1. 미디어 쿼리 응용
-
미디어쿼리를 사용해서, 웹 브라우저에 제대로 된 반응형 사이트를 만들어 봅시다.
-
미디어쿼리 요소를 이용해서 반응형 웹 사이트를 만들기 이전에 작성한
html문서파일을
css리셋 해야합니다.
1.1 css reset?
-
html로 문서를 작성하다 보면, 요소에 원치 않은 기본 값들이 적용되어 있는 경우가
많습니다. 흔하게 볼 수 있는 예가 마진과 패딩에 대한 기본 값들 입니다. -
웹 브라우저마다 기본 값들이 다르기 때문에, 브라우저에 적용된 기본 값들을 초기화
시켜서 모든 브라우저에게 동일한css형태를 보여주기 위해서 사용합니다.
CSS 리셋 사이트
해당 사이트에 접속해서, 양식을 복사하고css파일 상단에 붙여넣으면 됩니다.

1.2 html 문서로 뼈대 만들기
- 코드가 긴 관계상, 코드펜을 확인 바랍니다.
1.3 CSS 리셋
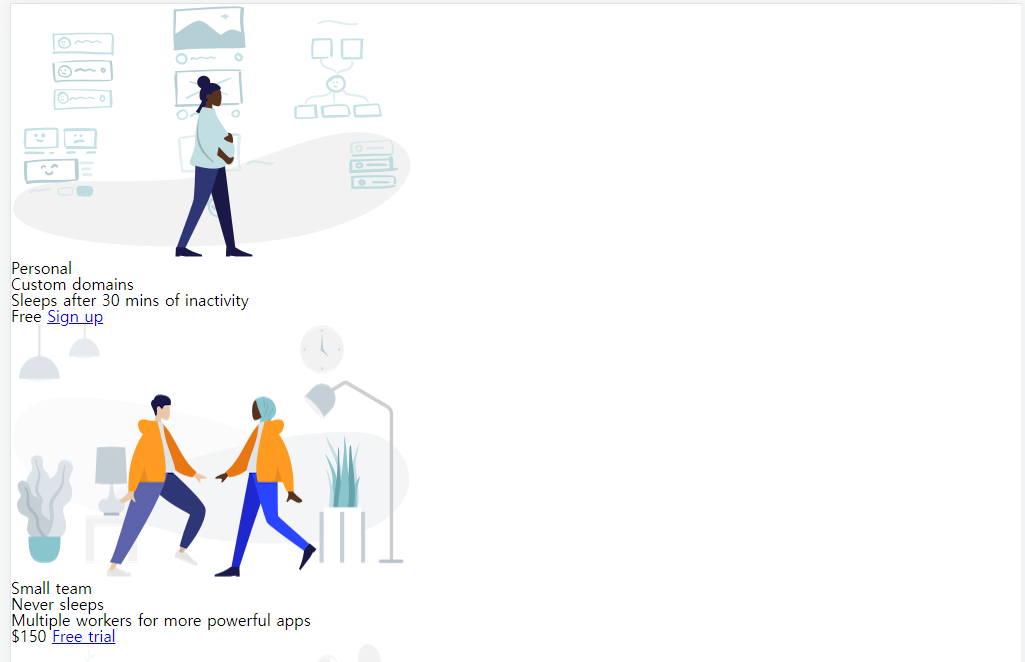
HTML문서와CSS를 정상적으로 초기화 했다면, 아래와 같이 요소가 레이아웃에
배치되어야 합니다. ( 이미지 파일 크기는 width:400, height:250 )

1.4 CSS 배경화면 작업
html {
font-family: 'Open Sans', sans-serif;
box-sizing: border-box;
}
body {
/* 컨테이너의 크기가 보더와, 안쪽 여백의 공간값도 포함해서 지정한 크기에 알맞도록 설정 */
background-color: #60a9ff;
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
/* body 태그의 모든 요소들이 브라우저 화면에 모두 표현되게 설정
최소값이므로, 지정된 크기보다 작아지는걸 방지 합니다.
