1. BootStrap?
-
대중적으로 많이 사용하고 유명한 CSS 프레임 워크.
-
반응형 웹 사이트를 빠르게 만들 수 있게 작업을 도와줍니다.
CSS 언어의 사용량을 줄일 수 있다. -
부트스트랩은 온갖 웹 사이트에 대한 프레임워크 & 시작점을 제공한다.
프레임워크
어떠한 것을 만들기 전에 계획하는 틀을 정하는 것을 뜻합니다.
건축의 뼈대나, 장난감 조립을 위한 레고부품등도 이에 속합니다.
1.1 BootStrap 주요 요소
-
메인으로 두 가지 주요 요소로 구성되어 있는데, 앱에 넣어서 사용할 수 있는 다양한
조각을 모아둔 컴포넌트 모음 (버튼이나 네비게이션 바) -
웹사이트 레이아웃을 보조하는 그리드 시스템이 있습니다.
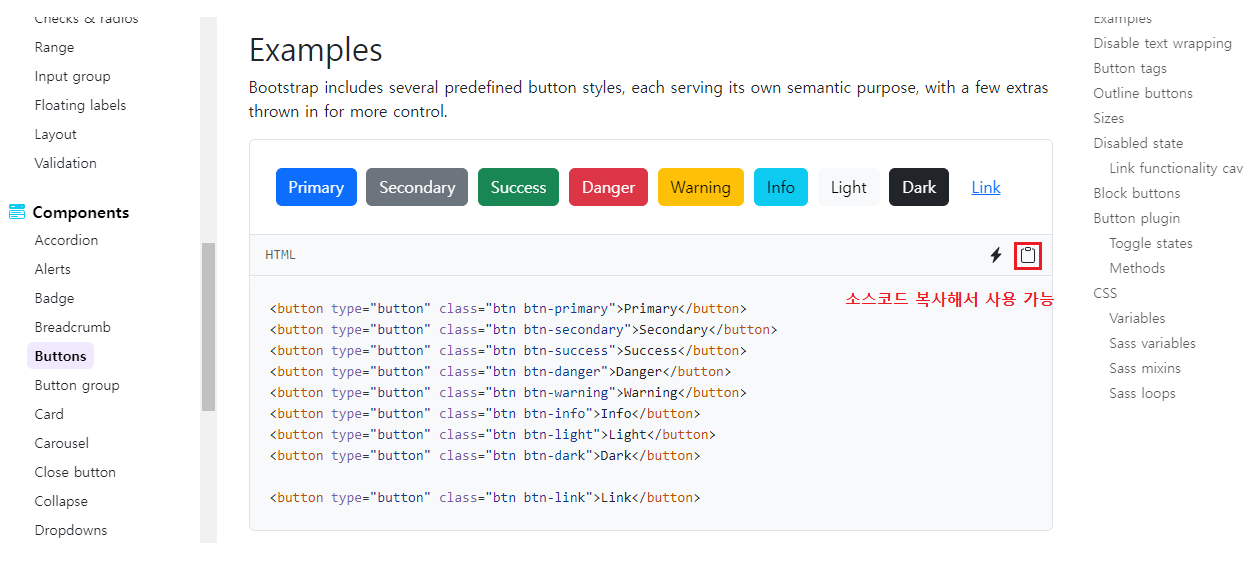
부트스트랩 컴포넌트 예시 사이트
부트스트랩 사이트에 접속하면, 미리 만들어놓은 버튼에 대한 소스코드를 가져와서 사용할 수
있습니다. 버튼에 대한 코드를 작성하는 시간이 매우 절약되기에 프레임워크는 자주 사용된다.
1.2 BootStrap 사용
-
html 문서에서
link태그를 이용해 css 파일을 가져오는 것과 같이 부트스트랩 또한
PC 파일에 다운아서 사용할 수 있다. -
또는 CDN을 사용해서, 부트스트랩에서 제공하는 호스트를 이용해 다운받지 않고 링크를
통해 원격으로 가져올 수 있습니다.
CDN
콘텐츠 전송 네트워크로 특정 웹 사이트에서 제공하는 호스트를 이용해 필요한 콘텐츠를
지연 없이 링크로 가져와 사용할 수 있습니다.
