여담
지난 달 promise.all을 이용하여 성능을 개선한 포스팅이후 블로그 관리에 뜸했다.
알고리즘 스터디와 리액트를 공부하며 포스팅을 하고 싶었으나 첫 술에 배부를 수 없기 때문에
다음 번 공부할 때부터 포스팅을 할 생각이다. 아마도....
서버 리팩토링
리액트와 서버를 연결하면서 서버에서 API요청을 받고 캐싱하는 과정이 비효율적이라는 것을 알게되었다.
따라서 API에서 받은 데이터를 캐싱하는 과정을 개선해보기로 하였다.
기존구조
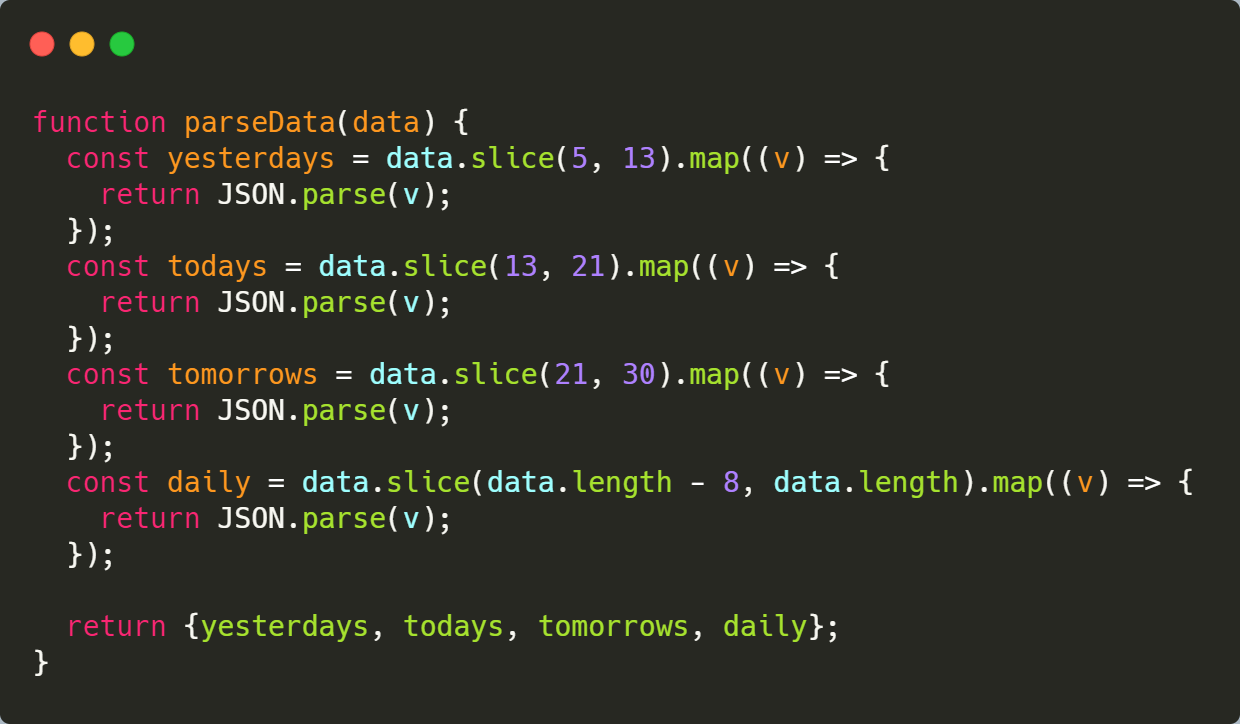
캐싱하는 데이터는 5개의 데이터 셋이 있다. 대충 이런구조...

이 데이터를 캐시에 저장하고 서버에 요청이 올 때마다 필요한 구간을 슬라이싱해서 보내는 구조였다.