최대값이라면, 지정된 크기까지만 표현하므로, 모든 요소가 안보일 수 있음 */
}
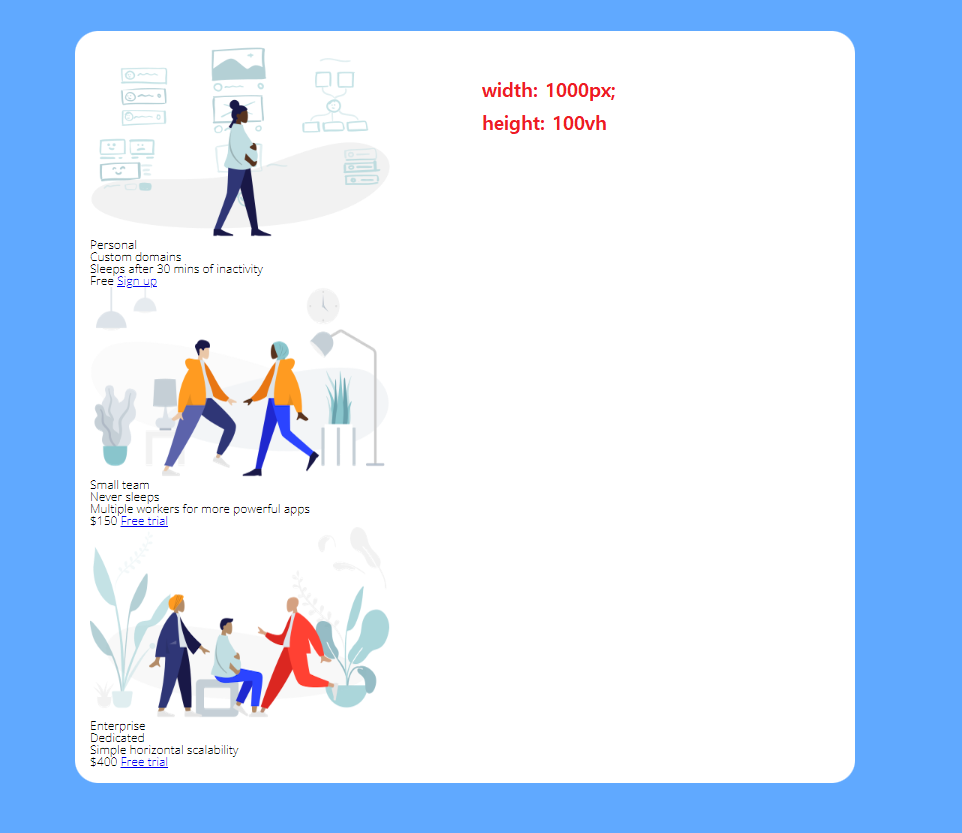
.panel {
background-color: white;
border-radius: 3%;
padding: 20px 20px;
width: 100%;
/* 부모 요소, body 태그의 모든 너비를 사용 */
max-width: 1000px;
/* 크기에 제한을 두기 위해서, 1000px 까지만 너비를 사용하게 제한한다 */
}
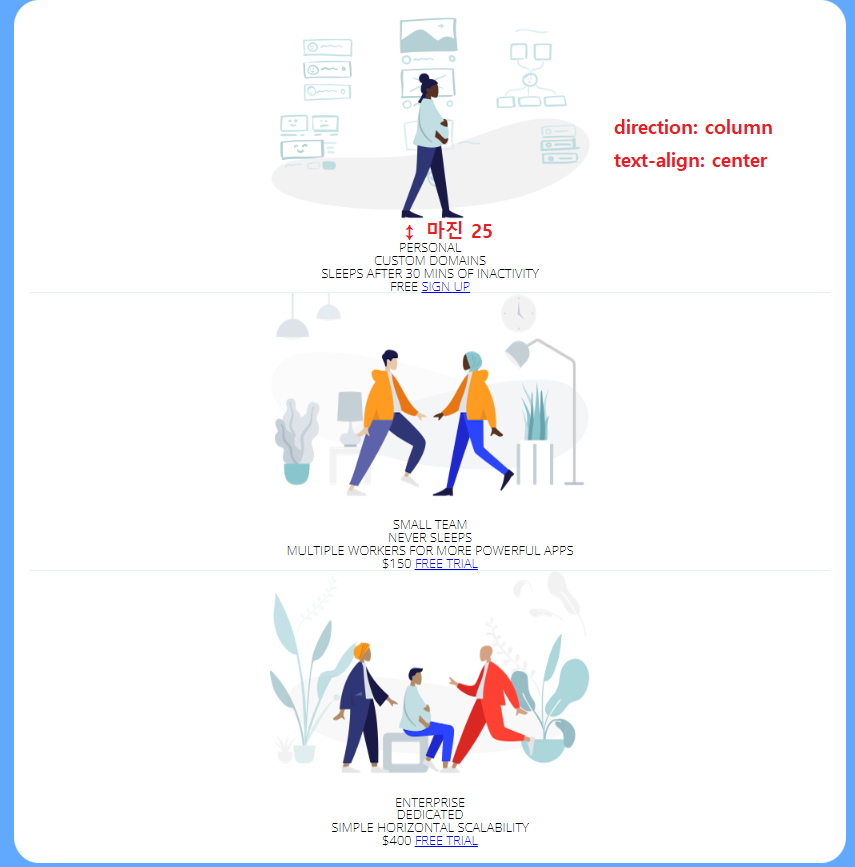
1.5 CSS 모바일 화면 작업
.panel {
background-color: white;
border-radius: 3%;
padding: 20px 20px;
width: 100%;
max-width: 1000px;
display: flex;
flex-direction: column;
text-align: center;
/* 컨테이너 안 요소들을 중앙으로 배치한다.
align 태그를 사용하지 않는 이유는, flex 레이아웃을 사용하면 요소의 크기에 맞게
배치되므로, 하단의 border-bottom 부분이 화면을 끝까지 차지하지 않기 때문.
*/
text-transform: uppercase;
/* 모든 문자를 대문자로 치환 */
}