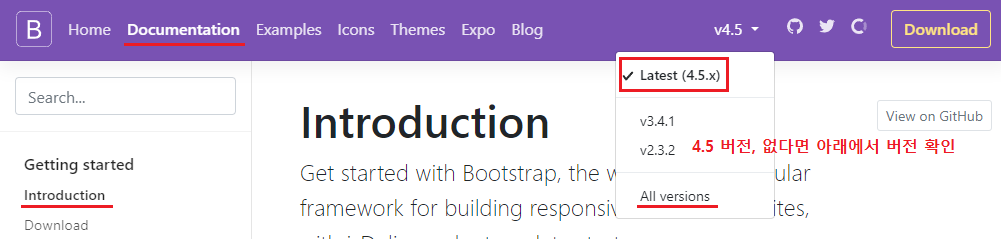
1.2.1 부트스트랩 사이트 버전 동기화

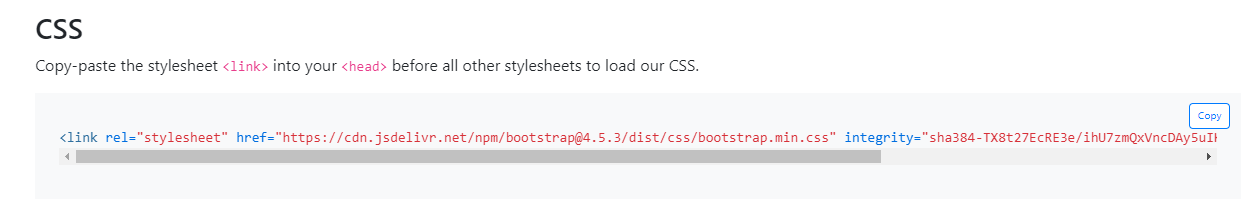
1.2.2 CSS에 대한 CDN 복사하기


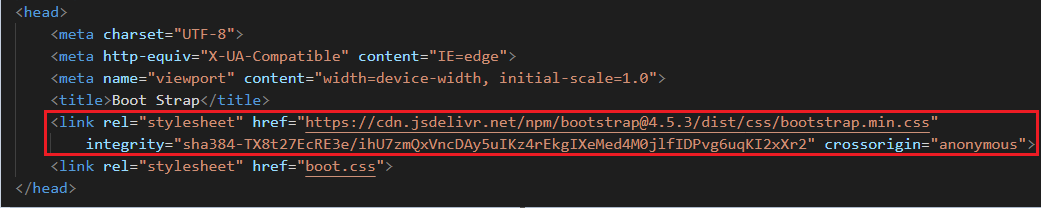
