1. BootStrap Button
- 부트스트랩에서 제공하는 다양한 태그 중에서
Button태그로 어떤 식으로 부트스트랩을
이용하는지 살펴보겠습니다.
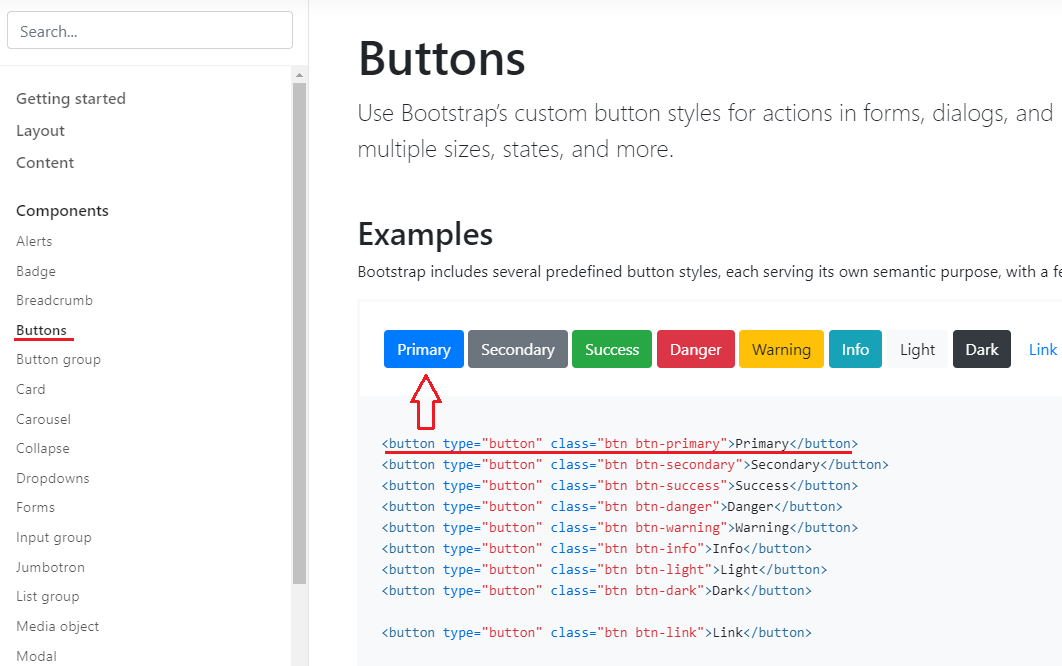
1.1 사이트 접속

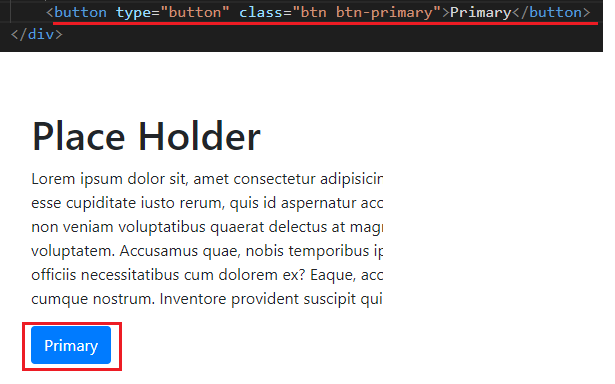
1.2 Button 태그 복사

참고로 부트스트랩에서 가져와서 사용한 클래스들에 대한 CSS도 수정할 수 있습니다.
btn-primary라는 클래스에 대한 색상을 파랑이 아닌, 다른 색으로도 변경할 수 있습니다.
2. BootStrap Typography
- 문서에 대한 전체적인 글꼴 스타일을 부트스트랩을 통해 변경할 수 있습니다.
글꼴, 사이즈, 여백 등
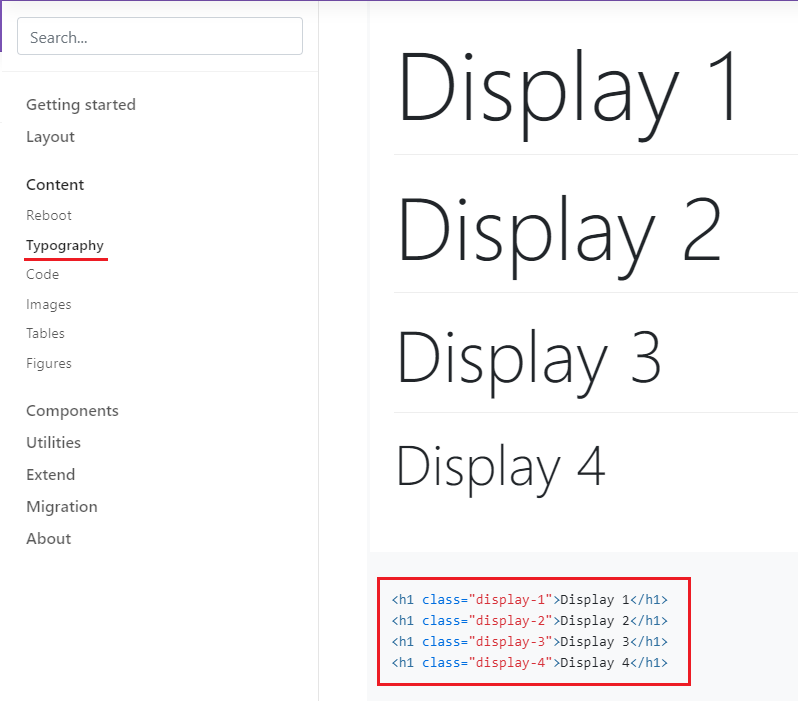
2.1 기존보다 큰 제목 요소 사용해보기
2.1.1 사이트에서 제목 요소에 대한 클래스 복사

