1. Flex-Basis
-
아이템 요소가 컨테이너에 배치되기 전에, 최초 크기를 설정 합니다.
-
메인축이 기준이 되기에 메인축 방향에 따라서 너비/높이로 결정 됩니다.
-
단위는
%,px등이 있고, 기본 값은auto입니다.
<body>
<section id="container">
<div style="background-color: #80ffdb">1</div>
<div style="background-color: #64dfdf">2</div>
<div style="background-color: #48bfe3">3</div>
<div style="background-color: #5390d9">4</div>
<div style="background-color: #6930c3">5</div>
</section>
</body>body {
font-family: 'Open Sans', sans-serif;
}
#container {
background-color: #003049;
width: 90%;
height: 150px;
margin: 0 auto;
border: 5px solid #003049;
display: flex;
flex-direction: row;
/* 메인축이 수평 */
flex-wrap: wrap;
justify-content: center;
}
#container>div {
width: 200px;
height: 150px;
font-size: 2em;
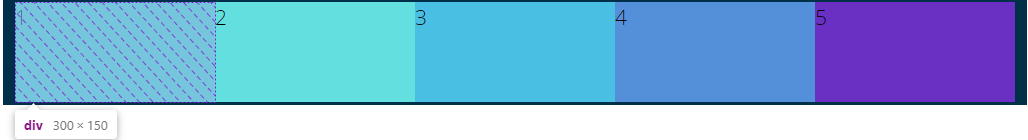
flex-basis: 300px;
/* width가 있어도 무시하고, 너비의 기준이 된다.
메인축이 수평인 경우 너비
메인축이 수직인 경우 높이 */
}
1.1 direction: column
#container {
/* 생략 */
display: flex;
flex-direction: column;
/* 메인축이 수직 */
flex-wrap: wrap;
justify-content: center;
}
#container>div {
width: 200px;
height: 150px;
font-size: 2em;
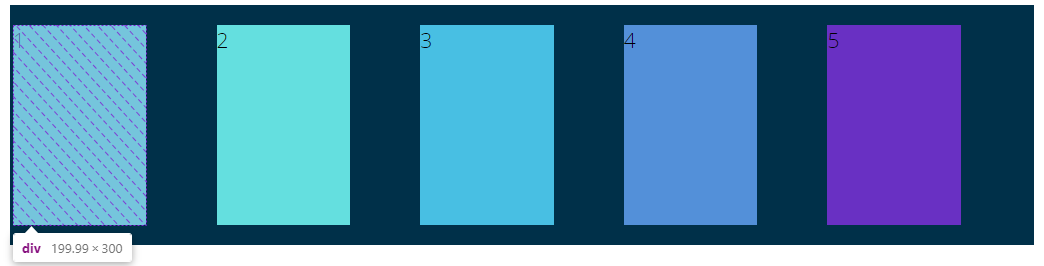
flex-basis: 300px;
/* width가 있어도 무시하고, 너비의 기준이 된다.
메인축이 수평인 경우 너비
메인축이 수직인 경우 높이 */
}
2. Flex-Grow
-
컨테이너 안에 공간이 있을 때, 아이템 요소가 해당 공간을 얼마나 차지할 지 결정하는 속성
-
단위를 사용하며, 단위 대신 숫자만 입력하는 경우 남은 화면의 공간을 숫자의 비율만큼
차지 합니다.
#container {
background-color: #003049;
width: 90%;
/* height: 250px; */
margin: 0 auto;
border: 5px solid #003049;
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: center;
}
#container>div {
width: 200px;
height: 150px;
font-size: 2em;
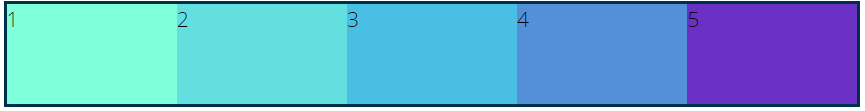
flex-basis: 200px;
}
2.1 Flex-Grow 사용
#container {
/* 생략 */
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: center;
flex-grow: 1;
/* 남은 공간만큼 아이템 요소가 균등하게 증가 합니다
아이템 크기가 서로 다르다면, 증가하는 값도 다릅니다. */
}
2.1.1 Flex-Grow 개별 아이템에 사용
#container>div {
width: 200px;
height: 150px;
font-size: 2em;
flex-basis: 200px;
}
div:nth-of-type(1) {
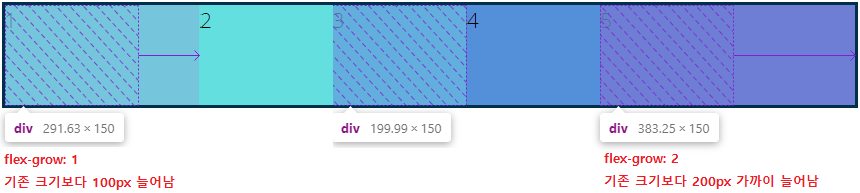
flex-grow: 1;
/* 남은 공간의 크기만큼 늘어납니다. */
}
div:nth-of-type(5) {
flex-grow: 2;
/* 남은 공간의 크기만큼 늘어나는데 grow: 1 아이템보다 2배 가까이 늘어 납니다. */
}
3. Flex-Shrink
-
컨테이너에 충분한 공간이 없는 경우, 아이템들이 작아지는 크기를 결정합니다
-
아이템을 몇
px만큼 줄이는 것이 아닌, 다른 요소에 비해 줄어드는 비율을 결정한다
#container {
background-color: #003049;
width: 90%;
/* height: 250px; */
margin: 0 auto;
border: 5px solid #003049;
display: flex;
flex-direction: row;
justify-content: center;
}
#container>div {
width: 200px;
height: 150px;
font-size: 2em;
}
div:nth-of-type(1) {
flex-grow: 1;
}
div:nth-of-type(5) {
flex-grow: 2;
flex-shrink: 2;
/* 아이템 요소가 줄어들 때, 다른 요소보다 2배로 줄어듬 (기본 값:1)*/
}
4. Flex
flex-basisflex-growflex-shrink속성을 한 번에 사용할 수 있는 축약 요소
flex: 2 2 10%
/* grow, shrink, basis */
flex: 2 2;
/* grow, shrink */
flex: 2 30px;
/* grow, basis */
flex: 2
/* 단위가 없다면 grow, 단위가 있다면 basis - 이경우엔 grow - */