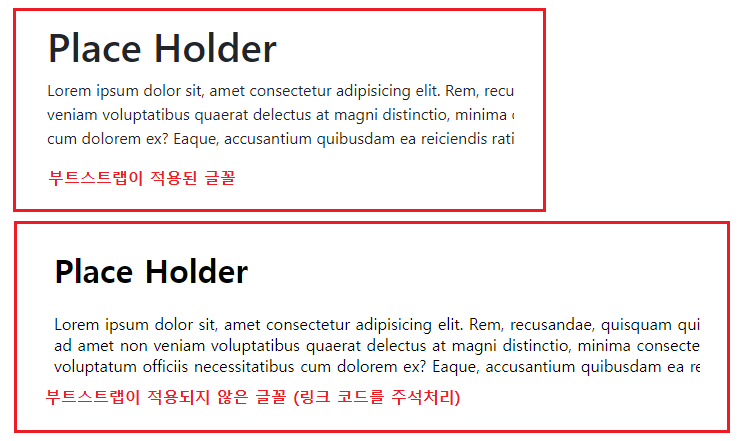
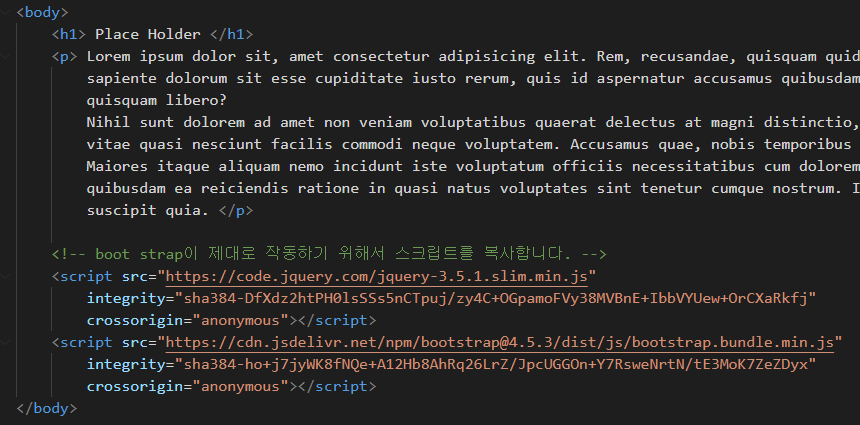
1.2.3 부트스트랩 적용 확인하기

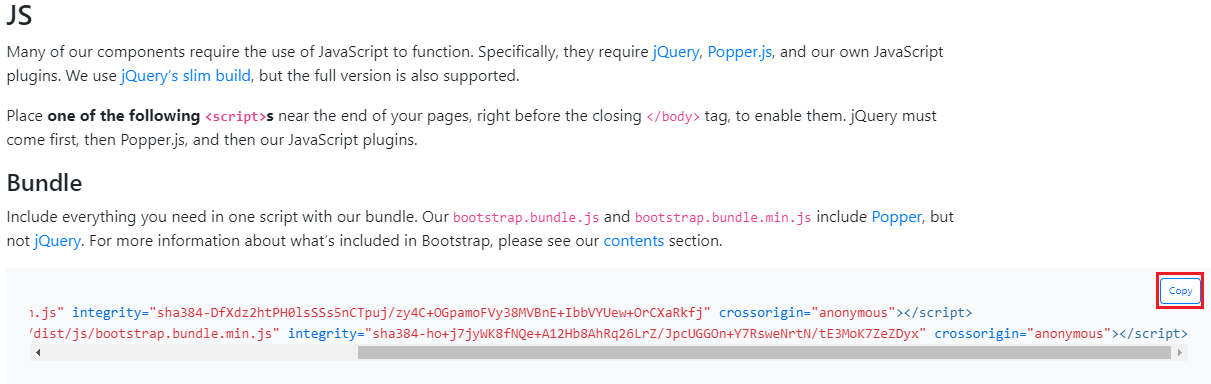
1.2.4 Javascript에 대한 CDN 복사하기


