1. 미디어 쿼리
-
미디어쿼리를 이용해서 반응형 웹 사이트를 제작할 수 있습니다.
-
웹 사이트의 크기마다 레이아웃 요소들의 배치를 다르게 한다거나, 사이트를 탐색하는
기기마다 다른 크기의 웹 사이트를 보여주는 등, 사용자의 기기화면에 알맞은 레이아웃을
보여줄 수 있습니다.
1.1 미디어 쿼리 사용
/* 브라우저 뷰포트 너비가 정확하게 800px 일 때 적용 */
@media (width: 800px) {
h1 {
color: purple;
}
}
/*
@media (min-width: 800px)
뷰포트 너비가 800px 이상일 때 적용
@media (max-width: 800px)
뷰포트 너비가 800px 이하일 때 적용
*/
⭐ 뷰포트
브라우저에서 클라이언트가 보고 있는 영역을 뷰포트라고 합니다.
1.2 미디어 쿼리 (min and max)
and는 두 개의 속성을 모두 만족하는 경우에 미디어 쿼리를 적용 합니다.
/* 뷰포트 너비가 600px 이상이고 800px 이하인 경우 적용 */
@media (min-width:600px) and (max-width: 800px) {
h1 {
color: purple;
}
}
1.3 미디어 쿼리 패턴 순서
/* 뷰포트 너비가 1200이상인 경우 적용 */
@media (min-width:1200px) {
h1 {
color: red;
}
}
/* 뷰포트 너비가 800이상인 경우 적용 */
@media (min-width:800px) {
h1 {
color: blue;
}
}
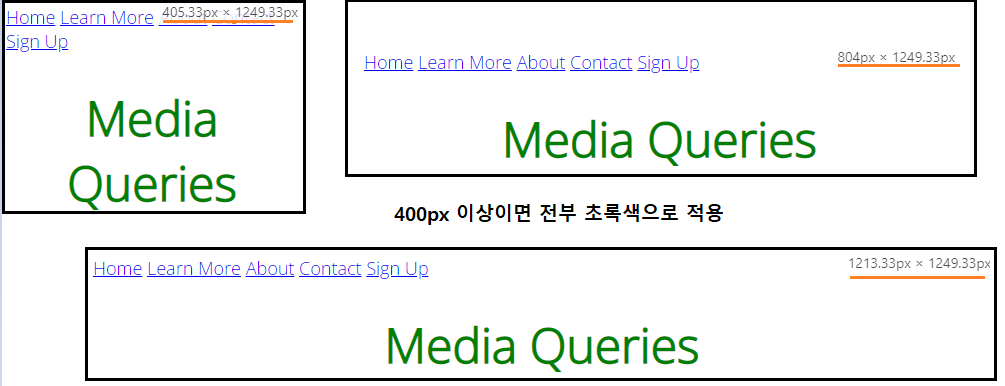
/* 뷰포트 너비가 400이상인 경우 적용 */
@media (min-width:400px) {
h1 {
color: green;
}
}
/* 코드는 우선순위가 동일하다면 하단부터 읽기 때문에 뷰포트 너비가 400px 이상이라면
초록색으로 색상이 적용되므로, 위에 800px, 1200px인 쿼리문은 작동하지 않습니다. */
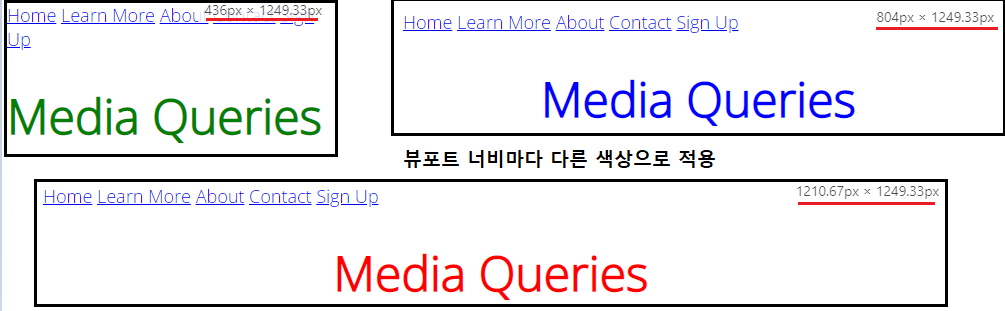
@media (min-width:400px) {
h1 {
color: green;
}
}
@media (min-width:800px) {
h1 {
color: blue;
}
}
@media (min-width:1200px) {
h1 {
color: red;
}
}
/* 하단부터 코드를 확인하기에, 뷰포트 너비가 1200px 이상인 경우에만 빨강