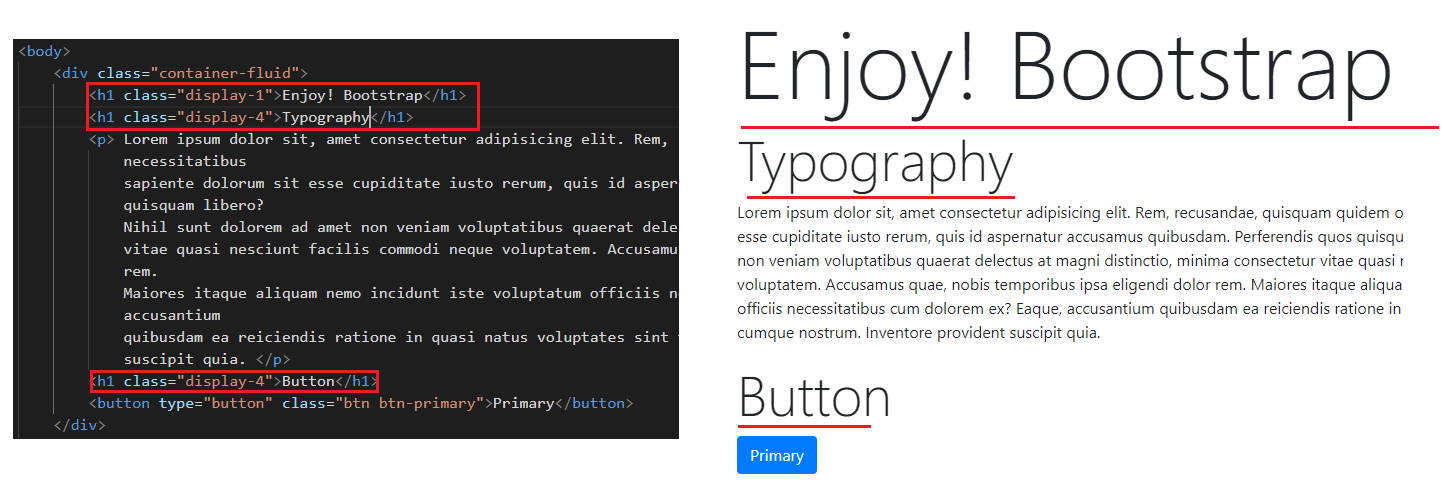
2.1.2 문서 파일에 적용 후 확인 해보기

2.1.3 인용문과 정렬 사용해보기
<footer class="blockquote-footer text-center">Bootstrap</footer>
<!-- "blockquote-footer 인용문 클래스, text-center 텍스트 정렬 클래스 -->
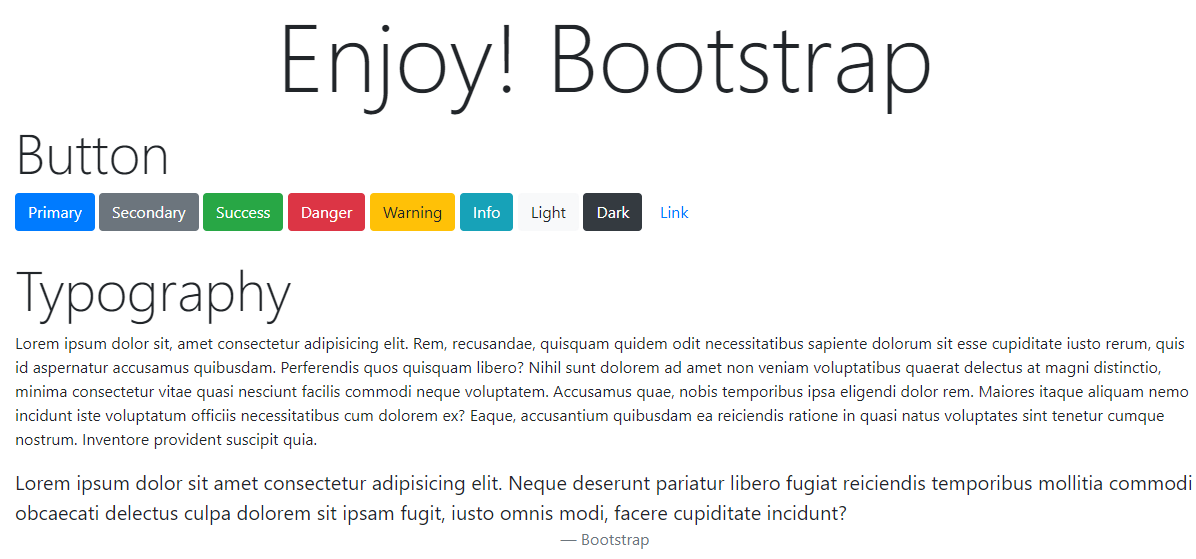
2.1.4 부트스트랩을 참조해서 웹사이트 꾸며보기
<body>
<div class="container-fluid">
<h1 class="display-1 text-center">Enjoy! Bootstrap</h1>
<h1 class="display-4">Button</h1>
<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-light">Light</button>
<button type="button" class="btn btn-dark">Dark</button>