따라서 요청이 오면 캐싱이 되었음에도 parseData()가 계속 호출되었던 것이다.
저 구간 이외에 데이터가 필요하다면 데이터 전체를 캐싱해야겠지만 나머지 데이터는 필요 없기 때문에 필요한 부분만 캐싱하기로 하였다.
개선
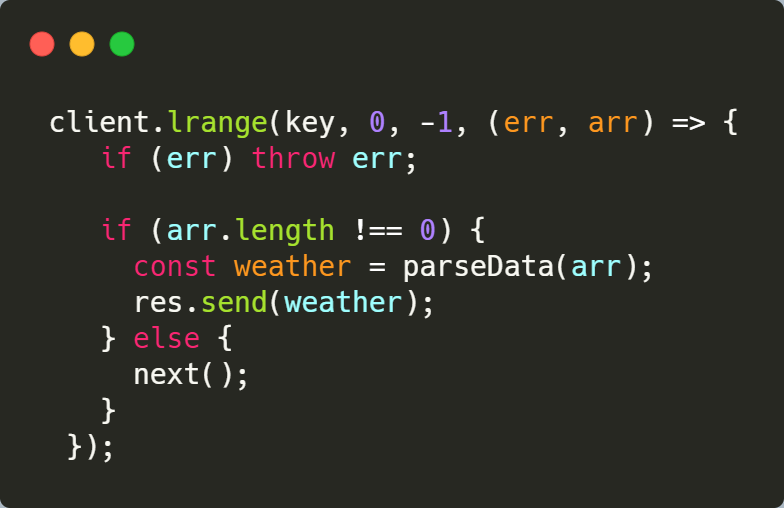
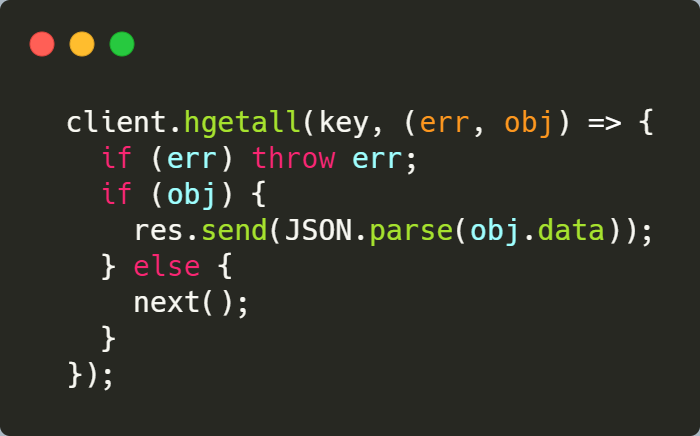
기존에는 redis의 List구조에 각 데이터를 저장했다면 이번에는 Hash구조에 저장하여 탐색에 효율을 더 높이기로 하였다.

요청이 들어올때 마다 parseData()를 호출하던 기존 방식에서 parseData()한 데이터를 캐싱하였기 때문에 그대로 내보내는 구조로 변경되었다.
결과

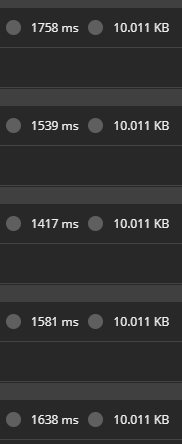
기존 2.2 ~ 2.5초 소요되던 시간이 1.4 ~ 1.7초로 단축되었다.
완전 초기 4초대가 소요됬던것에 비해 절반 이상 줄어들게 되었다.
TMI: API만 호출하면 약 0.5초가 소요된다.
한번 서버에 요청을 보내면 API를 3~4회 요청하여 데이터를 받아온다.
결론
사실 이번 리팩토링은 로직 설계의 오류이기 때문에 사전에 미리 방지할 수 있었던 낭비라고 생각한다.
하지만 이런 과정으로 성장하고 있다는 것에 만족한다.
.png)