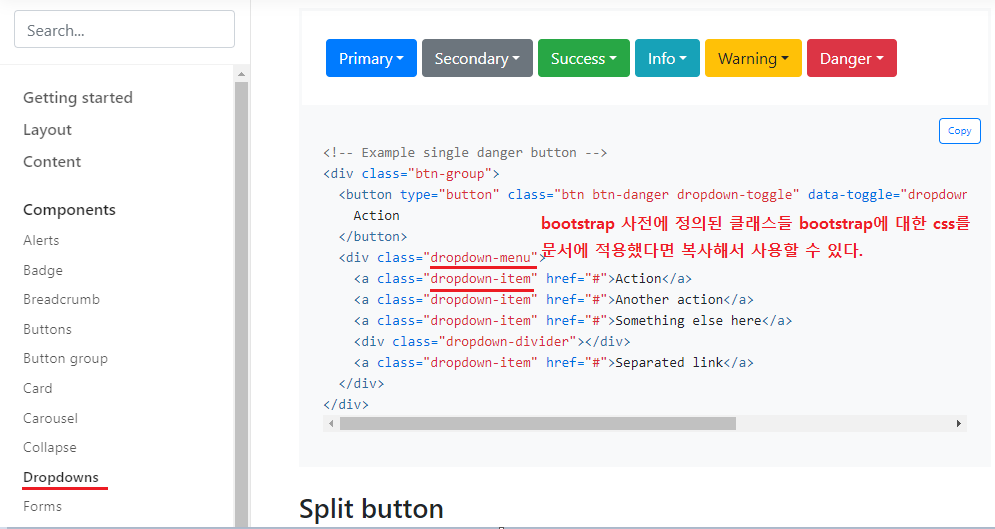
1.2.5 부트스트랩 사전에 정의된 클래스들

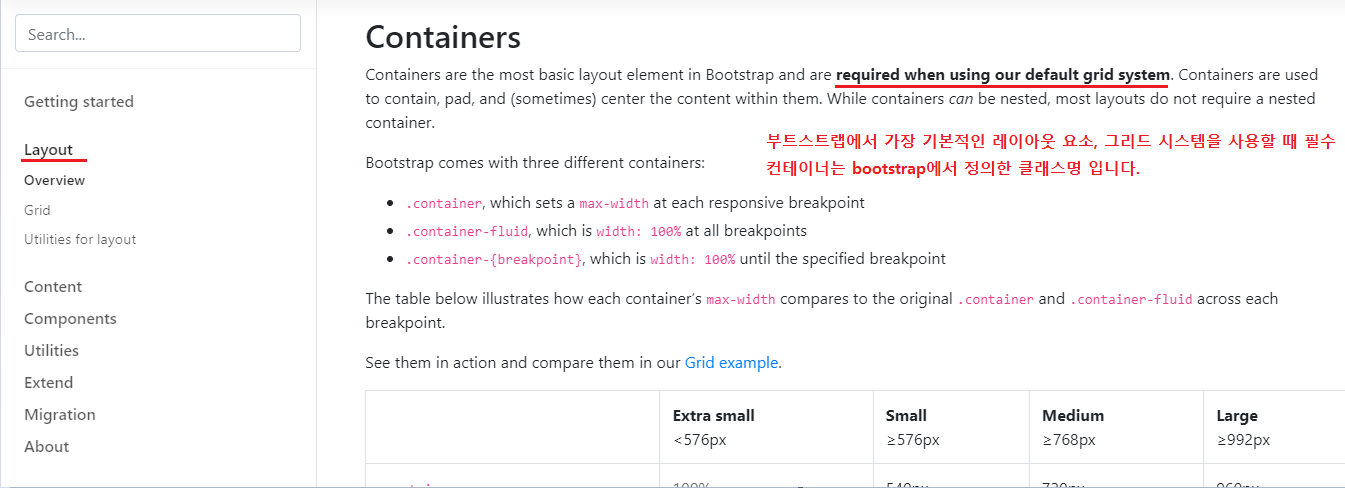
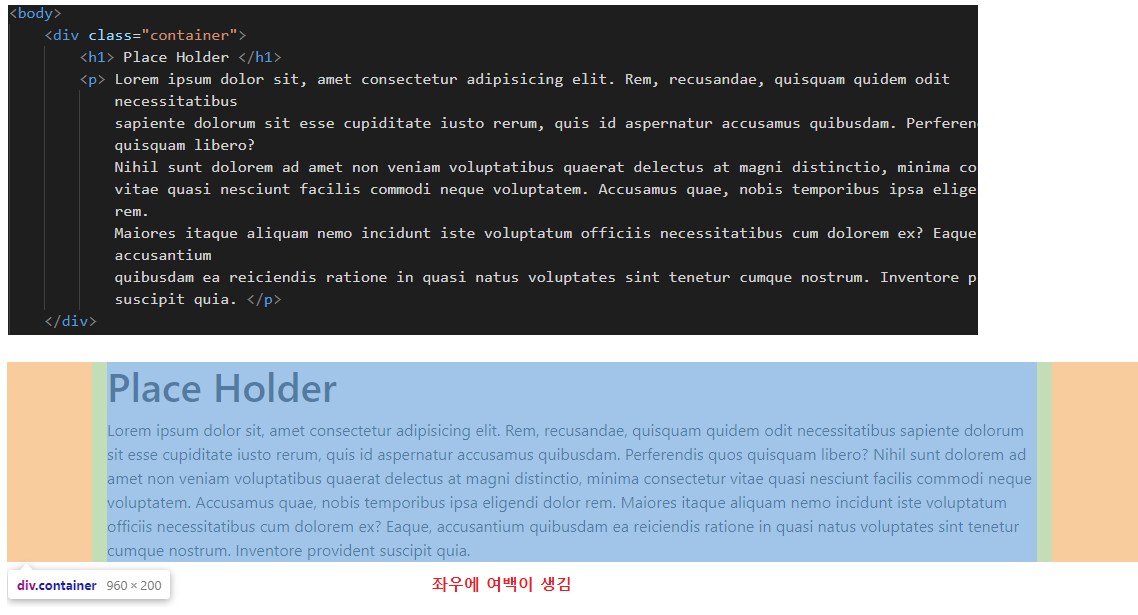
1.2.5 부트스트랩 컨테이너 사용하기