.pricing-plan {
border-bottom: 1px solid #e1f1ff;
}
.pricing-plan:nth-last-of-type(1) {
border-bottom: none;
/* 마지막 div 요소만, 테두리 밑줄을 제거 */
}
.pricing-img {
margin-bottom: 25px;
/* 이미지와 텍스트를 분리하기 위해, 이미지 하단에 여백 설정 */
max-width: 100%;
/* 최대 너비가 100%까지 커질 수 있게 설정 */
}
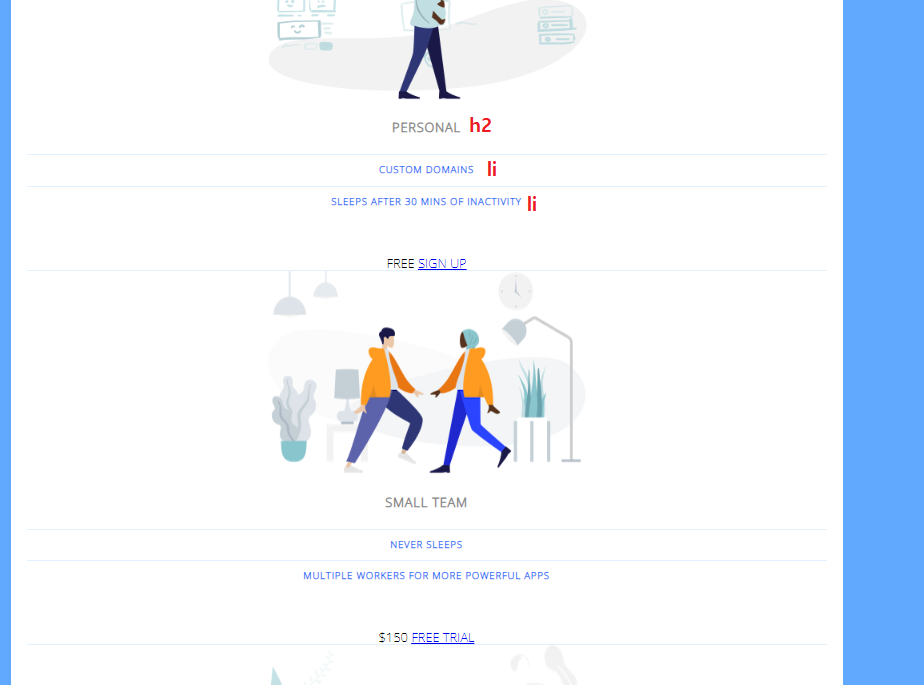
1.6 CSS 텍스처 작업
/* h2 */
.pricing-header {
color: #888;
font-weight: bold;
letter-spacing: 1px;
}
/* ul */
.pricing-features {
margin: 25px 0 50px 0;
color: #016ff9;
}
/* 위 아래에 여백을 만듬 */
/* li */
.pricing-features-item {
font-weight: bold;
letter-spacing: 1px;
font-size: 12px;
line-height: 1.5;
padding: 10px 0;
border-top: 1px solid #e1f1ff;
}
/* li 태그 간의 여백을 만들고, 폰트 수정 */
