부트스트랩을 활용해서 하나의 반응형 웹 사이트를 제작해보겠습니다.
1. BootStrap 적용
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Museum of Candy</title>
<!-- Google Font -->
<link href="https://fonts.googleapis.com/css?family=Nunito:200,300,400,700" rel="stylesheet">
<!-- BootStrap CSS Code -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/css/bootstrap.min.css"
integrity="sha384-TX8t27EcRE3e/ihU7zmQxVncDAy5uIKz4rEkgIXeMed4M0jlfIDPvg6uqKI2xXr2" crossorigin="anonymous">
<!-- Custom CSS Code (부트스트랩 이외에 CSS를 적용할 파일을 하나 생성 했습니다 ) -->
<link rel="stylesheet" href="app.css">
</head>
<body>
<!-- BootStrap JS Code -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"
integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj"
crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/js/bootstrap.bundle.min.js"
integrity="sha384-ho+j7jyWK8fNQe+A12Hb8AhRq26LrZ/JpcUGGOn+Y7RsweNrtN/tE3MoK7ZeZDyx"
crossorigin="anonymous"></script>
</body>2. Navbar 적용
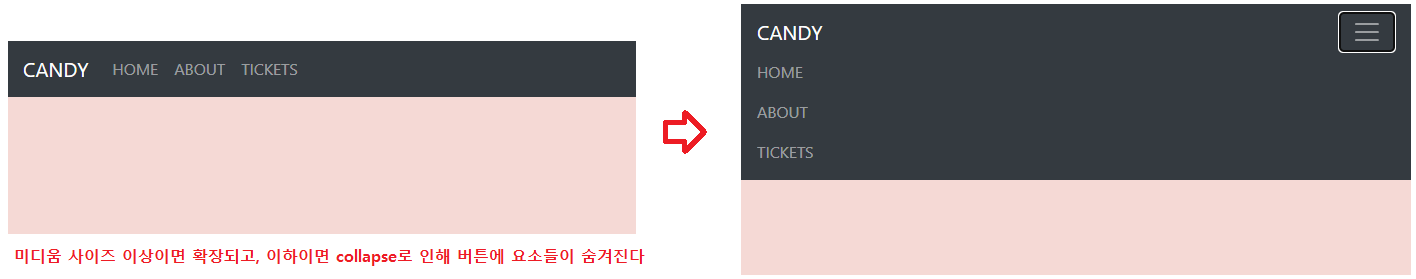
<!-- 네비게이션바는 미디움 사이즈 이상이되면 확장되고, 이하에는 collapse로 인해 접어짐 -->
<nav id="main_navbar" class="navbar navbar-dark bg-dark navbar-expand-md">
<a href="#" class="navbar-brand">CANDY</a>
<!-- 네비게이션바가 미디움 이하 사이즈일 때, 아이콘 설정 및 숨겨진 항목을 연결 -->
<button class="navbar-toggler" data-toggle="collapse" data-target="#navLinks" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<!-- 일정크기 이하일 때 숨겨질 항목 작성 -->
<div class="collapse navbar-collapse" id="navLinks">
<ul class="navbar-nav">
<li class="nav-item">
<a href="#" class="nav-link">home</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link">about</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link">tickets</a>
</li>
</ul>
</div>
</nav>
<!--
aria-label="Toggle navigation
스크린 리더기를 사용하면 버튼요소에 대한 컨텐츠를 이해할 수 없기에 웹 접근성을 위한 항목 추가
--> /* 배경색상 변경 */
body {
background-color: #f5d9d5;
}
/* ul 요소들은 소문자를 대문자로 변경 */
ul {
text-transform: uppercase;
}
2.1 CSS 작업
<nav id="main_navbar" class="navbar navbar-dark navbar-expand-md py-0 fixed-top">
<!--
네비게이션 배경색상 제거
py-0
위아래 패딩간격을 0으로 설정
fixed-top
스크롤을 내려도 네비게이션바가 항상 상단에 차지되게 고정
-->/* 네비게이션바의 전체적인 글꼴 수정 */
.main_navbar {
font-size: 1.5rem;
font-weight: 100;
}
/* 브랜드 부분만 색상 변경 */
#main_navbar .navbar-brand {
color: #EA1C2C;
}
/* navbar-dark를 적용하면 디폴트색이 투명한 흰색이고 커서를 올려야 흰색이 되므로, 기본색상 수정 */
#main_navbar .nav-link {
color: white;
}
/* 네비게이션 항목에 커서를 올리면 색상 변회 */
#main_navbar .nav-link:hover {
color: #EA1C2C;
}
