1. 위치 선택
position요소는 문서 내에 요소의 위치를 선택하는 요소입니다.
1.1 위치 선택 속성
| 속성 | 내용 |
|---|---|
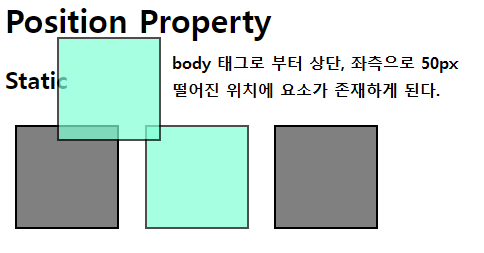
| static | 기본 값, top,left 등 속성에 값을 주어도 변하지 않는다. |
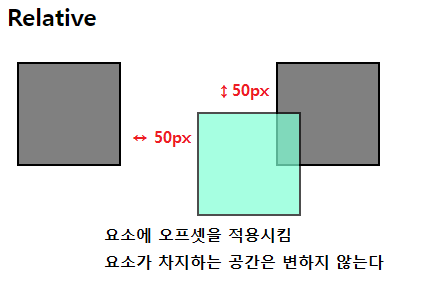
| relative | 요소를 문서안에 배치하고, 자신의 기준으로 top,left 속성값에 따라 오프셋을 적용한다. |
| 오프셋은 다른 요소에 영향을 주지 않기에 요소가 차지하는 공간은 동일하다. | |
| 시각적으로, 요소의 위치가 이동하게 된다. | |
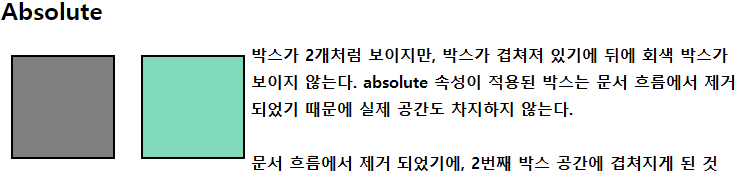
| absolute | 요소를 문서안에 제거하고, 페이지 레이아웃 공간에서도 보이지 않는다. |
| 대신 가장 가까운 부모요소에 대해 상대적으로 배치된다. | |
| 부모 요소 중에서 위치에 관련된 요소가 없다면, 초기 컨테이너 블럭을 기준으로 정한다. | |
| fixed | 요소를 문서안에서 제거하고, 페이지 레이아웃 공간에서도 보이지 않는다. |
| 초기 컨테이닝 블록의 상대적인 위치에 존재하며, 화면에 고정 된다. | |
| sticky | 요소를 문서안에 배치하고, 테이블 관련 요소를 포함해 가장 가까운, 스크롤 되는 |
| 조상과 표 관련 요소를 포함한 가장 가까운 컨테이닝 부모 요소를 기준으로 | |
| 오프셋이 결정된다. 스크롤 되는 조상(overflow, hidden, scroll, auto)등이 있다. |
1.2 Static
<section id="static">
<h2>Static</h2>
<div></div>
<div id="middle"></div>
<div></div>
</section>div {
width: 100px;
height: 100px;
background-color: grey;
border: 2px solid black;
margin: 10px;
display: inline-block;
}
#middle {
background-color: aquamarine;
}
#static #middle {
position: static;
top: 50px;
left: 50px;
/* static은 위치 요소의 기본 값이므로 top, left 속성을 부여해도 변하지 않는다. */
}
1.3 relative
<section id="relative">
<h2>Relative</h2>
<div></div>
<div id="middle"></div>
<div></div>
</section>div {
width: 100px;
height: 100px;
background-color: grey;
border: 2px solid black;
margin: 10px;
display: inline-block;
}
#middle {
background-color: aquamarine;
opacity: 0.7;
}
#relative #middle {
position: relative;
top: 100px;
left: 100px;
/* 위치 속성의 relative는 요소를 현재 위치에서 top, left 속성의 값 만큼
상대적으로 이동 시킨다. (오프셋)
음수를 넣을 경우, top은 bottom, left는 right가 된다. */
}
1.4 absolute
<section id="absolute">
<h2>Absolute</h2>
<div></div>
<div id="middle"></div>
<div></div>
</section>div {
width: 100px;
height: 100px;
background-color: grey;
border: 2px solid black;
margin: 10px;
display: inline-block;
}
#middle {
background-color: aquamarine;
opacity: 0.7;
}
#absolute #middle {
position: absolute;
/* 문서 흐름에서 제거 되기에, 요소 공간도 차지하지 않고 시각적으로만 보이게 된다. */
}
부모 요소에 위치 속성이 없는 경우
#absolute #middle {
position: absolute;
top: 50px;
left: 50px;
/*
부모 속성인 section 요소에 위치와 관련된 속성이 없기에, section 보다 상위인 요소를 찾는다.
현재는 body 요소가 상위 요소 이므로, body 요소로 부터 top, left 50px 만큼 오프셋이 이동 한다.
*/
}
여기서
h1태그인 Position Property 요소는body태그 바로 하위에 존재 합니다.
즉,absolute박스는body태그와 상대적인 오프셋 위치에 존재하는 것이 맞습니다.
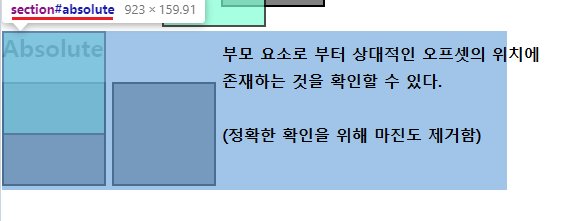
부모 요소에 위치 속성이 있는 경우
/* middle 요소의 부모 요소 */
#absolute {
position: relative;
}
#absolute #middle {
position: absolute;
top: 0px;
left: 0px;
/* 부모 요소의 위치로 부터 0px 만큼 오프셋의 위치로 이동한다 */
}
top, left 등의 크기를 변경했다면 오프셋의 값 만큼 부모 요소 absolute 로 부터
middle 박스가 이동 되었을 것 입니다.
1.5 fixed
<section id="fixed">
<h2>FIxed</h2>
<div></div>
<div id="middle"></div>
<div></div>
</section>
<p> 텍스트 더미 </p>/* 부모 요소 */
#fixed {
position: relative;
}
#fixed #middle {
position: fixed;
top: 0px;
left: 0px;
/* 초기 컨테이닝 블록인 body 요소의 상대적인 위치에 고정 된다.
absolute와 다른 점은, 부모 요소에 위치 속성이 있어도 영향을 받진 않는다. */
}
1.6 sticky
이 속성은 fixed 속성과 흡사하지만, 처음에는 고정되지 않고 제 위치에 있다가 스크롤을
내리게 되면, 고정이 되는 방식 입니다.

