앞으로 소개할 렌더링 패턴은 웹페이지가 화면에 보여지고 사용자가 인터렉션할 수 있기까지의 일련의 과정에서 브라우저 / 서버가 수행하는 역할에 따라 나뉘어진다. 내 서비스의 특성에 따라 어떤 방식을 선택했을 때 사용자에게 최적의 경험을 제공할 수 있을지 알아보자.
키워드
렌더링(Rendering)
브라우저에서 유저가 최종으로 볼 화면을 만드는 것
the process of generating the final output that the user sees in their browser.
→ 화면의 최종적인 HTML 을 만드는 것이라고 보면 될 듯하다.
TTFB (Time to First Byte)
https://web.dev/articles/ttfb?hl=ko
TTFB는 리소스 요청과 응답의 첫 바이트가 도착하기 시작하는 시점 사이의 시간
FCP (First Contentful Paint)
https://web.dev/articles/fcp?hl=ko
사용자가 처음으로 페이지로 이동한 시점부터 페이지 콘텐츠의 일부가 화면에 렌더링된 시점까지의 시간
TTI (Time to Interactive)
https://web.dev/articles/tti?hl=en
페이지가 로드되기 시작하는 시점부터 기본 하위 리소스가 로드되고 사용자 입력에 신속하게 안정적으로 응답할 수 있는 시점 (최근에는 해당 항목은 Lighthouse 서비스 성능 측정 항목에서 제외 되었습니다.)
들어가기 전에 앞서,
사용자는 브라우저 주소창에 접속하고자 하는 주소를 입력하거나 링크를 눌러서 웹 사이트에 접속한다. 궁극적으로 사용자는 서비스의 화면이 보이고, 원하는 기능이 잘 작동하는 것을 원한다. 그러려면 브라우저에 화면을 그리기 위한 HTML 과 CSS, 그리고 동작을 담당하는 JS 가 있어야 한다.
예시로 네이버(www.naver.com) 를 접속하면 개발자모드에서 다음과 같은 HTML 구조와 스타일에 대한 설명을 볼 수 있다. 기능을 위한 Javascript 는 <head></head> 안에 <script> 로 삽입되어 있다.

따라서 위의 결과물이 나와야 사용자가 원하는 동작이 가능하다. 이 결과물을 만드는 과정을 렌더링이라고 보면 되겠다.
전통적 SSR
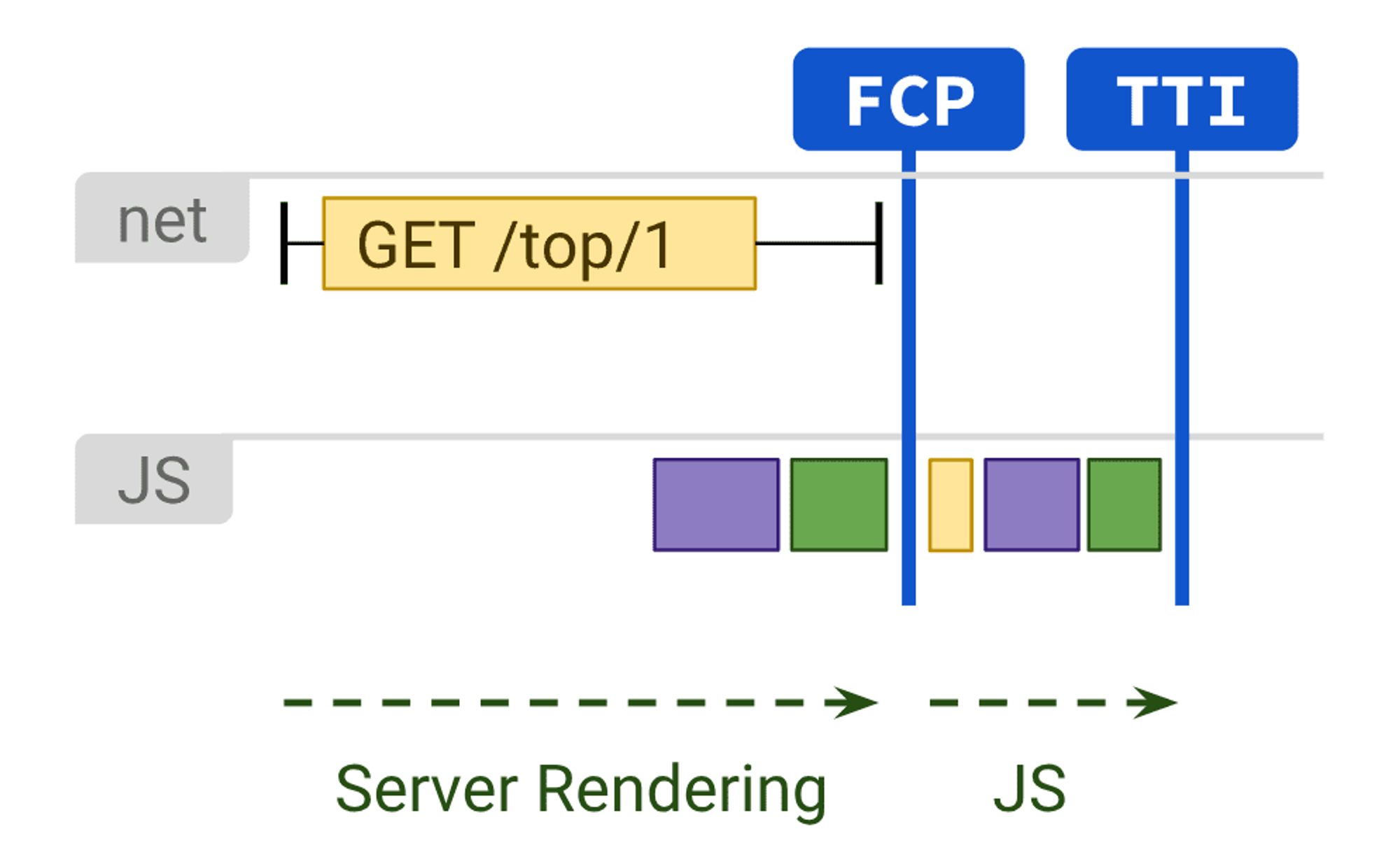
전통적인 Server Side Rendering 방식은 서버에서 화면 전체 HTML 을 만들어서 내려준다.

필요한 결과물(HTML)을 서버에서 만들기 때문에 서버에서 응답을 받은 이후에 사용자에게 완성된 화면을 보여주기까지의 시간이 적게 걸린다.
java 진영에서 JSP, node 진영에서는 jade, pug, ejs 등이 많이 쓰였다.
장점
- (CSR에 비해) 서버에서 받아올 자바스크립트 번들 크기가 작다.
- 따라서 FCP, TTI 가 짧다.
- 검색 엔진 최적화에 용이하다.
- 서버에서 렌더링된 화면을 통해 봇이 데이터를 수집하는데, 서버에서 완성된 화면을 내려주게 되므로 데이터 수집에 용이해진다.
단점
- 화면의 전환이 많을 경우 화면에 대한 조작 기능에 대한 구현이 번거로워질 수 있다.
- 그래서 CSR 이 나오게 됨..!
