이전에는 네비게이션바에 대한 작업을 했고, 이번 포스팅에서는 컨텐츠 요소들을 반응형에
따라서 변화되게 미디어쿼리를 적용 해보겠습니다.
1. Container-fluid
컨테이너와 fluid 컨테이너의 차이점은 일반적인 컨테이너는 중단점에 따라서 컨테이너의
크기가 변하는데, fluid 같은 경우에는 어떤 중단점에도 상관없이 100%의 크기로 컨텐츠를
표시합니다.
<!-- 반응형 컨테이너 생성, 좌우 패딩 여백은 0 -->
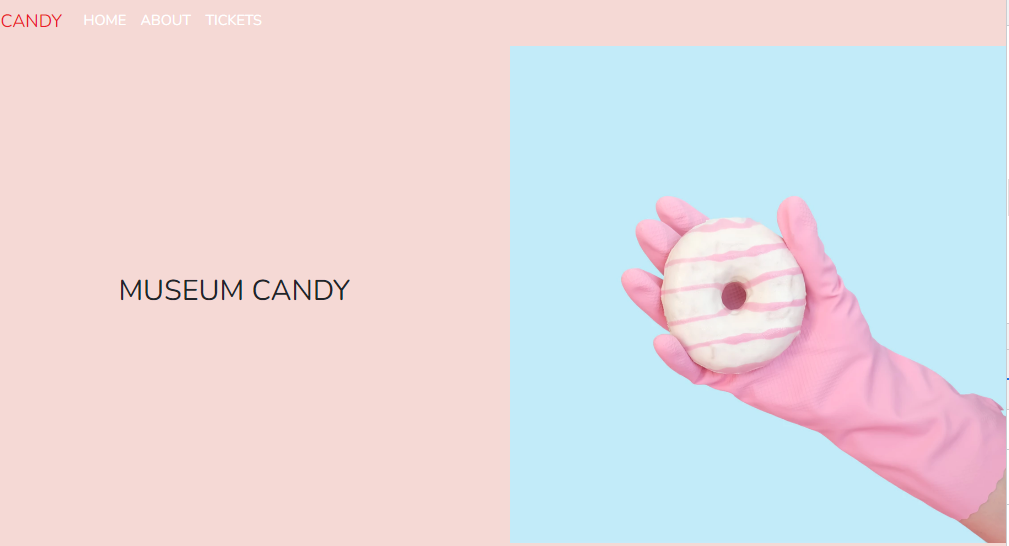
<section class="container-fluid px-0">
<div class="row align-items-center">
<div class="col-6">
<h2 class="text-center">MUSEUM CANDY</h2>
</div>
<div class="col-6">
<!-- img-fluid 속성은 이미지가 반응형으로 변한다. (높이는 자동으로 변환, 너비는 100%) -->
<img src="./img/hand2.png" alt="" class="img-fluid">
</div>
</section>
<!--
text-center
콘텐츠 요소를 중앙에 배치시킨다.
align-items-center
콘텐츠 요소(div박스)들을 중앙으로 수직정렬한다.
justify-content를 사용하지 않는 이유는, 각 div(col-6)박스들이 12유닛을 모두 차지해서
수평공간은 이동할 공간이 남아있지 않기에 text-center를 사용해서 콘텐츠만 중앙으로 이동 시킨다.
-->
1.1 콘텐츠 반응형으로 만들기
<!-- 반응형 컨테이너 생성, 좌우 패딩 여백은 0 -->
<section class="container-fluid px-0">
<div class="row align-items-center">
<div class="col-lg-6">
<div id="HeadingGroup" class="text-center text-white d-none d-lg-block mt-5">
<h2>MUSEUM<span>/</span>OF<span>/</span>CANDY</h2>
<h2>MUSEUM<span>/</span>OF<span>/</span>CANDY</h2>
<h2>MUSEUM<span>/</span>OF<span>/</span>CANDY</h2>
<h2>MUSEUM<span>/</span>OF<span>/</span>CANDY</h2>
<h2>MUSEUM<span>/</span>OF<span>/</span>CANDY</h2>
<h2>MUSEUM<span>/</span>OF<span>/</span>CANDY</h2>
<h2>MUSEUM<span>/</span>OF<span>/</span>CANDY</h2>
</div>
</div>
<!--
col-lg-6
뷰포트가 라지사이즈 이상인 경우에만 6유닛씩 차지하고 라지사이즈 미만인 경우에는
각 div 요소가 12유닛을 모두 차지
text-white
폰트 색상 변경
d-none
뷰포트에서 콘텐츠를 숨깁니다.
d-lg-block
뷰포트가 라지사이트가 되면, 디스플레이에 적용된 속성을 무시 합니다.
(숨겻던 콘텐츠가 표시된다)
mt-5
마진 상단의 여백을 설정
-->/* '/' 요소 색상 변경 */
#HeadingGroup span {
color: #EA1C2C;
}
/* h2 요소 폰트 설정 */
#HeadingGroup h2 {
font-weight: 100;
font-size: 3.5rem;
}

1.2 미디어 쿼리를 이용해서 폰트 수정
@media (max-width:1200px) {
#HeadingGroup h2 {
font-size: 3rem;
}
}
/*
뷰포트 너비가 1200px 미만인 경우에는, #HeadingGroup h2의 폰트 크기를 3rem으로 수정
*/