1.6.1 밑줄 및 가격표 작업
/* li의 마지막 요소에는 테두리 아래 밑줄 적용 */
.pricing-features-item:nth-last-of-type(1) {
border-bottom: 1px solid #e1f1ff;
}
/* span */
.pricing-price {
color: #016ff9;
display: block;
/* 한 줄을 전부 차지해서, 아래 버튼과 구분하기 위해 */
font-size: 32px;
font-weight: bold;
margin: 0 0 25px 0;
}
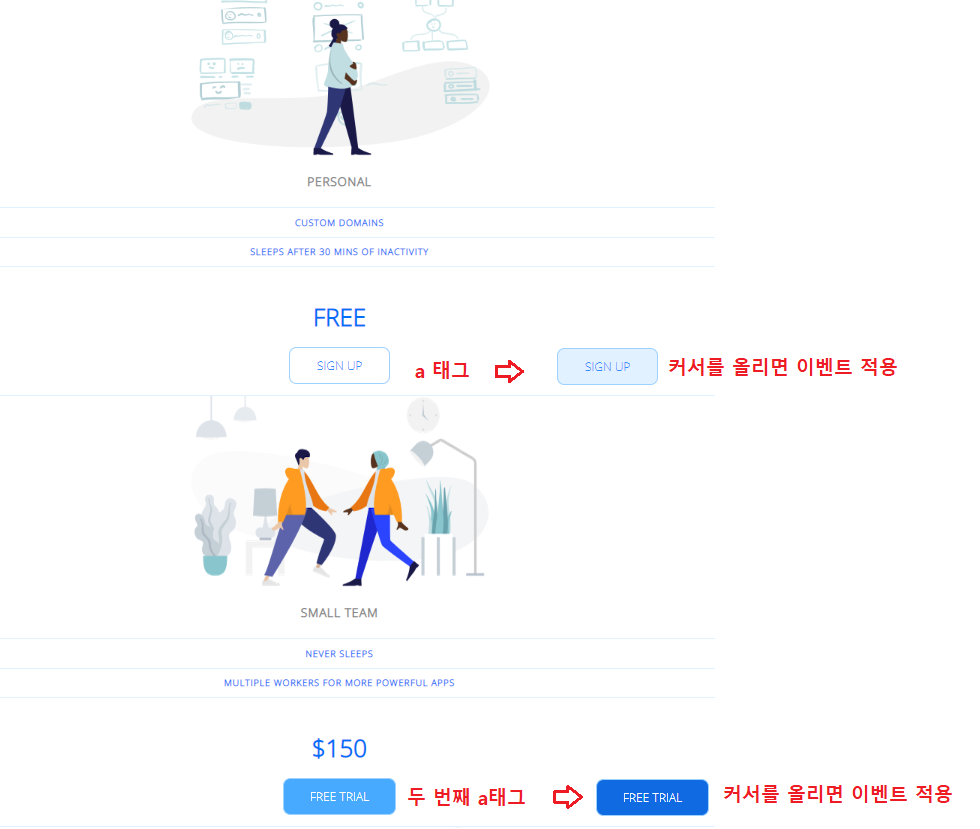
1.6.2 버튼 작업
/* a */
.pricing-button {
border: 1px solid #9dd1ff;
border-radius: 10px;
color: #348efe;
display: inline-block;
/* 높이 부분에 여백을 주기위해 디스플레이 변경 */
padding: 15px 35px;
text-decoration: none;
/* a태그의 밑줄을 제거 */
margin-bottom: 15px;
/* div 구분선과 구분을 주기 위해 아래 여백 지정 */
transition: background-color 0.3s ease-in-out;
/* 전환 효과 설정 */
}
/* 버튼 이벤트 적용 */
