Promise.all() ???
비동기를 정확하게 어떤 상황에서 사용해야 하는지 알아보기 위해 검색을 하던 중 async/await을 남용하여 병목현상이 생길 수 있다는 글을 보았다.
참고 블로그
KHW프로젝트에서 비동기 request 3~4번을 수행하기 때문에
MDN에게 물어보고 Promise.all()을 이용하여 개선해보기로 하였다.
적용하기
총 두군데에 적용을 할 수 있었다.
//before
const [yesterdays, befores] = await getHistory(...);
const [forecasts, daily] = await getForecasts(...);
----------------------------------------------------
//after
const [history, future] = await Promise.all([
getHistory(),getForecasts()
]);
const [yesterdays, befores] = history;
const [forecasts, daily] = future; //before
const befores = await rqHistory(...);
let yesterdays = await rqHistory(...);
-----------------------------------------
//after
let [befores, yesterdays] = await Promise.all([
rqHistory(location, bUnixTime),
rqHistory(location, yUnixTime),
]);결과

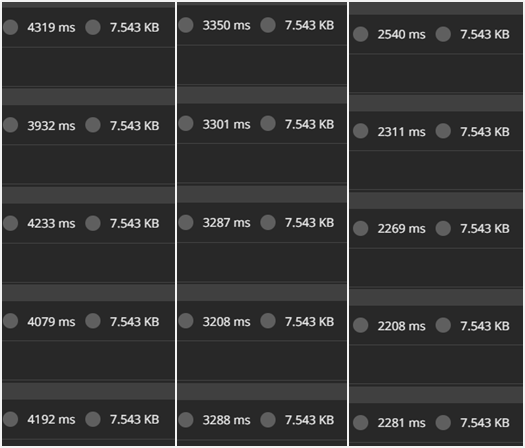
생각보다 좋은 결과가 나왔다.
기존 -> 한 군데 -> 두 군데의 결과 순서이며
각 1초정도 단축시킨 결과를 보였다.
다만 Promise.all()에서 배열 하나라도 에러가 발생하면 전체가 거부되기 때문에 보다 꼼꼼한(?) 에러처리가 필요하다.

promise.all ... 병렬처리... 메... 모..