800px ~1200px인 경우에만 파랑, 0~400px 인 경우에만 초록으로 적용이 된다. */
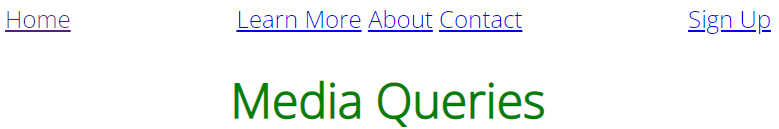
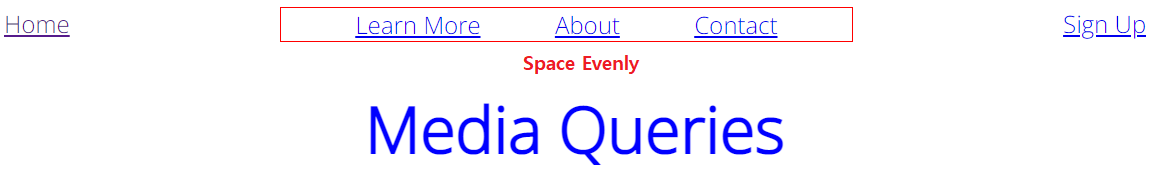
1.4 미디어쿼리 응용
nav {
font-size: 1.5em;
display: flex;
/* nav 태그안의 요소들을 flex 박스로 관리 */
justify-content: space-between;
/* 컨테이너 안에 아이템들의 배치를 결정 */
}
ul,
li {
display: inline;
margin: 0;
padding: 0;
}
1.4.1 중첩 flex 박스 적용
nav {
font-size: 1.5em;
display: flex;
justify-content: space-between;
}
ul,
li {
display: inline;
margin: 0;
padding: 0;
}
/* flex 안에 flex를 중첩할 수 있습니다 */
ul {
border: solid 1px red;
flex: 1;
/* 남은 공간을 모두 활용 */
max-width: 50%;
/* 남은 공간에서 최대 50% 너비만 사용 */
display: flex;
justify-content: space-evenly;
/* ul 태그에도 flex를 사용해서, li 요소들을 배치합니다 */
}
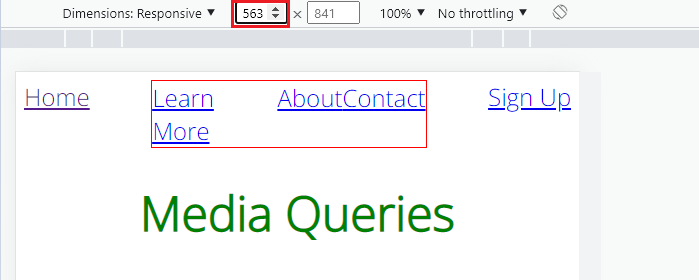
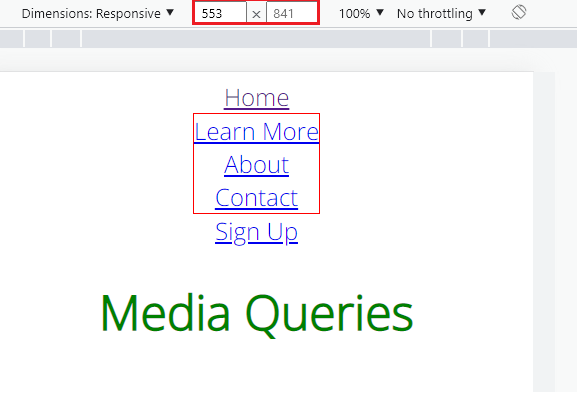
1.4.2 중단점인 경우에 메인축 변경

@media (max-width: 563px) {
nav {
flex-direction: column;
align-items: center;
}
/* 너비가 563px 이하인 경우에, 메인축을 y축으로 변경하고, 아이템 요소를 중앙에 배치 */
ul {
flex-direction: column;
align-items: center;
}
/* nav 요소와 마찬가지로, ul 요소도 동일하게 해줍니다 */
/* nav와 ul요소의 설정이 동일하기 때문에, nav, ul { }로 사용해도 된다 */
}
너비에 따라서, 조금 더 사용자에게 적합한 화면을 보여주는 반응형요소는 매우 중요합니다.
가장 기본적인 방법이지만, 얼마든지 다른 요소들을 추가해서 디자인적으로도 더 화려하게
설정할 수 있습니다.

