리한 디자인시스템이라고 생각합니다. color palete 에서 서비스 내에 사용할 모든 색상에 대해 색상명-명도(숫자) 의 형태로 이름을 붙였고 이를 디자인 토큰으로 만들 때 각 사용처에 따라 색상을 매핑시켰습니다. 또한 각 컴포넌트를 디자인할 때의 세부 룰도 함께 문서화하여 디자인의 의도를 통일하려고 한 점도 인상적입니다.(참고: atlassian color 시스템 문서, atlassian design token 문서)


귀납적인 접근을 하자
디자인시스템을 소개하는 다양한 컨퍼런스 영상들을 봤는데 공통적으로 하는 이야기는 ‘귀납적으로 시스템화 해라’ 였습니다. 서비스가 아직 개발되지도 않았는데 디자인시스템이 완벽하게 완성될 수는 없습니다. 앞으로 어떤 디자인이 나올지 모르므로 어떤 컴포넌트가 공통으로 쓰일 지는 더더욱 알 수 없습니다. 때문에 처음부터 과한 일반화를 해서 디자인시스템을 만들기 보다는 관찰을 통해 공통점을 찾는 것이 중요합니다.
참고 영상
FEConf 2023 크로스 플랫폼 디자인 시스템, 1.5년의 기록
💚 사실 제일 어려운 것은, 소통 그리고 소통
이번에 디자인시스템을 만들면서 제일 어려운 것은 소통이었습니다. 디자이너와 개발자가 디자인시스템을 바라보는 관점이 다를 수 있다는 사실을 받아들이기 까지 꽤나 오래 걸렸는데 찾아보니 이 또한 다른 회사도 이미 겪었던 문제라는 것을 알게 되었습니다.
개발자인 제 입장에서는 앞으로 쓰일 것에 따라서 규칙을 만들고 이를 토대로 스타일링을 했으면 좋다고 생각해서 제안했지만 피그마에서는 모든 경우를 스티커처럼 만들어놓고 이를 컴포넌트화해서 사용하는 형식이라 개발에서 생각하는 옵션을 넣고 빼는 방법이 아니라서 디자인에 편의와 상관이 없어 받아들여지지 않았습니다. 모바일과 웹을 아우르는 디자인시스템이 있으면 웹뷰일 때도 사용자가 어색하지 않게 사용할 수 있을 거라는 제 판단 하에 통합된 컴포넌트를 만들어달라고 제안했던 적도 있지만 이렇게 디자인시스템을 설계할 경우에는 디자이너분들이 사용하시기 불편한 부분이 나오기도 했습니다.
이렇게, 개발이 편한 디자인시스템과 디자이너가 편한 디자인시스템이 다르고 서로의 생각이 달라서 간극을 맞추기 위해서 많은 소통이 필요했습니다. 디자이너의 관심사는 ‘얼마나 디자인시스템이 현재 디자인에 어울리는가’ 인 반면 개발자는 ‘얼마나 디자인시스템이 체계적인가(규칙이 있는가)’ 일 수 있다는 점을 생각하고 타 직군에 대한 상황을 최대한 생각하고 이해하는 자세가 필요합니다. 의견을 말하되 받아들여지지 않으면 수용할 수도 있어야 합니다. 결국 디자인시스템은 결과가 아니고 목적이며 생산성을 극대화 하는데에 목적이 있는 것이기 때문에 의견 대립으로 인해 생산성이 저하된다면 목적에 부합하지 않다고 생각하고 방법을 개선할 수 있어야 함을 생각하면서 디자인시스템을 만들어 가면 좋을 거 같습니다.
참고 영상
EO채널 toss 팀 디자이너 인터뷰 영상(제목: 효율적으로 일하고 싶다면 이 영상을 보세요)