.pricing-button:hover {
background-color: #e1f1ff;
}
/* 2번째 a 태그 색상 변경 */
.is-featured {
background: #48aaff;
color: white;
}
/* 2번째 a태그 이벤트 적용 */
.is-featured:hover {
background: rgb(16, 107, 226);
}
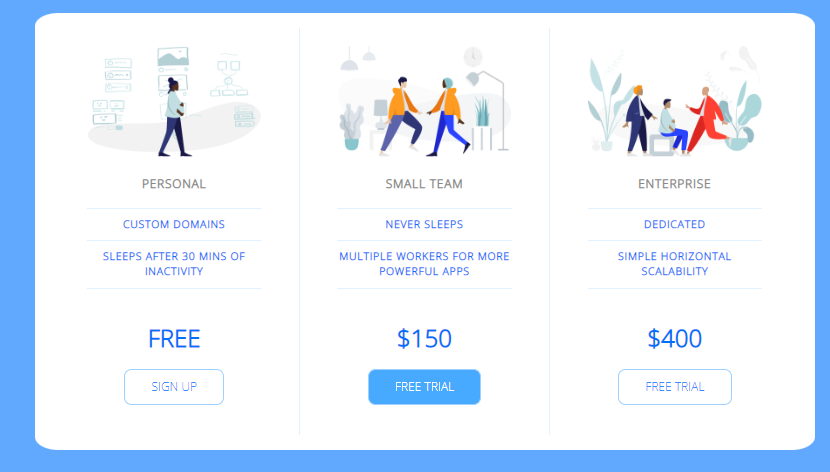
1.7 PC 뷰포트 작업
- PC 기기에서는 가로형으로 레이아웃이 보이게 반응형을 디자인합니다.
@media (min-width: 1050px) {
.panel {
flex-direction: row;
/* panel 요소의 너비가 1050px 이상이 되면, 컨테이너 메인 축을 수평으로 변경 */
}
/* div */
.pricing-plan {
border-bottom: none;
border-right: solid 1px #e1f1ff;
/* 가로 레이아웃에선 우측으로 div 요소들을 구분하기 위해서, 밑줄을 제거하고 우측에 생성 */
padding: 25px 50px;
}
/* div의 마지막 요소 */
.pricing-plan:last-child {
border-right: none;
}
}
마지막의
li태그의 폰트 사이즈만14px로 변경했습니다.