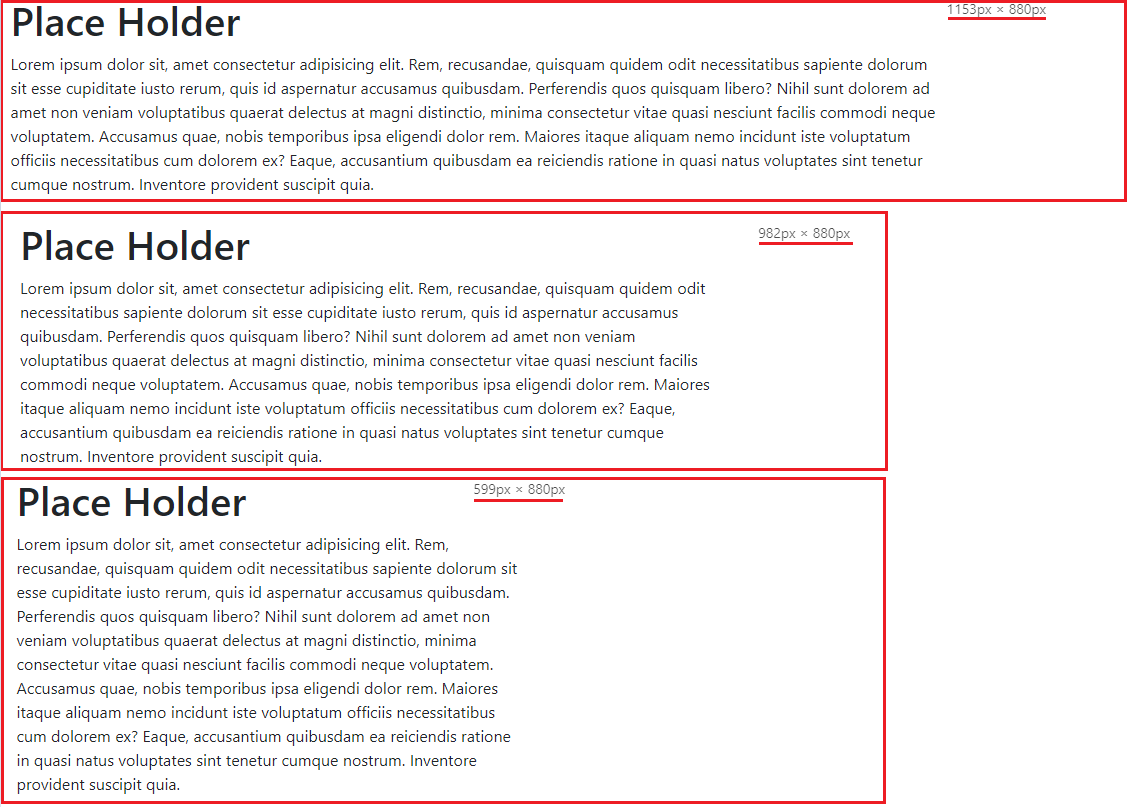
부트스트랩에 정의된 컨테이너 클래스는 반응형으로, 뷰포트의 너비마다 다른
레이아웃으로 표시되는 것을 확인할 수 있습니다.
1.2.6 컨테이너 (사이즈) 종류 확인

클래스명에 따라서, 뷰포트의 너비가 몇PX 일 때, 반응형으로 변경 되는지 확인할 수 있다.