<button type="button" class="btn btn-link">Link</button>
<br><br>
<h1 class="display-4">Typography</h1>
<p> lorem 더미 </p>
<blockquote class="blockquote">
<p class="mb-0"> lorem 더미 </p>
<footer class="blockquote-footer text-center">Bootstrap</footer>
</blockquote>
</div>
3. Utilities
- 부트스트랩에서 유틸리티는, 정렬이나 색상변경 또는 테두리를 추가하고 디스플레이에
대한 설정등을 변경하는 프레임워크들이 포함되어 있습니다.
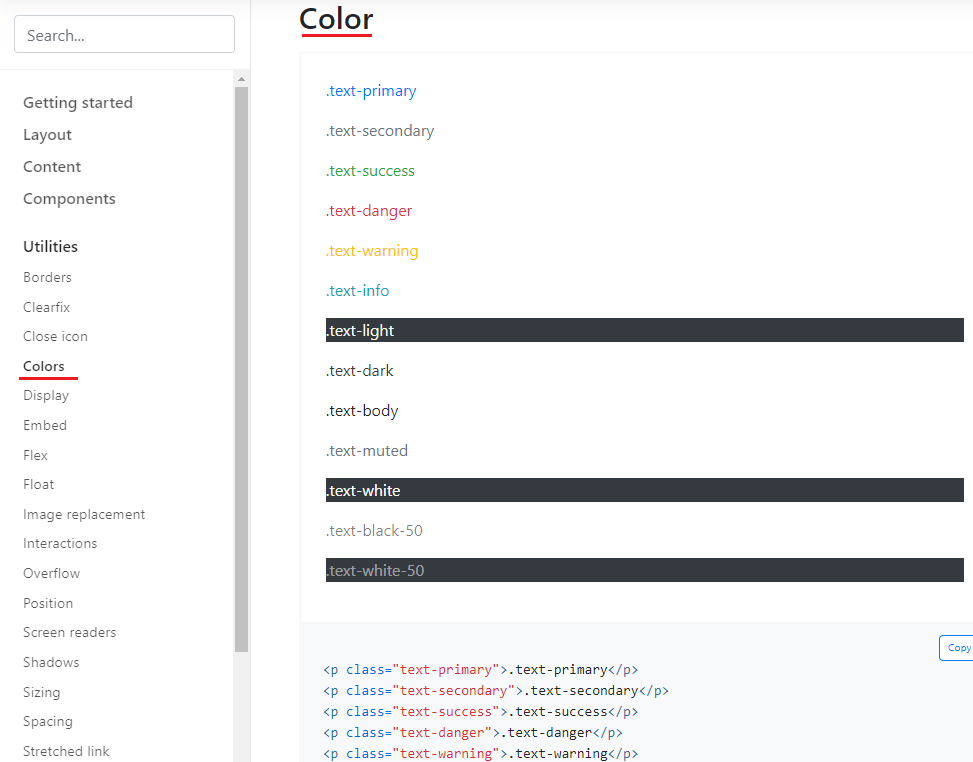
3.1 사이트에서 유틸리티 확인

3.2 유틸리티 사용해보기
<!-- 위 문서에서 두 요소에 새로운 클래스 적용 -->
<h1 class="display-1 text-center text text-primary">Enjoy! Bootstrap</h1>
<blockquote class="blockquote bg-light">

